提到动画效果,首先我们想到的JS和Jquery动画,而现在我们可以用CSS3写动画。
1.@keyframes定义动画
如需在 CSS3 中创建动画,您需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
把 "myfirst" 动画捆绑到 div 元素,时长:5 秒:
div
{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */
-webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
}
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。!!!! 为了得到最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。
注释:请始终规定 animation-duration 属性,否则时长为 0,就不会播放动画了。
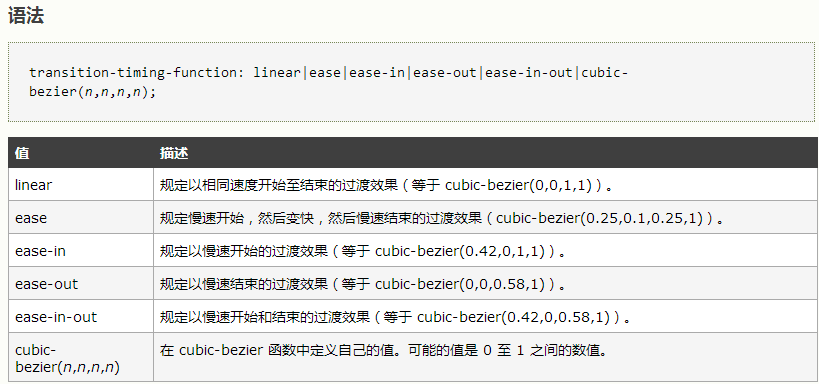
Animation-timing-function语法(动画的速度曲线)

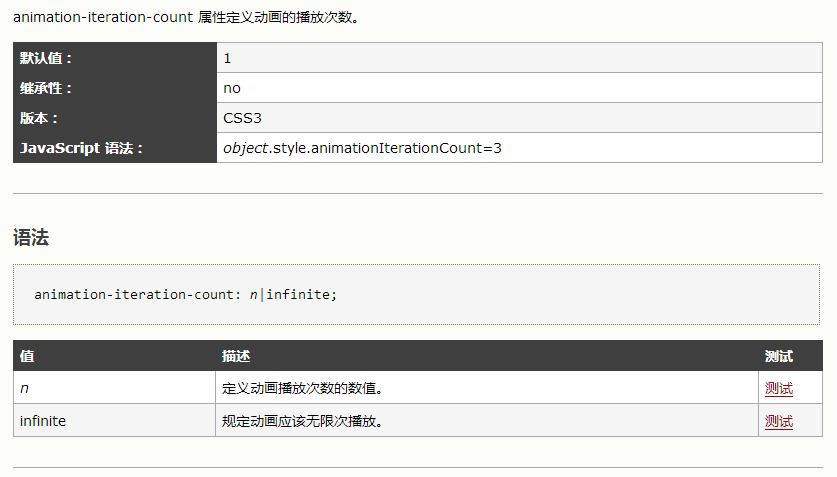
Animation-iteration-count语法(动画的播放次数)

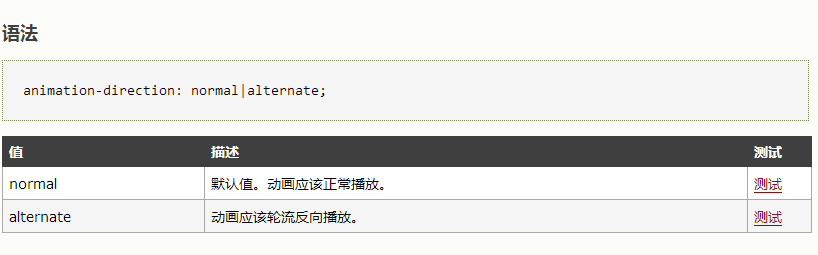
Animation-direction语法(动画的播放顺序)

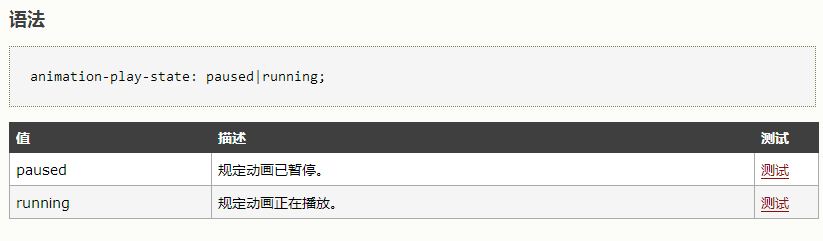
Animation-play-state语法(动画的播放状态)

