|
Chinar 坚持将简单的生活方式,带给世人! (拥有更好的阅读体验 —— 高分辨率用户请根据需求调整网页缩放比例) |
|
助力快速理解如何使用 插件 UIObject3D 为新手节省宝贵的时间,避免采坑! |
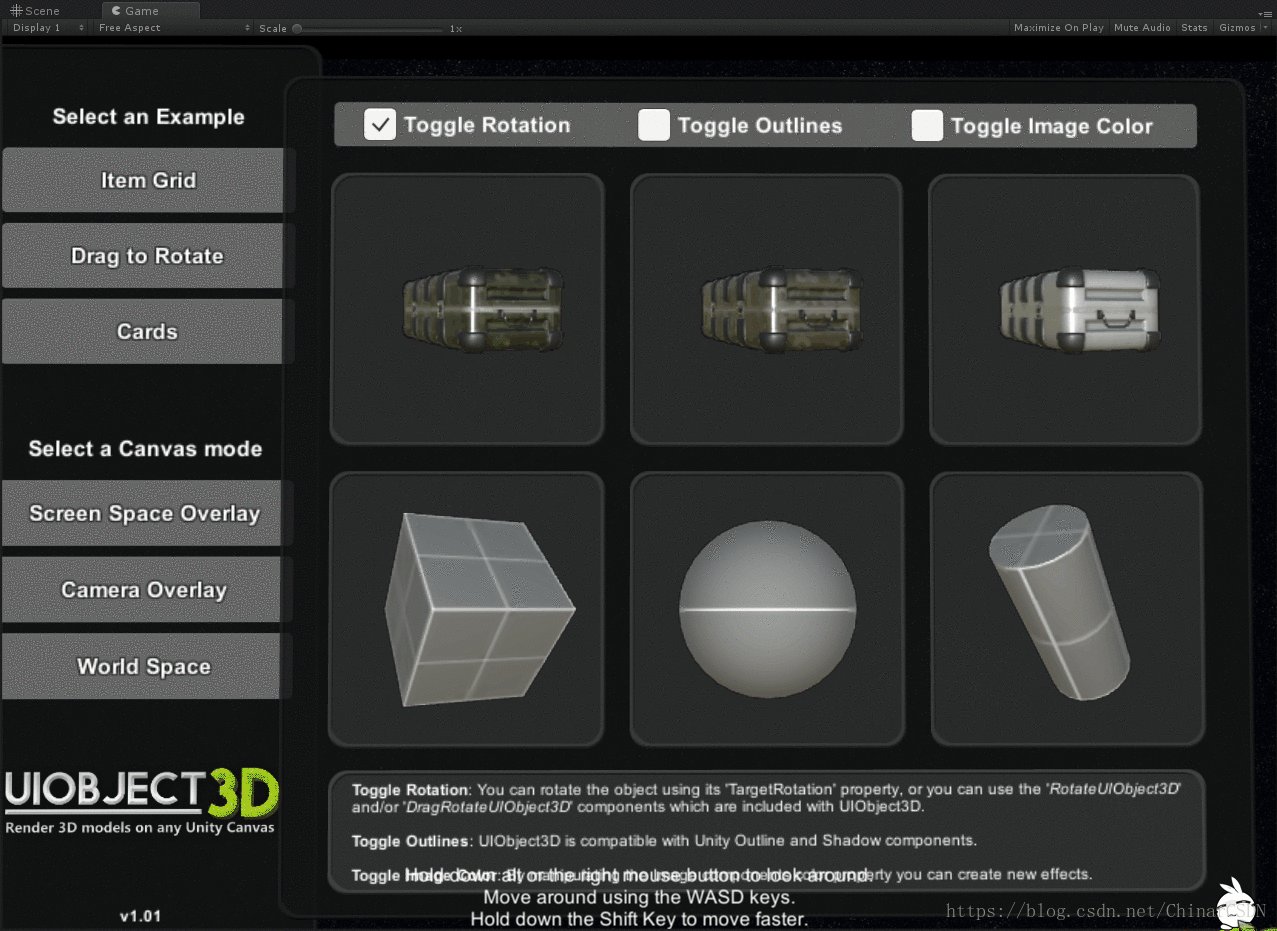
