jquery的parent(),parents(),parentsUntil(),closest()都是向上查找父级元素,具体用法不同
parent():取得一个包含着所有匹配元素的唯一父元素的元素集合。
parents():沿 DOM 树向上遍历,直到文档的根元素(<html>)为止,将每个祖先元素添加到一个临时的集合;如果应用了选择器,则会基于该选择器对这个集合进行筛选。返回零个、一个或多个元素。
closest():沿 DOM 树向上遍历,直到找到已应用选择器的一个匹配为止。返回零个或一个元素
parentsUntil():查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,但不包括那个选择器匹配到的元素。跟parents类似,区别是不会查到根元素,遇到匹配的就停止了,同时不包括匹配到的那个元素。
注:这四个选择器都返回一个数组,且为jQuery对象;但数组中的元素都不是jQuery对象,需要再次封装它们才能使用Jquery提供的API
-----------------------------------------------------------------测试-----------------------------------------------------------------
基础代码:
注:下面的测试会用$().css()进行测试,css()是jQuery的函数。
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8">
5 <title></title>
6 <script type="text/javascript" src="js/jquery-1.7.2.js" ></script>
7 <script>
8 $(function(){
9 //jquery
10 });
11 function changeColor(a){
12 //changeColor
13 }
14 </script>
15 </head>
16 <body>
17 <ul class="level-1 yes">
18 <li class="item-i">I</li>
19 <li class="item-ii">II
20 <ul class="level-2 yes">
21 <li class="item-a">A</li>
22 <li class="item-b">B
23 <ul class="level-3">
24 <li class="item-1">1</li>
25 <li class="item-2">2</li>
26 <li class="item-3">3</li>
27 <li class="item-3"><a href="javascript:;" onclick="changeColor(this);">改变颜色</a></li>
28 </ul>
29 </li>
30 <li class="item-c">C</li>
31 </ul>
32 </li>
33 <li class="item-iii">III</li>
34 </ul>
35 </body>
36 </html>
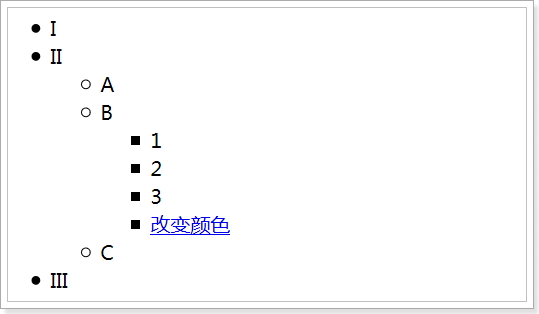
效果图:

一、parent()
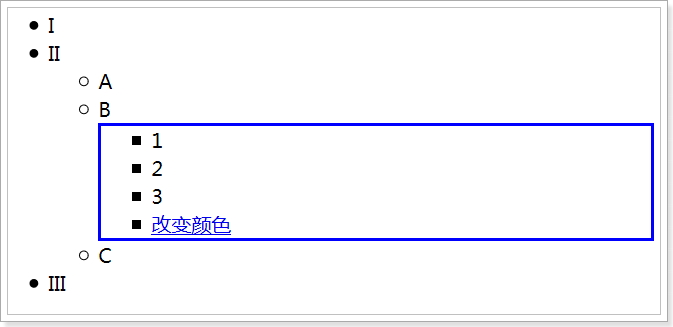
1.表达式为空,会选择上一级元素(唯一父级)。即<ul class="level-3">...</ul>
$("li.item-1").parent().css("border", "3px solid blue");

2.使用表达式选择(直接父级):跟上图效果一样。
$("li.item-1").parent(".level-3").css("border", "3px solid blue");
3.使用表达式选择(非直接父级):没有效果
$("li.item-1").parent(".level-1").css("border", "3px solid blue");
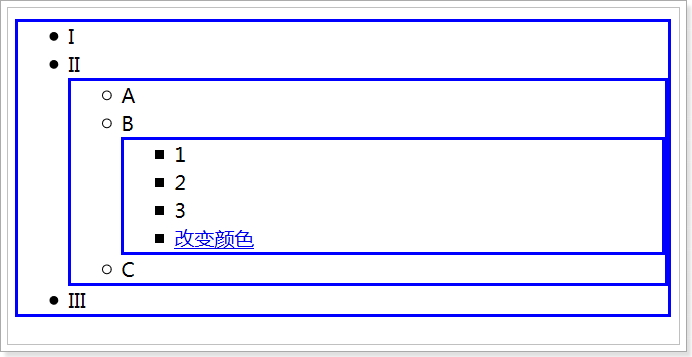
4.选择多个:选择所有li的直接父级
$("li").parent().css("border", "3px solid blue");

