-
Checkbox组件
Checkbox组件常用的属性:
| 属性 | 描述 |
| value |
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
checkColor
|
选中的颜色、Checkbox 里面对号的颜色
|

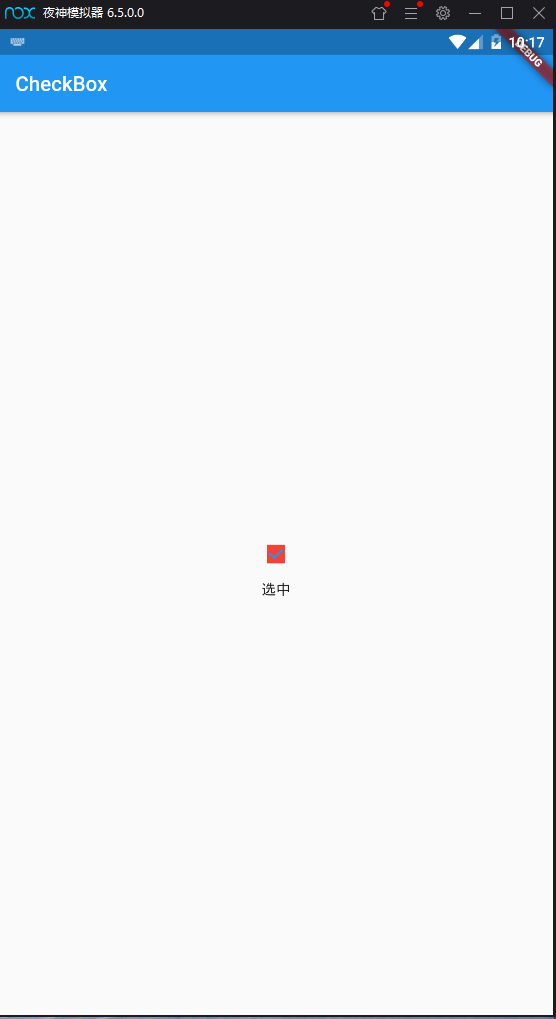
import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "CheckBox", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { var flag = false; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("CheckBox")), body: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Checkbox( value: this.flag, onChanged: (value) { setState(() { this.flag = value; }); }, activeColor: Colors.red, checkColor: Colors.blue, ) ], ), Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text(this.flag ? "选中" : "未选中") ], ) ], ), ); } }
-
CheckboxListTile组件
| 属性 | 描述 |
|
value
|
true 或者 false
|
|
onChanged
|
改变的时候触发的事件
|
|
activeColor
|
选中的颜色、背景颜色
|
|
title
|
标题
|
|
subtitle
|
二级标题
|
|
secondary
|
配置图标或者图片
|
|
selected
|
选中的时候文字颜色是否跟着改变
|

import 'package:flutter/material.dart'; void main() { runApp(MaterialApp( title: "CheckboxListTile", home: MyApp(), )); } class MyApp extends StatefulWidget { @override _MyAppState createState() => _MyAppState(); } class _MyAppState extends State<MyApp> { var flag = false; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar(title: Text("CheckboxListTile")), body: CheckboxListTile( value: this.flag, title: Text("标题"), subtitle: Text("这是二级标题"), secondary: Icon(Icons.headset_mic), selected: this.flag, onChanged: (value) { setState(() { this.flag = value; }); }, ), ); } }