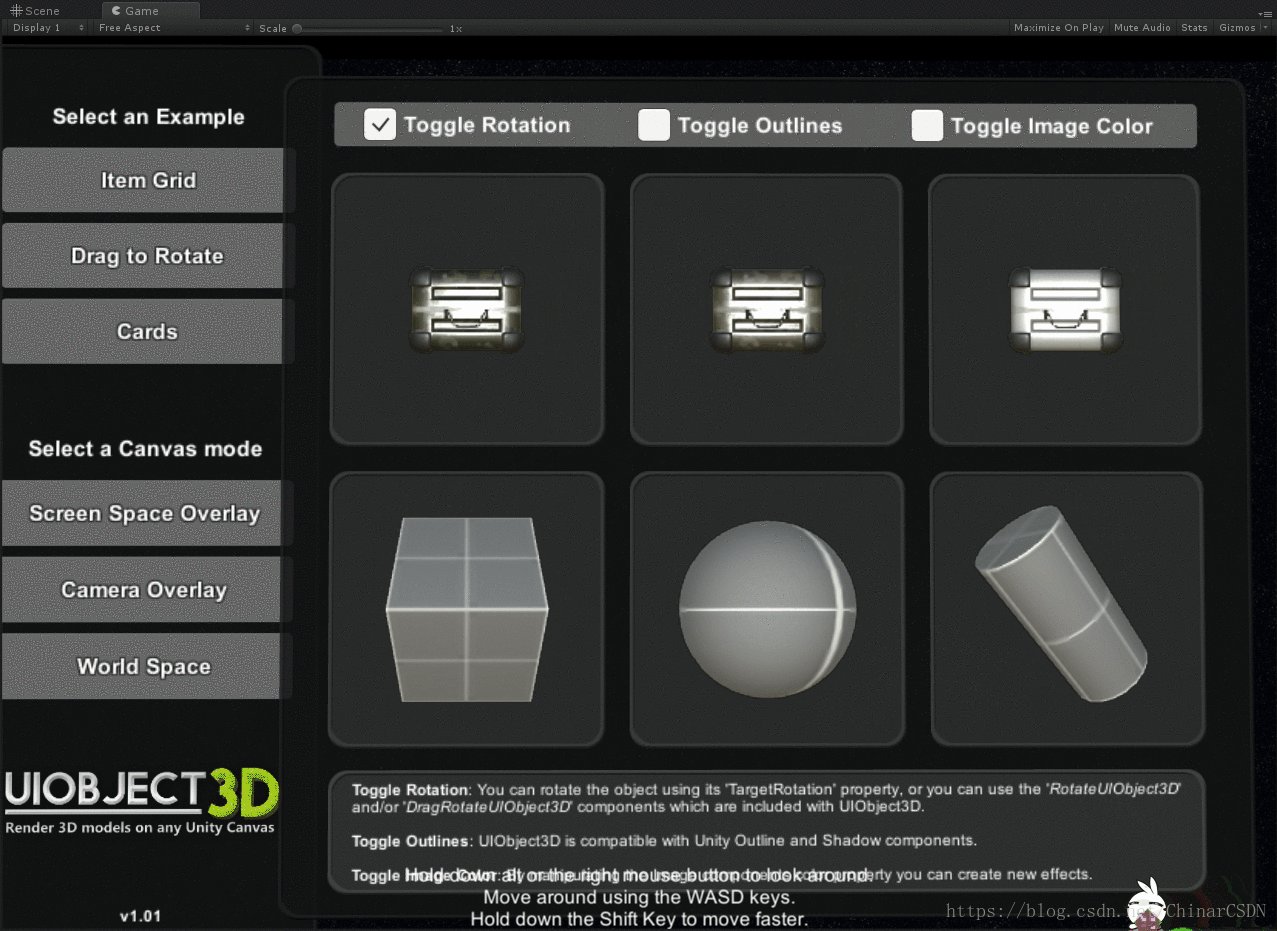
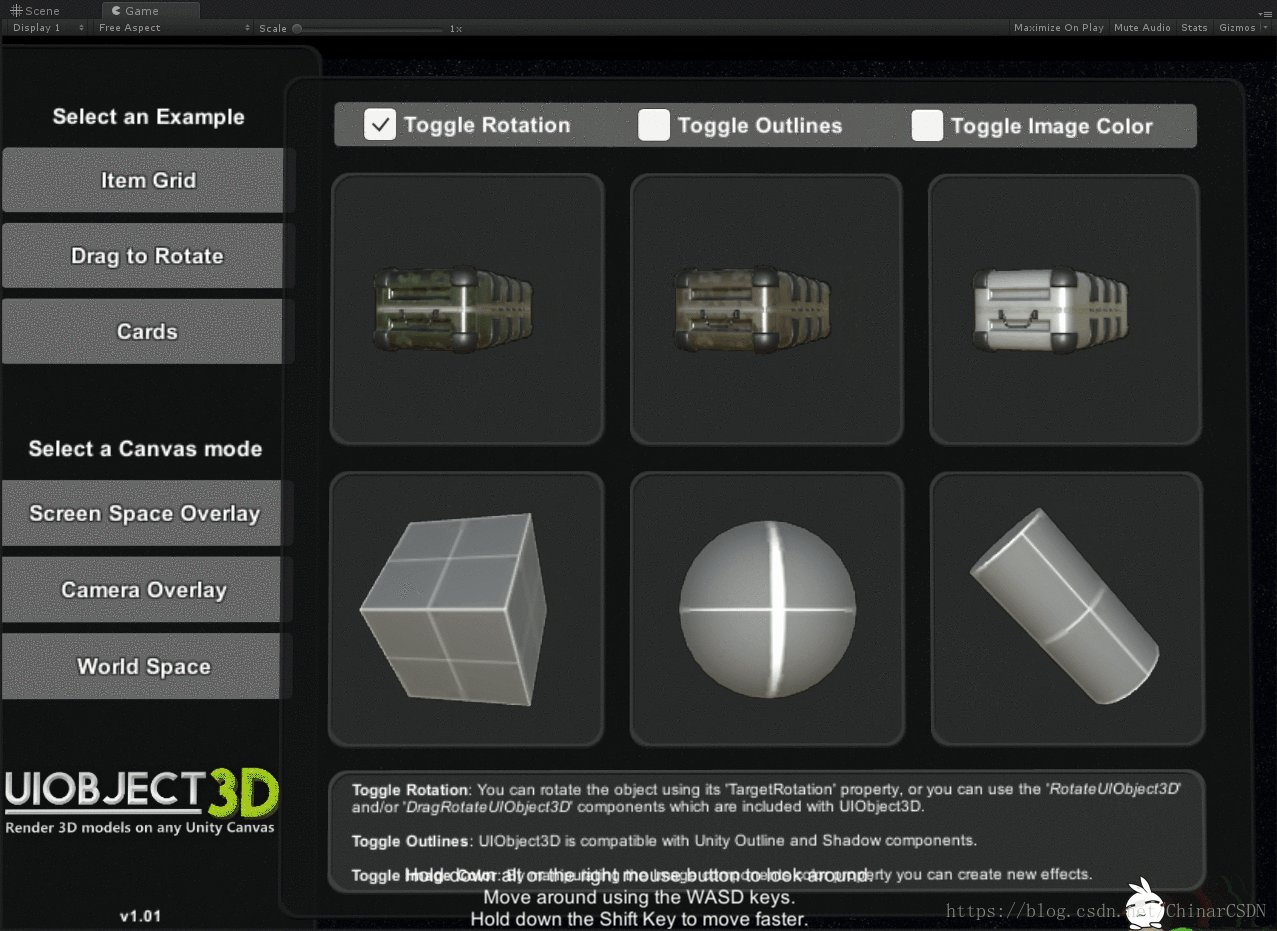
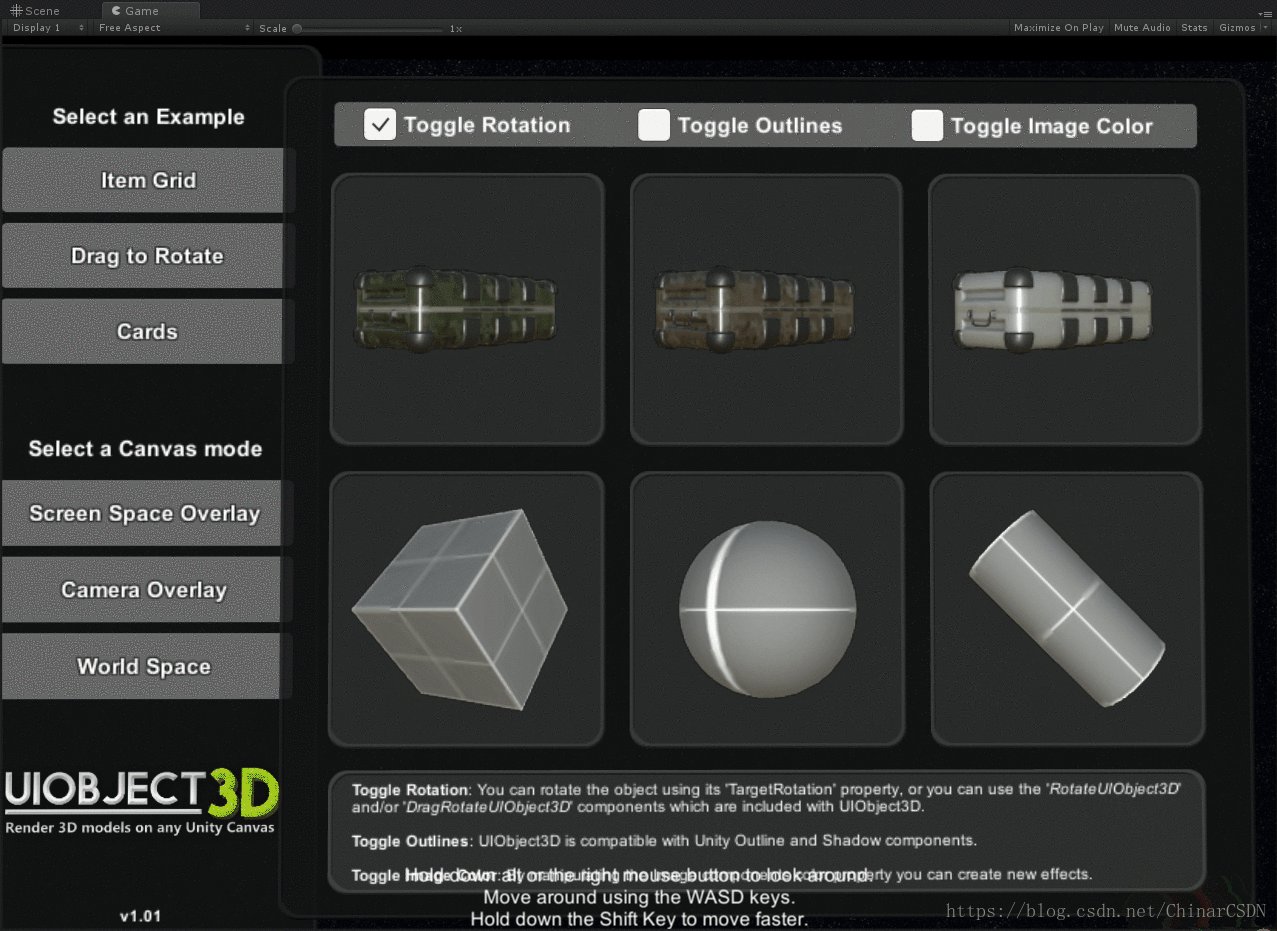
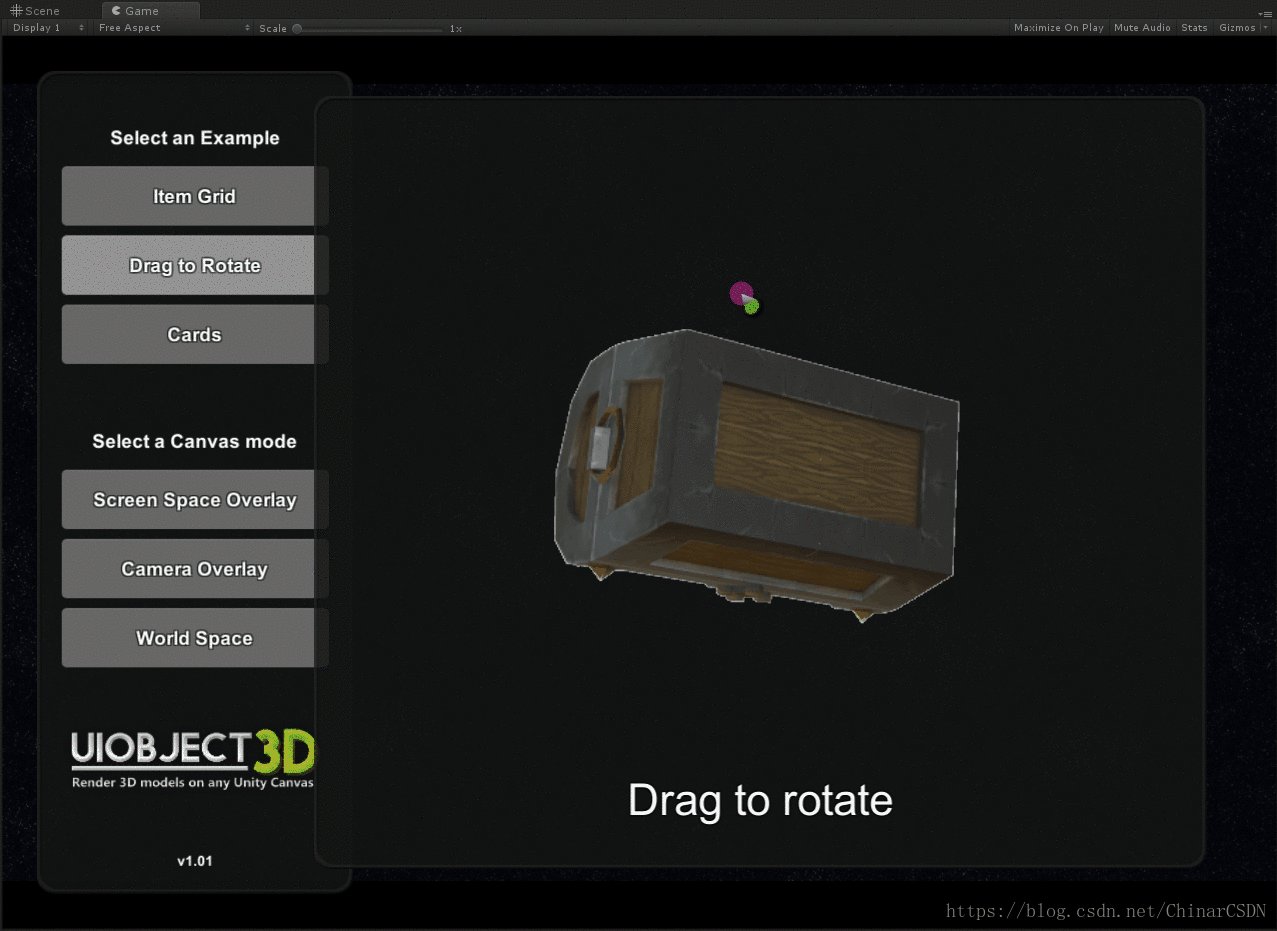
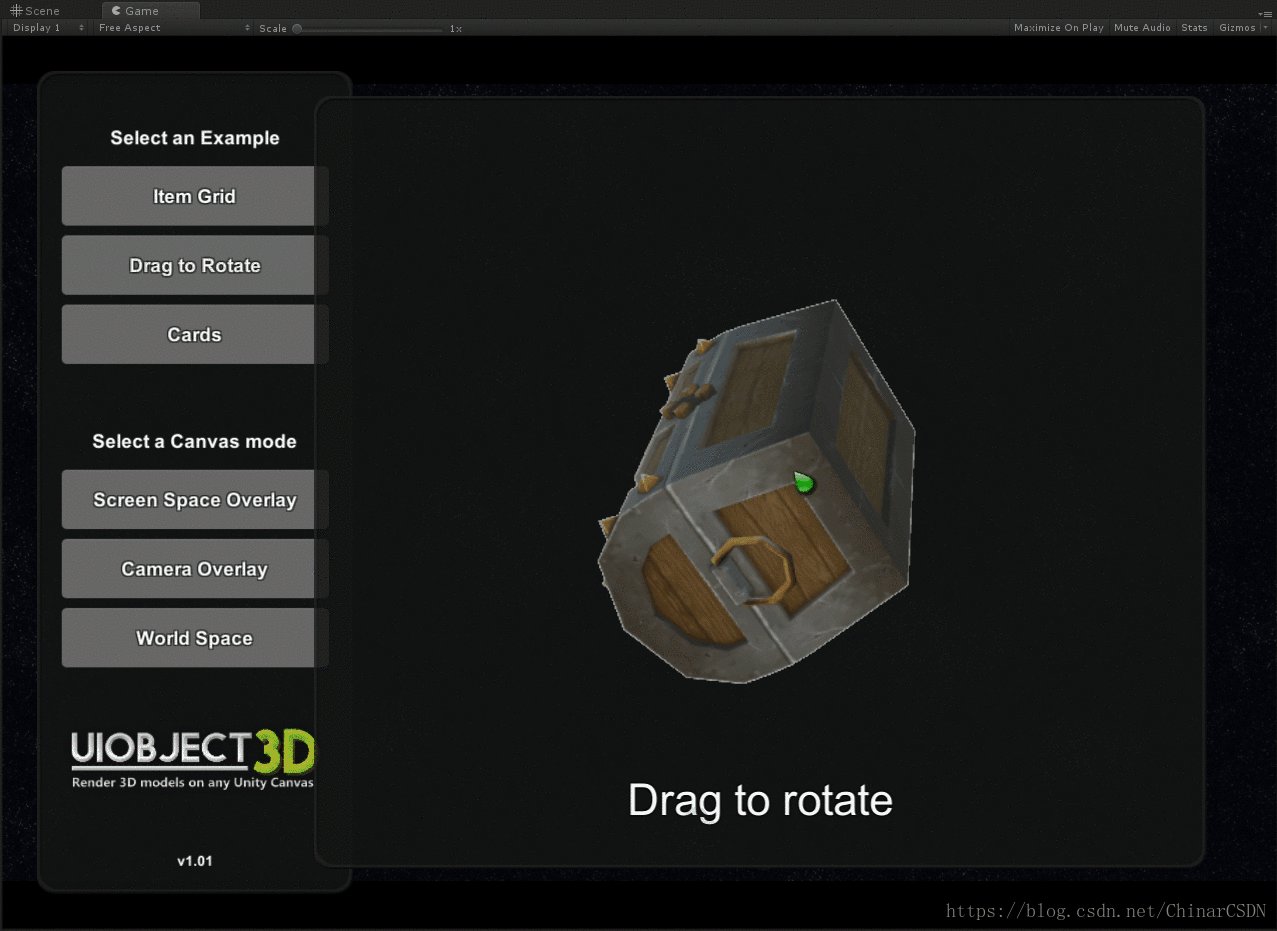
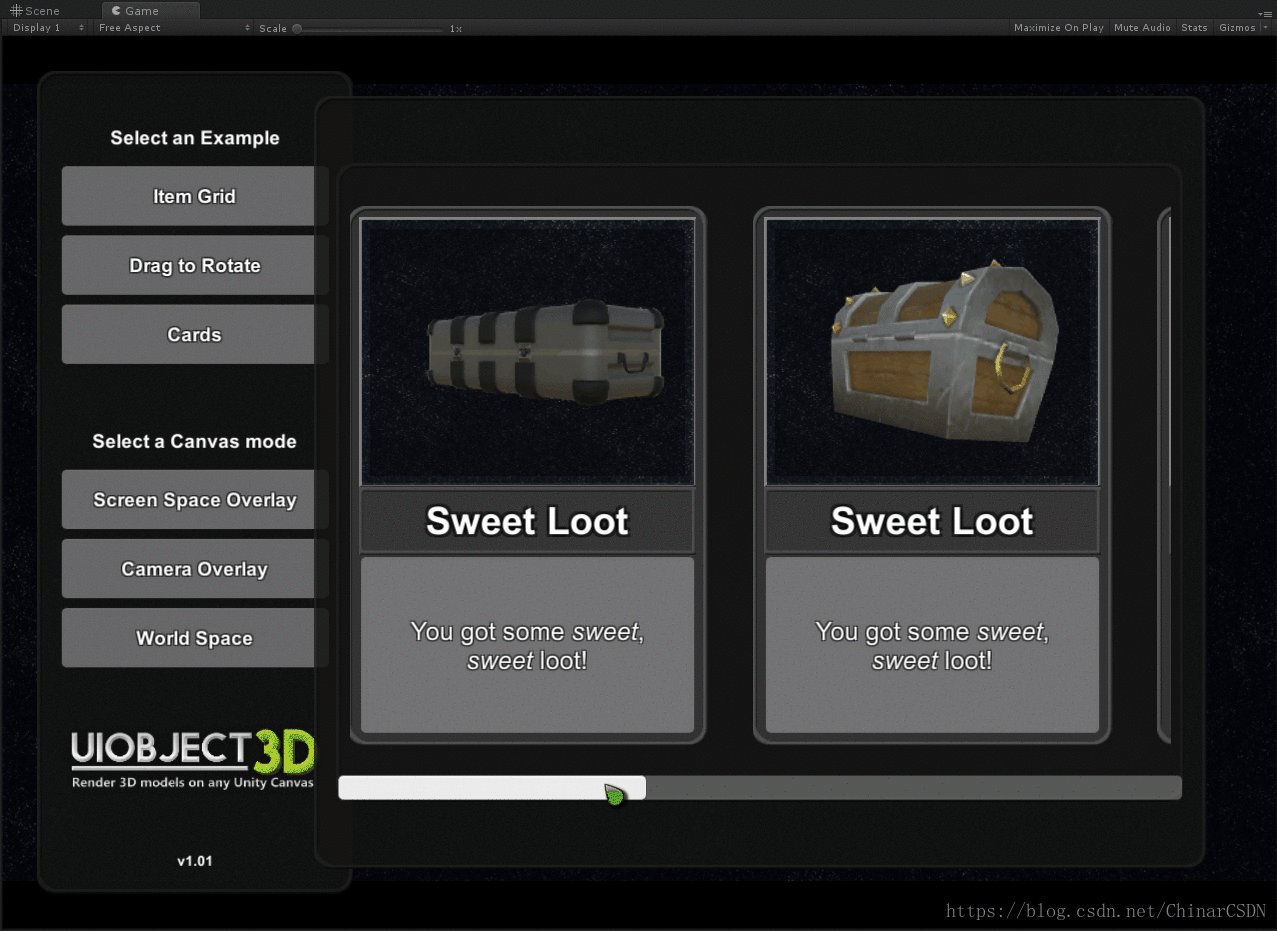
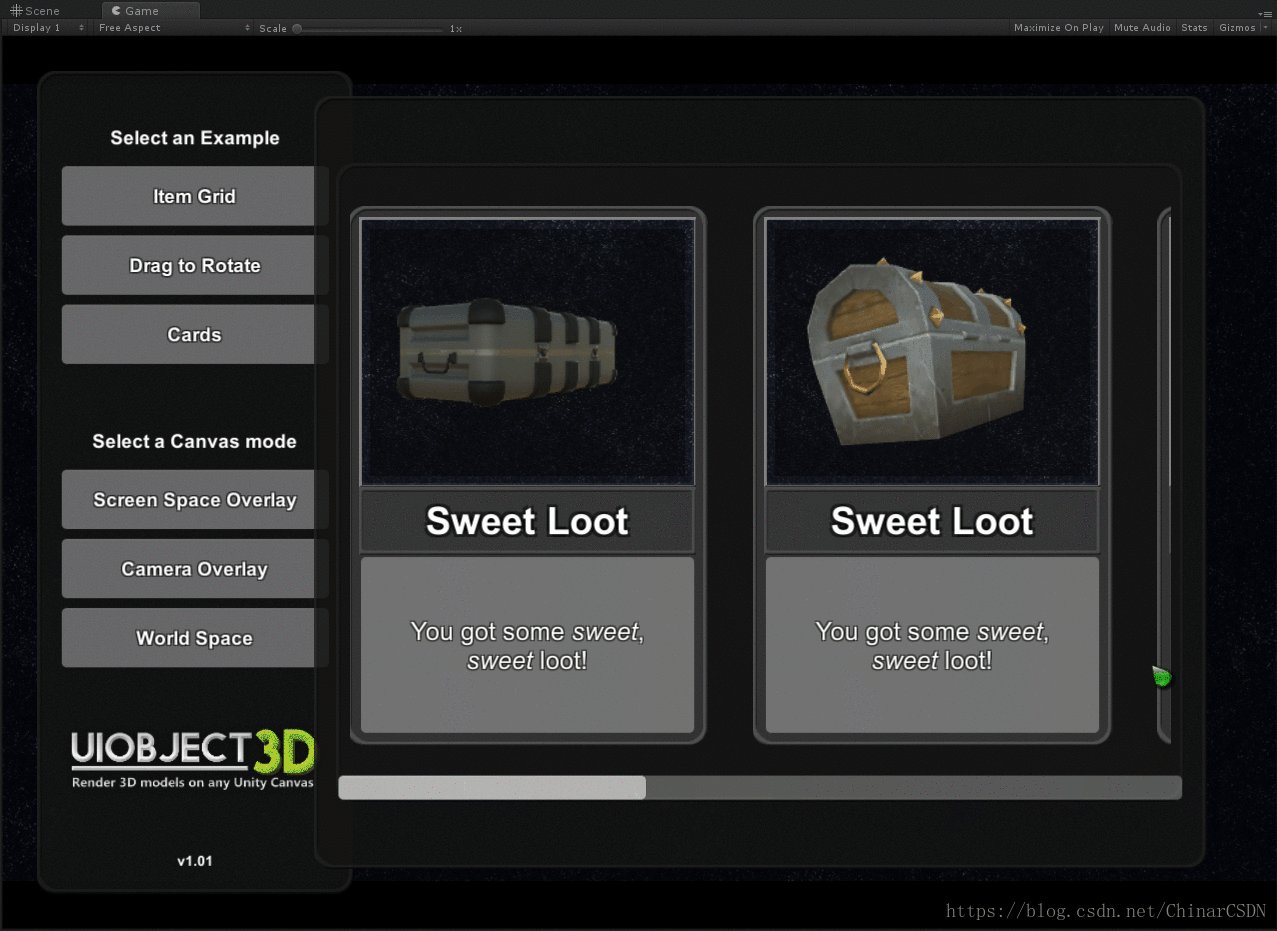
Plugin 使用效果:
1
