在前端页面编辑中,常常用于块元素横排列时,我们会用到浮动或者dispaly:inline-block;
浮动虽然好用,效果明显,但是会存在潜在BUG,(暂且不论);那么display:inline-block也能使其横排,但是有两个很明显的问题:
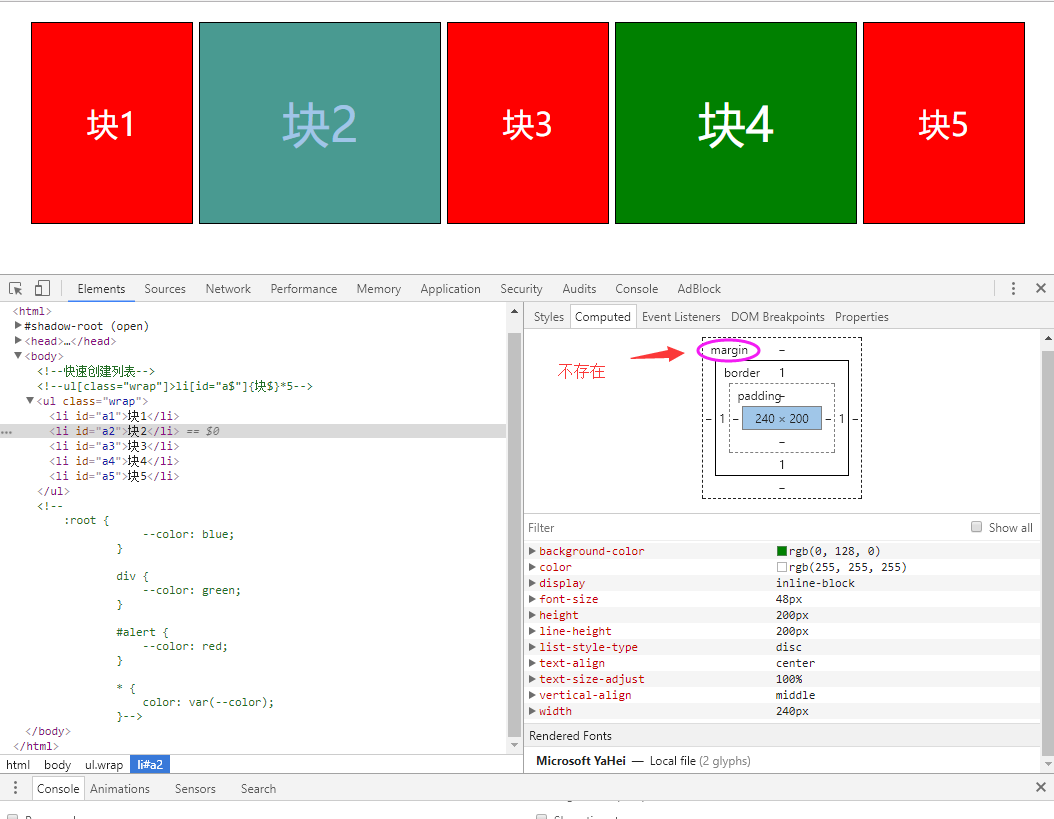
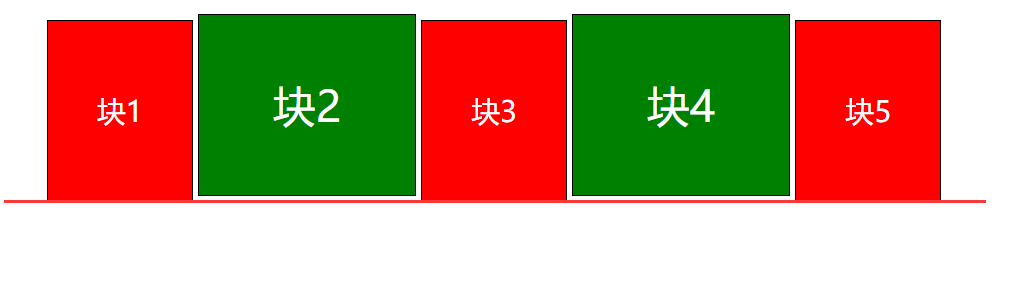
1.横排元素之前没有设置,margin却多出了间距;
2.横排元素不能在同一水平线上;
看图:

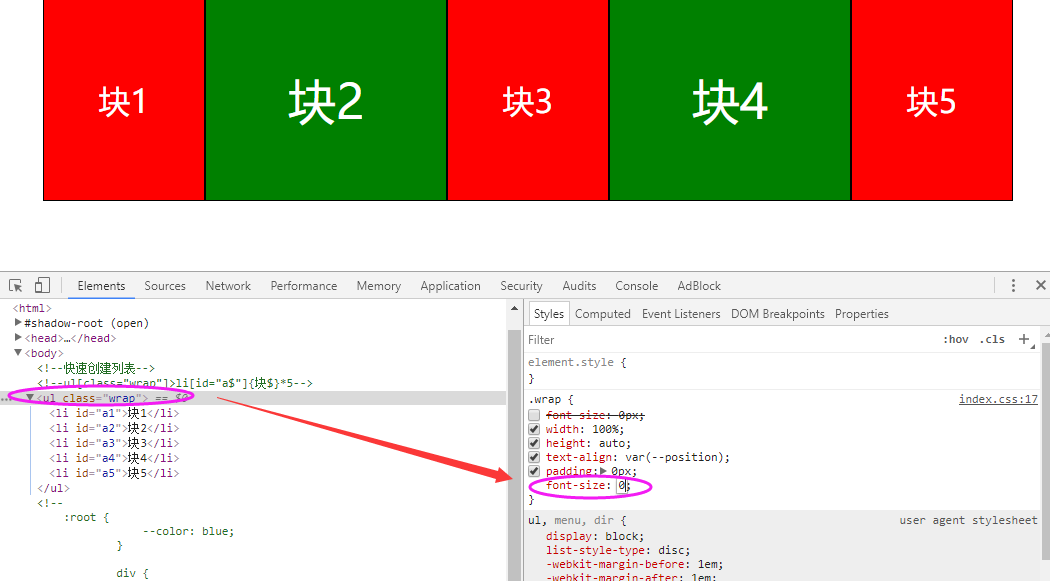
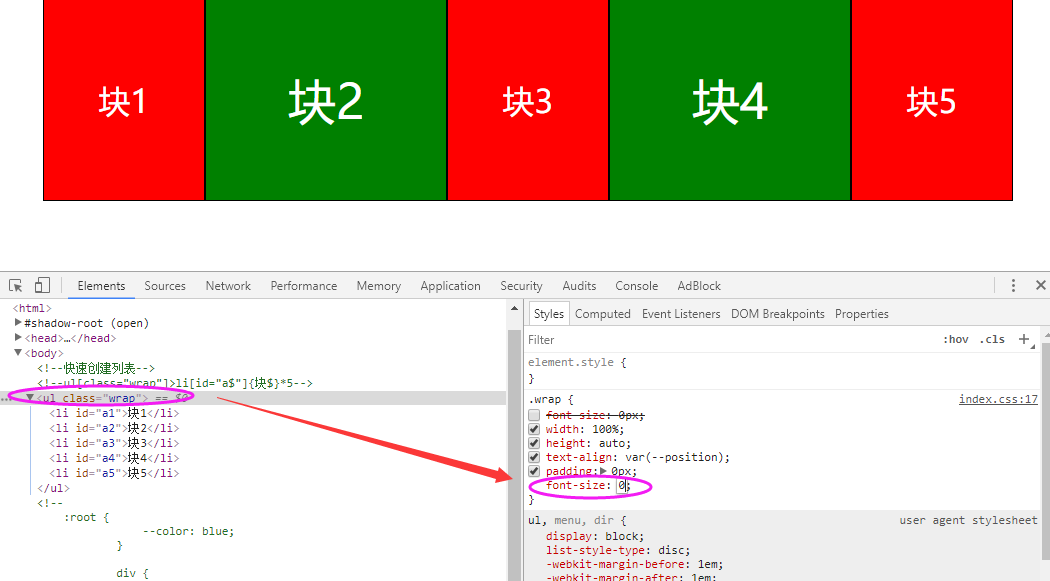
处理方式:只需要在横排元素的父级设置font-size:0;即可

原因:
代码编译时,标签间有折行或空格,都相当于字符空格,这种字符,默认有font-size;所以除了设置font-size=0;还可以不进行折行或空格,但是这样不利于代码的阅读;
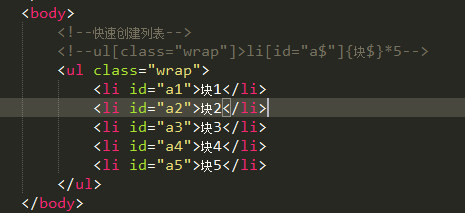
原图:

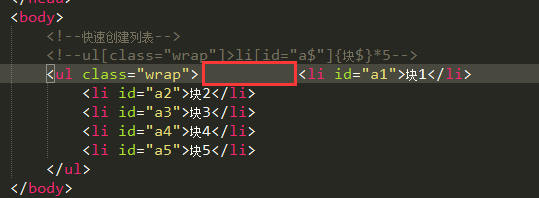
分析图:在父级元素首标签后按一个”delete“后面就会显示出空格字符

OK,接下来我们继续处理横排不在同一水平线的问题(顺带提一下,float无此BUG,都会以下边对齐);
原图:

处理:这是因为横排元素在父级元素盒子中,没有垂直方向的对齐方式;所以对横排元素垂直方向给与对齐设置即可;

详细的水平线问题,可以转移到这位老铁这里:
http://www.zhangxinxu.com/wordpress/2010/11/%E6%8B%9C%E6%8B%9C%E4%BA%86%E6%B5%AE%E5%8A%A8%E5%B8%83%E5%B1%80-%E5%9F%BA%E4%BA%8Edisplayinline-block%E7%9A%84%E5%88%97%E8%A1%A8%E5%B8%83%E5%B1%80/
以及案例:
https://segmentfault.com/q/1010000007142118?_ea=1251429