官方IO:
https://mermaid-js.github.io/mermaid/#/
官方对mermaid的简介是这样的:Markdownish syntax for generating flowcharts, sequence diagrams, class diagrams, gantt charts and git graphs.
Markdown风格的语法,用于生成流程图,序列图,类图,甘特图和git图。
接触mermaid(直译:美人鱼)是因为渐渐的要写一些小论文之类的东西,为了让论文里的概念更加直白就当然需要插图啦。但是直到现在我都没弄明白用啥来画这些论文里的插图比较好。一次偶然的机会,点开了博客园邻居CSDN的编辑器,发现它的编辑器有一类文法,叫mermaid。看了效果之后心想这不就是我需要的嘛,可以画各种流程图,时序图。需要注意的是,mermaid是一种文法,所以具有高度的可移植性。它不会主动生成你所需要的图片,想把mermaid(一行行带各种tag的代码)变成自己需要的东西(README文件,论文小插图),则需要解释器。这种解释器大部分时候其实就是编辑器啦,比如隔壁的哪一家编辑器。
下面简单介绍一下mermaid的最基础用法,想用的更溜,建议还是点到官方IO里去钻研文档:(代码前后的```mermaid)是告诉编辑器这是mermaid文法,需灵活看待。
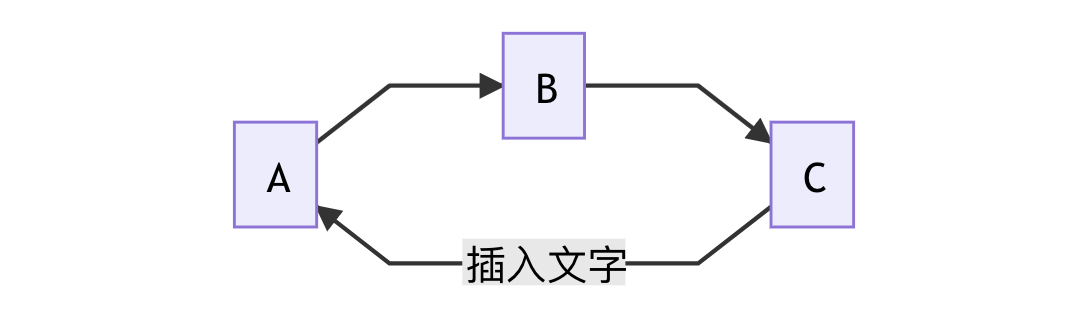
1.Flowcharts(流程图)
```mermaid graph LR; A --> B B --> C C --插入文字--> A ```

箭头、方格、文字style均可改,文档中可查。是不是很方便呢?不用为了对齐箭头方格而头疼了吧?
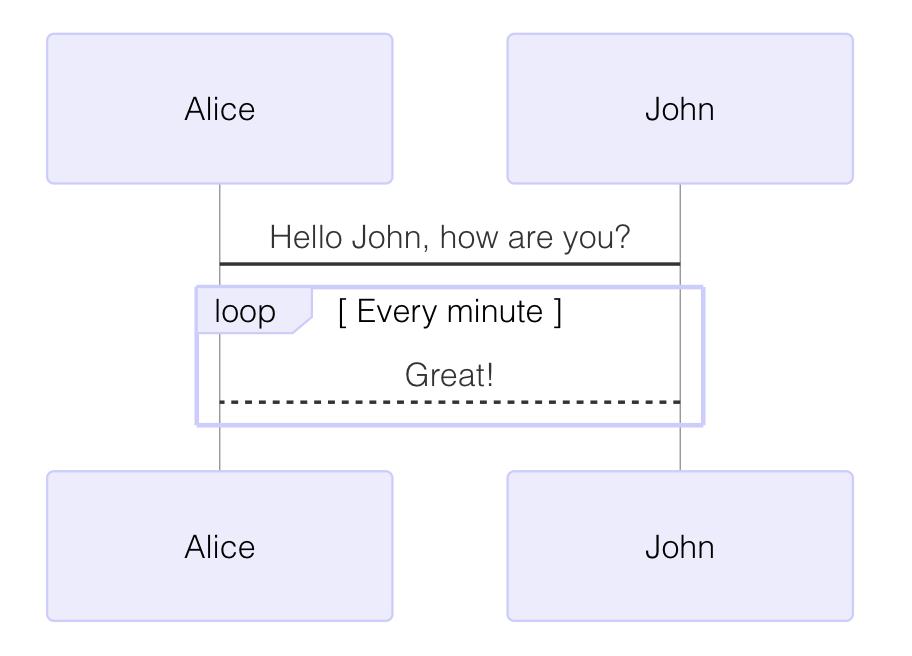
2.SequenceDiagram(时序图)
```mermaid
sequenceDiagram
Alice->John: Hello John, how are you?
loop Every minute
John-->Alice: Great!
end
```

是在通信中很常用的图。
饼图,状态图也都可以用mermaid轻松作出来,详细的使用方法不再赘述,文档可速查。但是mermaid的目标可能还并不是生成生成高质量的演示图片。我认为它还是更适合进行演示而不是放到正式论文里,但是作一些小图还是可以滴。