经常使用XIB或者storyboard进行开发的都知道,XIB可以完成视图拖拽,自动布局,能大大减少代码编写量. 使用IB_DESIGNABLE和
IBInspectable可以在XIB上直接看到修改后的状态.
我们分四步来表达我们处理的流程.
1.使用代码将view圆角显示
在StoryBoard上添加一个CGSizeMake(160,160)的View,如CLDesignableView(Class).
在viewDidLoad里面实现如下:
self.designableView.layer.masksToBounds = YES;
self.designableView.layer.cornerRadius = 80;
2.利用rumtime在KVC方式中实现
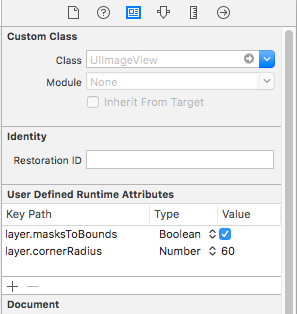
在右侧identity inspector(第三个选择器)User Defined Rumtime Attributes添加如下图:

上图是设置一个Icon图片切成圆形.但是需要运行时候才看到效果.其实跟代码的方便度一样.只是一种思路,无从绝对评价优劣.
3.IB_DESIGNABLE
IB_DESIGNABLE它写在类的前面,如
#import <UIKit/UIKit.h>
IB_DESIGNABLE
@interface CLDesignableView : UIView
@end
效果就是能再XIB上及时看到当前类调改的效果,比如设置一个绘图Color的时候或者设置拐角,可以立即呈现.
4.IBInspectable
IBInspectable是设置属性的,在属性类型前面,如
@property (nonatomic,strong) IBInspectable UIColor *strokColor;
作用就是在XIB的当然类中可以显示当前的属性,直接可以修改,好处就是,当我设置一个Color的时候,我不需要去用色度获取当前的RGB然后赋值,直接让backgroundColor = self.color即可,而self.color取自Attribute inspector的值,非常方便.
当IBInspectable与IB_DESIGNABLE一同使用才能显示其伟大的效果.如代码:
1 IB_DESIGNABLE 2 @interface CLDesignableView : UIView 3 @property (nonatomic,strong) IBInspectable UIColor *strokColor; 4 @property (nonatomic,assign) IBInspectable CGFloat strokWith; 5 @end
#import "CLDesignableView.h" @implementation CLDesignableView - (void)drawRect:(CGRect)rect { ///贝赛尔曲线绘图 UIBezierPath *path = [UIBezierPath new]; //画圆 [path addArcWithCenter:CGPointMake(self.bounds.size.width/2, self.bounds.size.height/2) radius:60 startAngle:0 endAngle:M_PI*2 clockwise:YES]; //描边宽 颜色 path.lineWidth = self.strokWith; [self.strokColor setStroke]; //绘边线 [path stroke]; }
针对Swift的方法,可以参考这里http://nshipster.com/ibinspectable-ibdesignable/
