Stack 表示堆的意思,我们可以用 Stack 或者 Stack 结合 Align 或者 Stack 结合 Positiond 来实现页面的定位布局。
-
Stack组件
常用于两个子元素。
Stack组件的常用属性:
| 属性 | 说明 |
| alignment | 配置所有子元素的显示位置 |
| children | 子组件 |

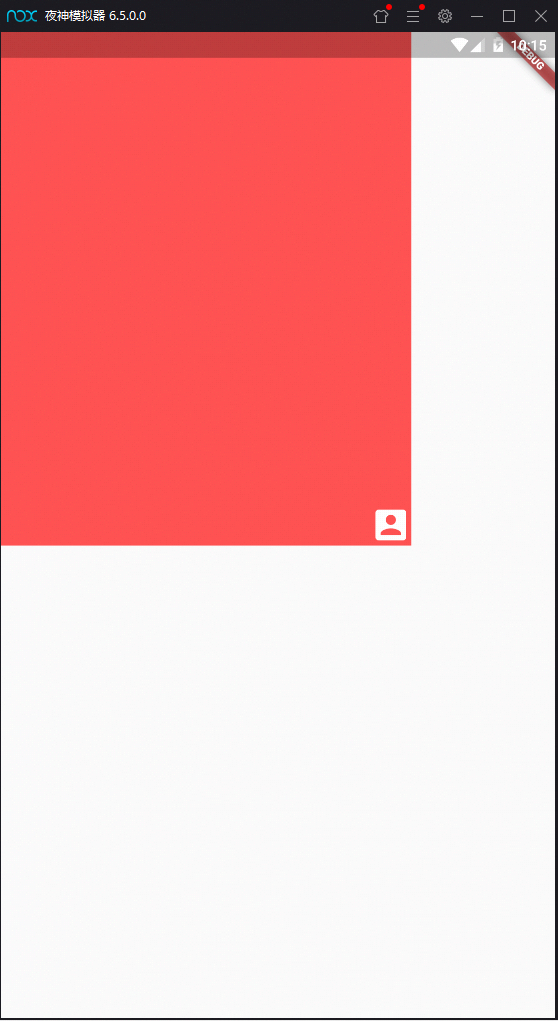
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "StackWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Stack( alignment: Alignment.bottomRight, children: <Widget>[ Container( 400, height: 500, color: Colors.redAccent, ), Icon(Icons.account_box,size: 40,color: Colors.white) ], ), ); } }
-
Stack组件 结合 Align组件
常用于多个元素。
Align 组件可以独立控制每个子元素的显示位置。
Align组件常用的属性:
| 属性 | 说明 |
| alignment | 配置所有子元素的显示位置 |
| child | 子组件 |