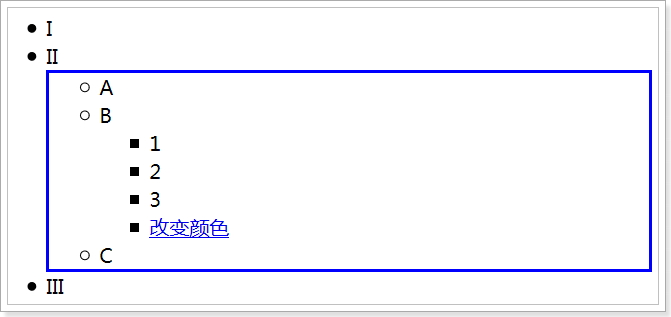
5.根据表达式选择多个:选择li的直接父级且class="level-2",这里其实可以看做先选择了所有li的父级,然后筛选出class='.level-2'的父级
$("li").parent(".level-2").css("border", "3px solid blue");

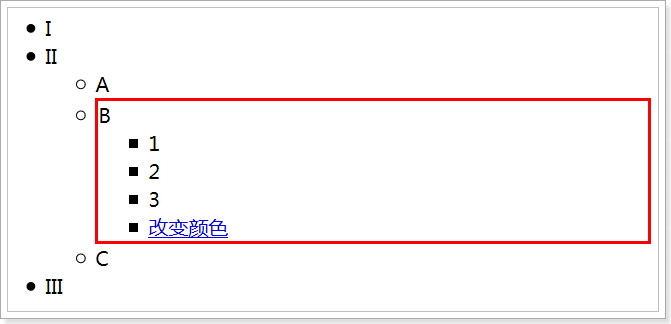
6.改变颜色:将<li class="item-b"></li>的边框变为红色,从<a>开始向上查找,只能一级一级地往上找到要匹配的元素。
$("a").parent().parent().parent().css("border", "3px solid red");

7.点击改变颜色:设置<li class="item-b"></li>的边框为红色。效果跟上图一样。
function changeColor(a){
$(a).parent().parent().parent().css("border", "3px solid red");
}
8.将parent()返回数组的第一个元素的边框设置为红色:
选择li的父标签ul:这里返回3个元素
$("li").parent("ul").css("border", "3px solid blue");

代码如下:颜色不变,效果跟上面一样。使用的是rets[0].css()。
$("li").parent("ul").css("border", "3px solid blue");
var rets = $("li").parent("ul");
rets[0].css("border", "3px solid red");
颜色改变:这里包装了第一个元素,与上面的对比说明:parent()返回的数组的元素不是jQuery对象。
$("li").parent("ul").css("border", "3px solid blue");
var rets = $("li").parent("ul");
$(rets[0]).css("border", "3px solid red");

二、parents()
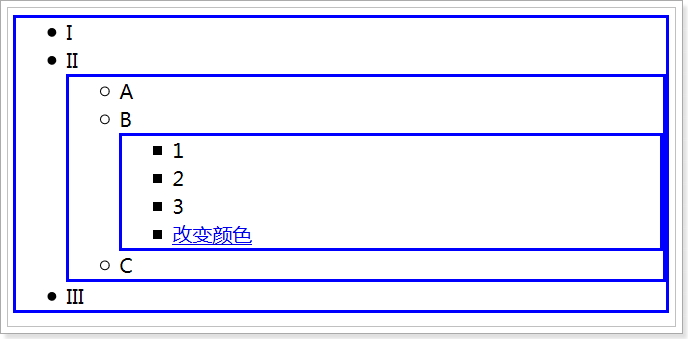
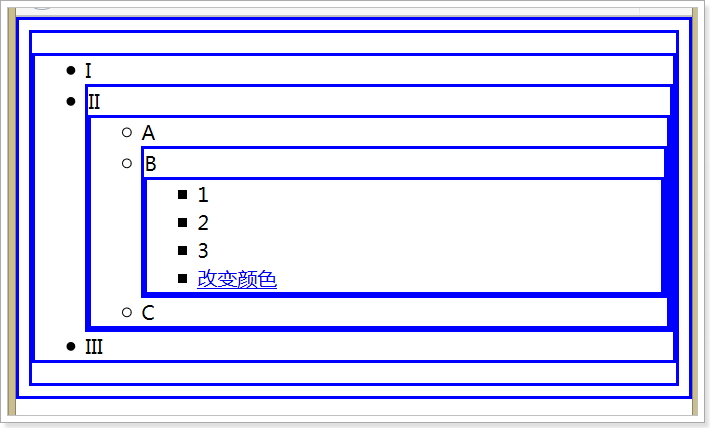
1.无表达式:沿DOM树向上遍历,直到文档的根元素(</html>)为止,可以看到逐级向上选择所有的父级元素。
$("li.item-1").parents().css("border", "3px solid blue");

2.表达式:选择class="yes"的父级。注意这里实际上是,将每个祖先元素先添加到一个临时的集合,然后根据表达式对这个集合进行筛选。parents()相当于是可以跳级选择。
$("li.item-1").parents(".yes").css("border", "3px solid blue");

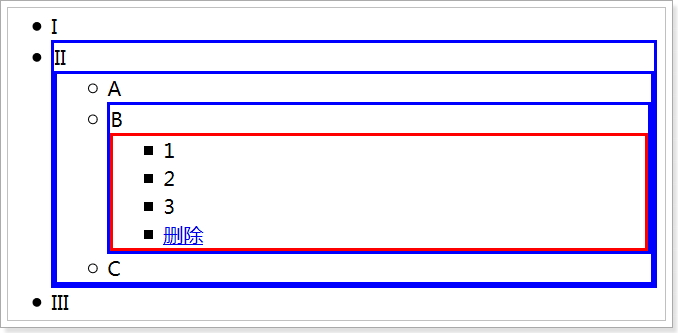
3.点击改变颜色:设置<li class="item-b"></li>边框颜色为红色,可以直接选取该元素进行操作.
function changeColor(a){
$(a).parents(".item-b").css("border", "3px solid red");
}

4.将数组中的第一个元素边框设置为红色:
选择的元素:返回的数组中有三个元素。
$("li.item-1").parents("ul").css("border", "3px solid blue");

将数组中的第一个元素边框设置为红色:使用的是rets[0].css(),效果跟上图一样,没有任何改变。
$("li.item-1").parents("ul").css("border", "3px solid blue");
var rets = $("li.item-1").parents("ul");
rets[0].css("border", "3px solid red");
将数组中的第一个元素边框设置为红色:包装后在操作:$(rets[0]).css(),颜色改变。
同上面的对比说明:parents()返回的数组中的不是jQuery对象。
$("li.item-1").parents("ul").css("border", "3px solid blue");
var rets = $("li.item-1").parents("ul");
$(rets[0]).css("border", "3px solid red");

三、parentsUntil()
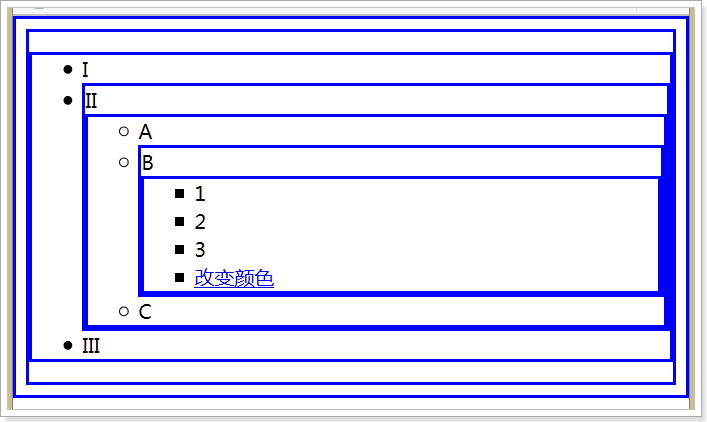
1.无表达式:因为没有表达式,效果跟无表达式的parents()一样,沿DOM树向上遍历,直到文档的根元素(<html>)为止
$("li.item-1").parentsUntil().css("border", "3px solid blue");

