在 Scaffold 组件里面传入 drawer 参数可以定义左侧边栏,传入 endDrawer 可以定义右侧边栏。侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏。
DrawerHeader组件的常用属性:
| 属性 | 描述 |
| decoration | 设置顶部背景颜色 |
| child | 配置子元素 |
| padding | 内边距 |
| margin | 外边距 |
UserAccountsDrawerHeader组件的常用属性:
| 属性 | 描述 |
|
decoration
|
设置顶部背景颜色
|
|
accountName
|
账户名称
|
|
accountEmail
|
账户邮箱
|
|
currentAccountPicture
|
用户头像
|
|
otherAccountsPictures
|
用来设置当前账户其他账户头像
|
|
margin
|

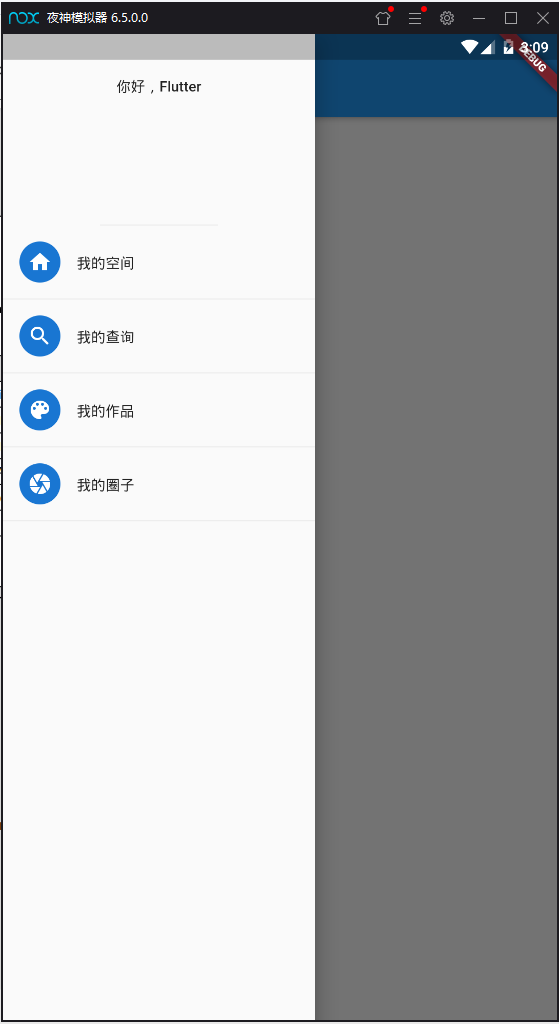
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "DrawerWidget", home: Scaffold( appBar: AppBar(title: Text("DrawerWidget")), drawer: Drawer( child: Column( children: <Widget>[ DrawerHeader( child: Text("你好,Flutter") ), ListTile( leading: CircleAvatar( child: Icon(Icons.home), ), title: Text("我的空间"), ), Divider(), ListTile( leading: CircleAvatar( child: Icon(Icons.search), ), title: Text("我的查询"), ), Divider(), ListTile( leading: CircleAvatar( child: Icon(Icons.palette), ), title: Text("我的作品"), ), Divider(), ListTile( leading: CircleAvatar( child: Icon(Icons.camera), ), title: Text("我的圈子"), ), Divider(), ], ), ), ), )); }
补充一个小技巧。
在Drawer组件点击跳转到其他页面时,返回的时候想看到直接关闭Drawer的页面。
可以先pop掉。
onTap:(){ Navigator.of(context).pop(); Navigator.pushNamed(context,"/xxx") }