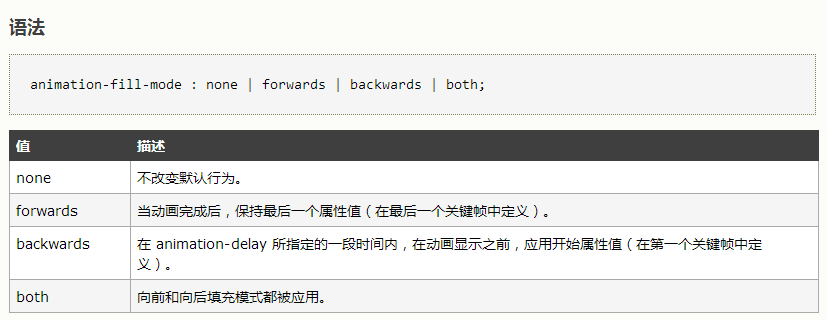
Animation-fill-mode语法(对象动画时间之外的状态)

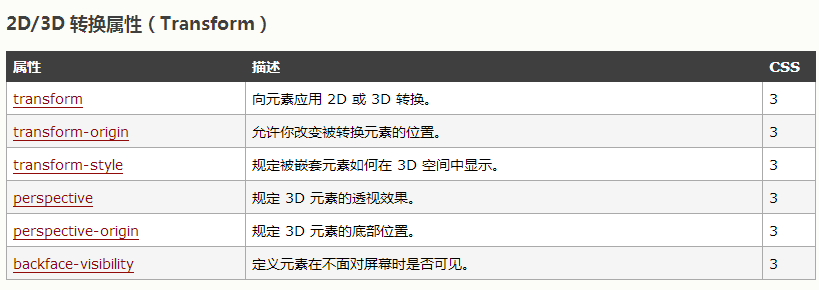
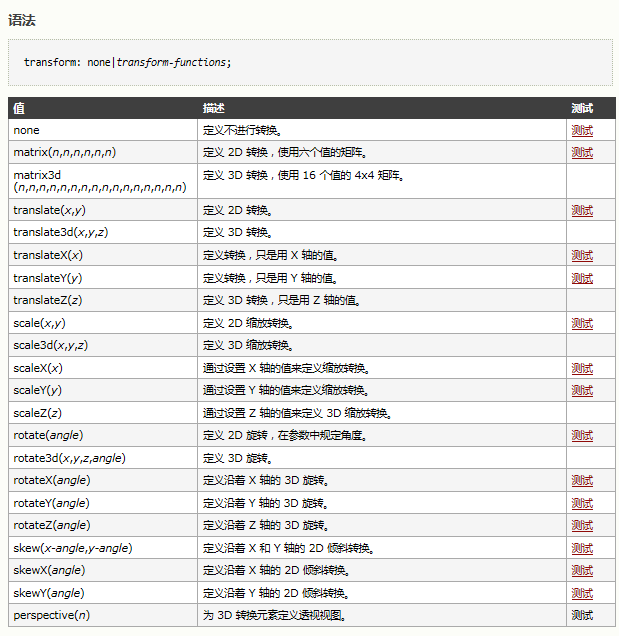
2.Transform2D/3D转换动画

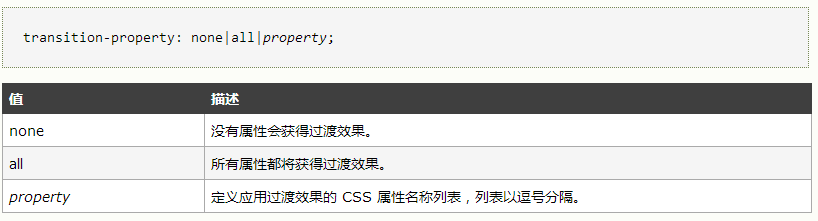
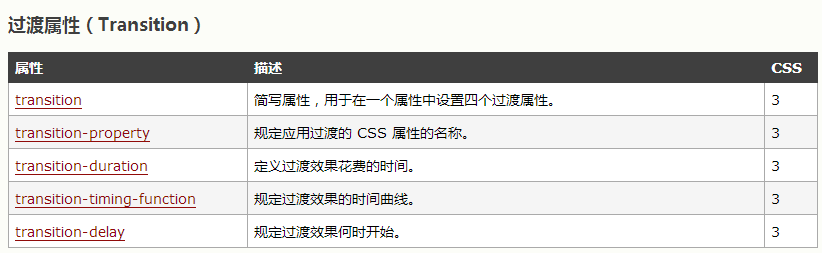
3.Transition过渡动画
语法:
transition: property duration timing-function delay;