序列化form表单元素为json对象:
1 <!Doctype html> 2 <html xmlns=http://www.w3.org/1999/xhtml> 3 <head> 4 <title>jQuery扩展——form序列化到json对象</title> 5 <meta http-equiv=Content-Type content="text/html;charset=utf-8"> 6 <script type="text/javascript" src="jquery-1.10.2.js"></script> 7 </head> 8 <body> 9 <p id="results"><b>Results:</b> </p> 10 <form> 11 <select name="aModel.single"> 12 <option>Single</option> 13 <option selected>Single2</option> 14 </select> 15 <br/><br/> 16 <select name="aModel.multiple" multiple="multiple"> 17 <option selected="selected">Multiple</option> 18 <option>Multiple2</option> 19 <option selected="selected">Multiple3</option> 20 </select> 21 <br/><br/> 22 <input type="checkbox" name="aModel.check" value="check1"/> check1 23 <input type="checkbox" name="aModel.check" value="check2" checked="checked"/> check2 24 <br/><br/> 25 <input type="radio" name="aModel.radio" value="radio1" checked="checked"/> radio1 26 <input type="radio" name="aModel.radio" value="radio2"/> radio2 27 </form> 28 29 <script type="text/javascript"> 30 var fields = $("select, :radio").serializeArray(); 31 var o={}; 32 jQuery.each(fields, function(i, fields){ 33 if(o[this.name]){ 34 /* 35 表单中可能有多个相同标签,比如有多个label, 36 那么你在json对象o中插入第一个label后,还要继续插入, 37 那么这时候o[label]在o中就已经存在,所以你要把o[label]做嵌套数组处理 38 */ 39 //如果o[label]不是嵌套在数组中 40 if(!o[this.name].push){ 41 o[this.name]=[o[this.name]]; // 将o[label]初始为嵌套数组,如o={a,[a,b,c]} 42 } 43 o[this.name].push(this.value || ''); // 将值插入o[label] 44 }else{ 45 o[this.name]=this.value || ''; // 第一次在o中插入o[label] 46 } 47 }); 48 $("#results").append(JSON.stringify(o)); 49 console.log(o); //用FireBug输出 50 </script> 51 52 </body> 53 </html>
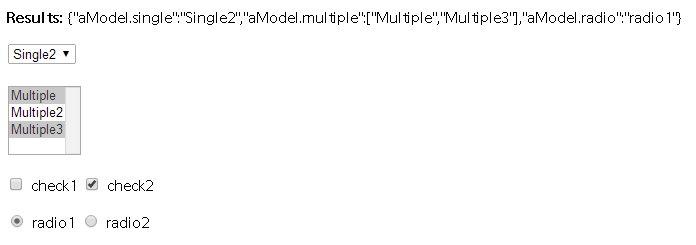
结果如下图所示: