声明提升: function > var > other
var提升的时候,只是声明提升,但是赋值还是会在原来的位置。
Javascript Hoisting:In javascript, every variable declaration is hoisted to the top of its declaration context.我的理解就是在Javascript语言中,变量的声明(注意不包含变量初始化)会被提升(置顶)到声明所在的上下文,也就是说,在变量的作用域内,不管变量在何处声明,都会被提升到作用域的顶部,但是变量初始化的顺序不变。
1. a=1;var a=0; // var提前(var的时候赋值就会拆分成赋值在原位,var声明提前),相当于var a;a=1;a=0,最后a==0;

2. var a=1;var a=0; // var都提前&后面的赋值覆盖前面的赋值,相当于var a;var a;a=1;a=0;, 然后a==0;

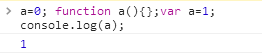
3. var a = 0;function a(){} // function比var更提前,相当于function a(){};var a = 0;, 然后后面var覆盖了前面的function, 然后a==0; 所以这里如果a()就会报错不存在这个方法.

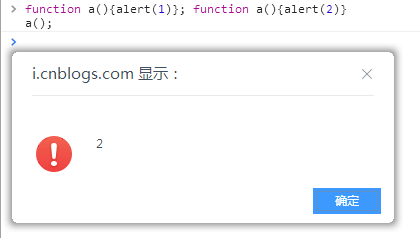
4. function a(){alert(1)}; function a(){alert(2)} // 后面的function会覆盖前面的function,所以a()会弹出2

5. a=0; function a(){};var a=1; // 相当于 function a(){}; var a; a=0; a=1 , 最后a==1;

// 不知道要在哪里用function的时候不要用var来声明函数,除非全部var都写到最前面,但是不建议.
// 请尽量使用function关键字来声明函数;
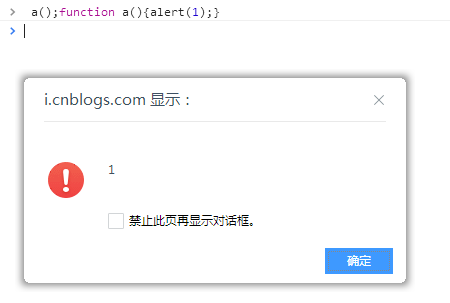
6. a();function a(){alert(1);} // 相当于function a(){alert(1);};a();会弹出1

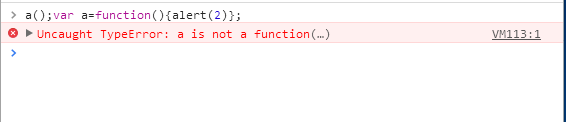
7. a();var a=function(){alert(2)}; //相当于var a; a(); a=function(){alert(2)}; 就会报错 a is not a function;

8. 提升是提升让变量在作用域置顶
