说明:在vue中有v-bind、v-model等内置的指令,当我们想实现一些对DOM元素底层的操作时,在vue没有提供内置方法时,我们可以自定义一些内置的指令。
一、定义一个全局的自定义指令
案例:来实现一个,元素自动获取焦点的案例,元素渲染完了后,自动获取光标焦点。
JS部分:
1 //使用Vue.directive(name,obj)定义一个全局的自定义指令 2 // name : 指令的名称 ,注意:不要 v- 前缀开头 3 // obj : 一个对象,有些相关的函数,可以在特定的阶段,执行相关的操作 4 Vue.directive("focus",{ 5 bind:function(el,binding){ 6 // 只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。 7 }, 8 inserted:function(el){ 9 // 被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。 10 11 //聚焦元素 12 el.focus(); 13 }, 14 update:function(es){ 15 // 所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。 16 // 指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新 17 }, 18 componentUpdated:function(el){ 19 // 指令所在组件的 VNode 及其子 VNode 全部更新后调用。 20 }, 21 unbind:function(el){ 22 // 只调用一次,指令与元素解绑时调用。 23 } 24 }); 25 26 var app = new Vue({ 27 el: "#app", 28 data() { 29 return { 30 msg: "" 31 } 32 } 33 });
调用,在标签内加个v-focus属性就行了:
1 <div id="app"> 2 <p><input type="text" v-focus/></p> 3 </div>
结果,刷新页面后,输入框自动获取到了光标的焦点。

钩子函数的参数:
el:指令所绑定的元素,可以用来直接操作 DOM 。binding:一个对象,包含以下属性:name:指令名,不包括v-前缀。value:指令的绑定值,例如:v-my-directive="1 + 1"中,绑定值为2。oldValue:指令绑定的前一个值,仅在update和componentUpdated钩子中可用。无论值是否改变都可用。expression:字符串形式的指令表达式。例如v-my-directive="1 + 1"中,表达式为"1 + 1"。arg:传给指令的参数,可选。例如v-my-directive:foo中,参数为"foo"。modifiers:一个包含修饰符的对象。例如:v-my-directive.foo.bar中,修饰符对象为{ foo: true, bar: true }。
实例:
JS部分:
1 Vue.directive('demo', { 2 bind: function (el, binding, vnode) { 3 var s = JSON.stringify 4 el.innerHTML = 5 'name: ' + s(binding.name) + '<br>' + 6 'value: ' + s(binding.value) + '<br>' + 7 'expression: ' + s(binding.expression) + '<br>' + 8 'argument: ' + s(binding.arg) + '<br>' + 9 'modifiers: ' + s(binding.modifiers) + '<br>' + 10 'vnode keys: ' + Object.keys(vnode).join(', ') 11 } 12 })
HTML部分:
1 <p><p><div id="hook-arguments-example" v-demo:foo.a.b="message"></div></p></p>
显示结果:

二、定义一个局部自定义指令
JS部分:
1 var app = new Vue({ 2 el: "#app", 3 data() { 4 return { 5 message: 'hello!' 6 } 7 }, 8 directives:{ 9 'font-weight':{ 10 bind:function(el,binding){ 11 el.style.fontWeight = binding.value; 12 } 13 } 14 } 15 });
HTML部分:
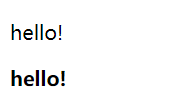
1 <p >{{ message }}</p> 2 <p v-font-weight="900">{{ message }}</p>
显示结果:

局部自定义指令的参数和全局的一致。
三、函数简写
在很多时候,你可能想在 bind 和 update 时触发相同行为,而不关心其它的钩子。比如这样写:
1 Vue.directive('color-swatch', function (el, binding) { 2 el.style.backgroundColor = binding.value 3 })
四、对象字面量
如果指令需要多个值,可以传入一个 JavaScript 对象字面量。记住,指令函数能够接受所有合法的 JavaScript 表达式。
HTML部分:
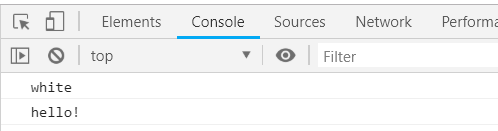
1 <div v-demo1="{ color: 'white', text: 'hello!' }"></div>
JS部分:
1 Vue.directive('demo1', function (el, binding) { 2 console.log(binding.value.color) // => "white" 3 console.log(binding.value.text) // => "hello!" 4 })
显示结果: