建立一个webservices stand-alone vcl application 作为手机访问的服务端
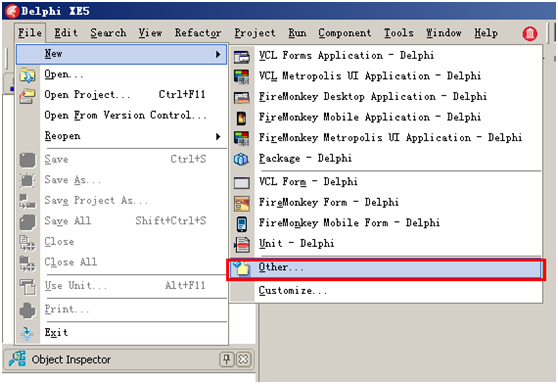
1、new->other->webservices


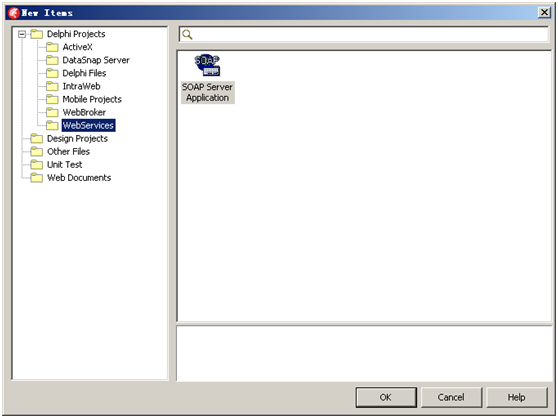
2、选择 stand-alone vcl application

3、这里使用 默认端口8080

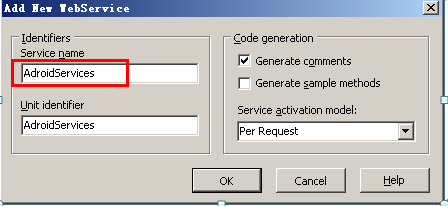
4、选择创建接口

5、给服务起个名字

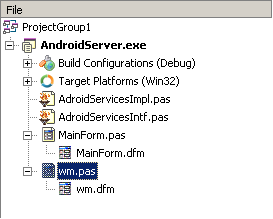
6、点ok后保存工程,保存为目录如下:

7、至此为止,什么代码都不写,点击运行,我们看到

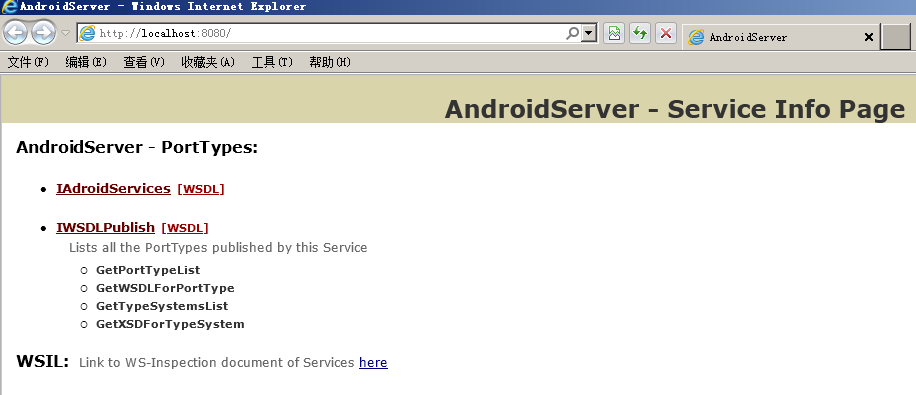
8、启动并点击 open browser按钮在浏览器里看到
一个web服务就创建完成了。
===============================================================================================
接下来创建一个返回数据集的过程,用webservices发布,供手机端调用。这里我使用firedac
1、打开上一篇自动创建的WebModule
然后分别拖放以下数据连接控件
FDConnection1:firedac连接数据库的
FDPhysMSSQLDriverLink1: 数据驱动 选的是sqlserver ,另外还有 db2 ,oracle,acess ,excel ,sqllite,mysql等
FDQuery1: 相当于adoquery
DataSetProvider1:delphi的provider
ClientDataSet1: delphi的我最喜欢的cds
2、数据库的连接
首先用 FDConnection1 连接sqlserver服务器,在控件上邮件 设置一下信息

3、其他数据控件连接
FDquery1已经自动连上了connection,我们在sql里写以下语句

接下来 DataSetProvider1 连好fdquery1,clientdataset1的providername选择 DataSetProvider1
4、在WebModule 中的public中实现以下代码
function TAndroidWM.GetEmployee_Mi: widestring;
begin
with clientdataset1 do
begin
close;
open;
result:=xmldata;
close;
end;
end;
5、在AdroidServicesImpl.pas 引用WebModule 的接口实现的public单元实现以下代码
function GetEmployee_mi:widestring;stdcall;
function TAdroidServices.GetEmployee_mi: string;
var
dm:TAndroidWM;
begin
dm:=TAndroidWM.Create(nil);
result:=dm.GetEmployee_Mi;
dm.Free;
end;
6、在 AdroidServicesIntf.pas 单元实现以下代码
type
IAdroidServices = interface(IInvokable) ['{9B1596C5-AD43-4849-830E-0B82D8BAA043}']
function GetEmployee_mi:widestring;stdcall;
end;
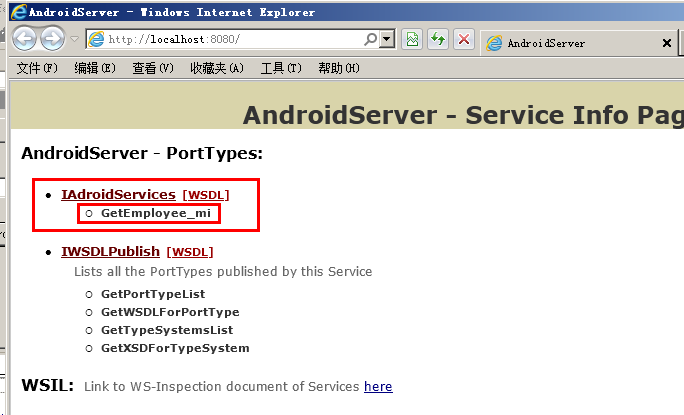
6、运行server 查看webservice是否实现了GetEmployee_mi服务

服务端至此完成,实现了用clientdataset的xmldata返回数据集的过程,当然您可以对返回的xml进行压缩和解压缩的操作,减小网络传输压力。