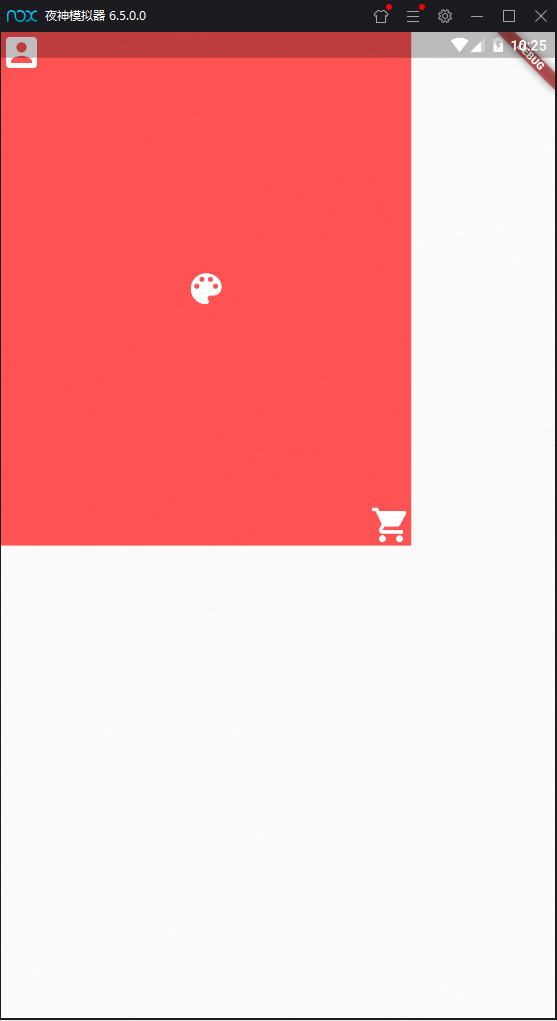
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "StackWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( 400, height: 500, color: Colors.redAccent, child: Stack( children: <Widget>[ Align( child: Icon(Icons.account_box, size: 40, color: Colors.white), alignment: Alignment.topLeft, ), Align( child: Icon(Icons.palette, size: 40, color: Colors.white), alignment: Alignment.center, ), Align( child: Icon(Icons.shopping_cart, size: 40, color: Colors.white), alignment: Alignment.bottomRight, ) ], ), ), ); } }
-
Stack组件 结合 Positioned组件
常用于多个元素。
Positioned 组件可以独立控制每个子元素的显示位置。
Positioned组件的常用属性:
| 属性 | 说明 |
| top |
子元素距离顶部的距离
|
| bottom |
子元素距离底部的距离
|
|
left
|
子元素距离左侧距离
|
|
right
|
子元素距离右侧距离
|
|
child
|
子组件
|

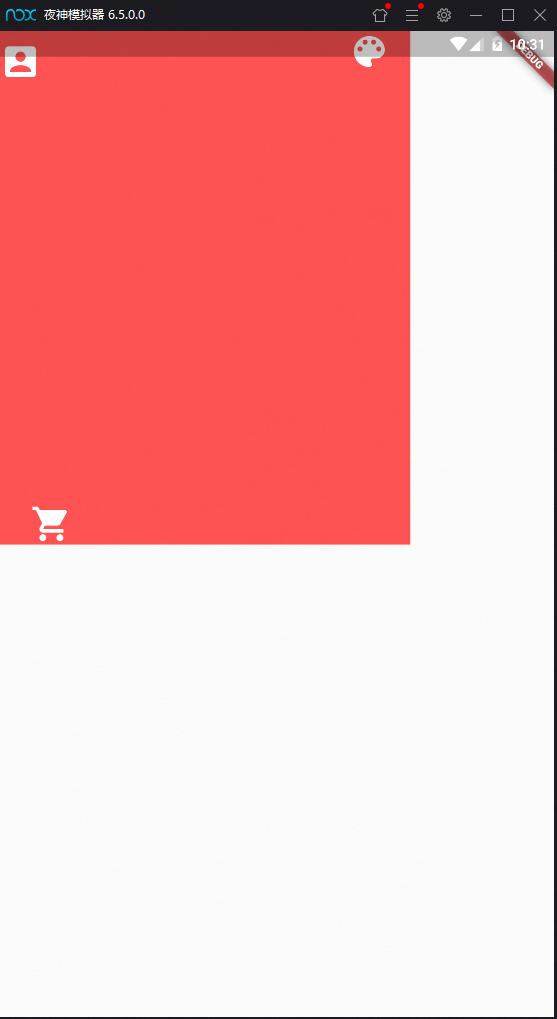
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "StackWidget", home: MyApp(), )); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { return Scaffold( body: Container( 400, height: 500, color: Colors.redAccent, child: Stack( children: <Widget>[ Positioned( child: Icon(Icons.account_box, size: 40, color: Colors.white), top: 10, ), Positioned( child: Icon(Icons.palette, size: 40, color: Colors.white), right: 20, ), Positioned( child: Icon(Icons.shopping_cart, size: 40, color: Colors.white), left: 30, bottom: 0, ) ], ), ), ); } }