2.表达式:
层级关系:<li class="item-1"> -- <ul class="level-3"> -- <li class="item-b"> -- <ul class="level-2 yes">
这里从item-1往上找level-2,可以看出,level-2没有被选中,被选中的是item-1的父级level-3和item-b。
所以,parentsUntil()查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,但不包括那个选择器匹配到的元素。跟parents类似,区别是不会查到根元素,遇到匹配的就停止了,同时不包括匹配到的那个元素。
所以,如果你想用parentsUntil()直接查找某个元素是不行的,可以用parents()。
这里要注意:parentsUntil()返回的是一个数组,而不是单个对象。parentsUntil返回的数组中刚好不包括满足表达式条件的对象。感觉这两点很容易让人误解。
$("li.item-1").parentsUntil(".level-2").css("border", "3px solid blue");

3.表达式:这里可以看做,先选择了level-2下的所有父级元素(即level-3,item-b),然后再筛选出level-3
$("li.item-1").parentsUntil(".level-2",".level-3").css("border", "3px solid blue");

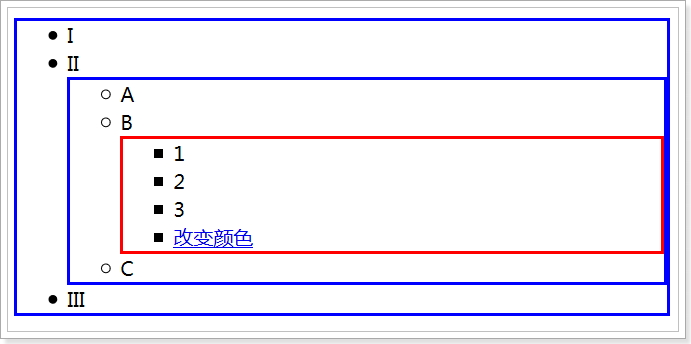
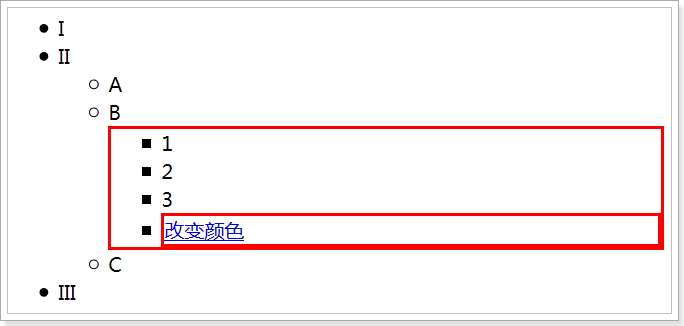
4.点击改变颜色:将item-b下的a的父级的边框都改变了,但不包括item-b本身。
function changeColor(a){
$(a).parentsUntil(".item-b").css("border", "3px solid red");
}

6.将数组中第一个元素边框设置为红色:
选择元素:返回的数组中有4个元素。
注意:如果这里这样选择$("li.item-1").parentsUntil("ul"),是不会选中任何元素的。这里应该和parents()相区别。
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");

改变第一个元素的边框颜色:这里使用的是parents[0]。效果跟上图一样,没有变!!
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");
var parents = $("li.item-1").parentsUntil("ul.level-1");
parents[0].css("border", "3px solid red");
将数组中的元素包装后的效果:这里使用的是$(parents[0]).css()。
同上面的对比,说明parentsUntil()返回的数组中的元素不是jQuery对象。
$("li.item-1").parentsUntil("ul.level-1").css("border", "3px solid blue");
var parents = $("li.item-1").parentsUntil("ul.level-1");
$(parents[0]).css("border", "3px solid red");

四、closest()
1.无表达式:没有表达式是不会选择任何元素的。因为closest()是从当前元素开始沿DOM 树向上,获得匹配表达式的第一个祖先元素,返回0个或者一个元素。
$("li.item-1").closest().css("border", "3px solid blue");

2.表达式:查找<ul class="level-2 yes">。我想这就是我们会常用的功能了。跟parents()类似,但parents返回的是数组。注意和parents的区别
$("li.item-1").closest("ul.level-2").css("border", "3px solid blue");

总结:一般来说用closest()和parents()就够了!parentsUntil()容易让人误解为只选择一个元素...