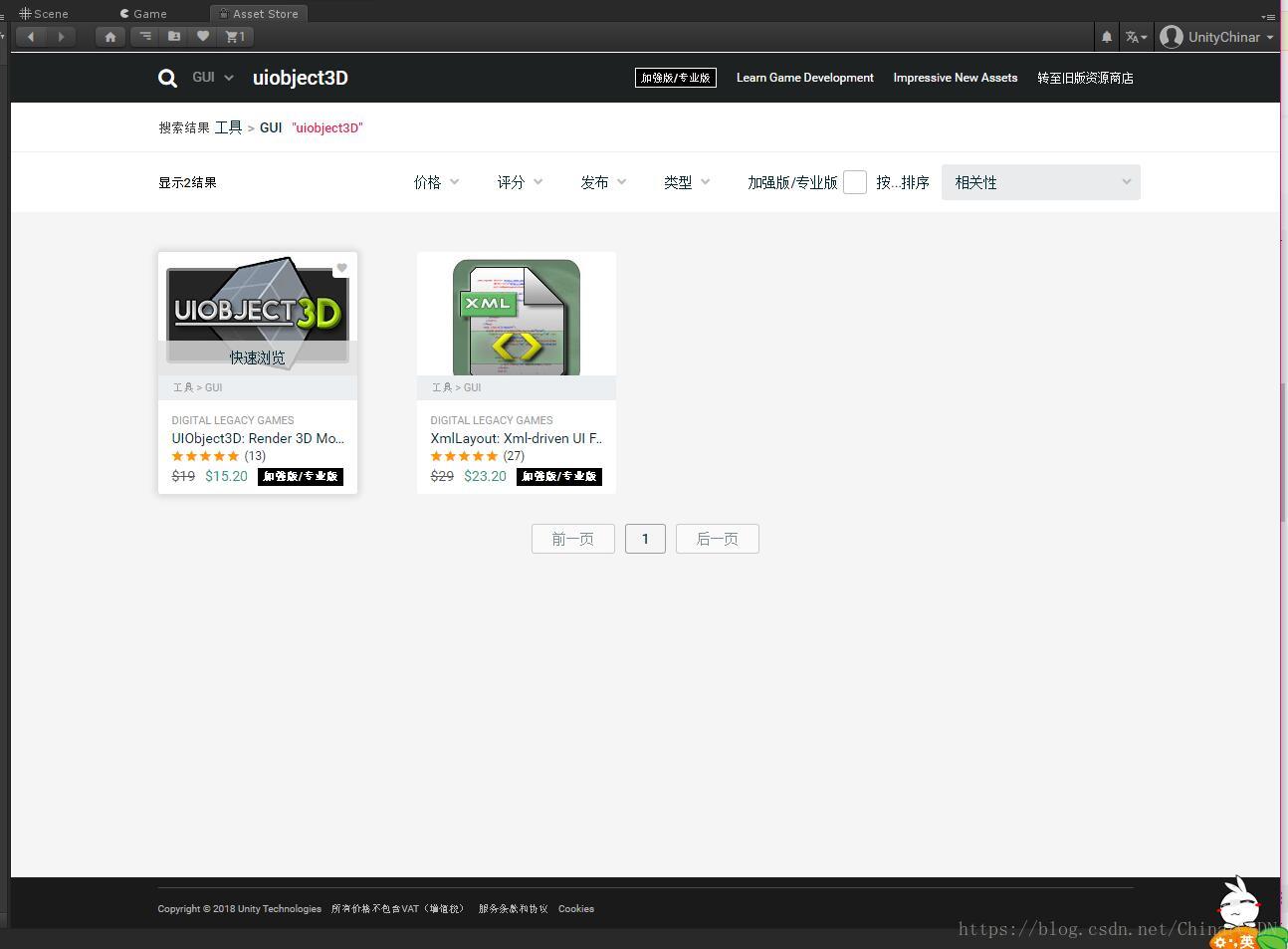
UIObject3D Plugin —— 3D界面插件
Unity 资源商店搜索即可找到,是收费软件15美元
建议支持开发者的劳动成果!
这款插件加起来不超过2000行的代码,实现了诸多功能
可以很方便的完成3D模型在UI上的显示,并且性能消耗非常低

2
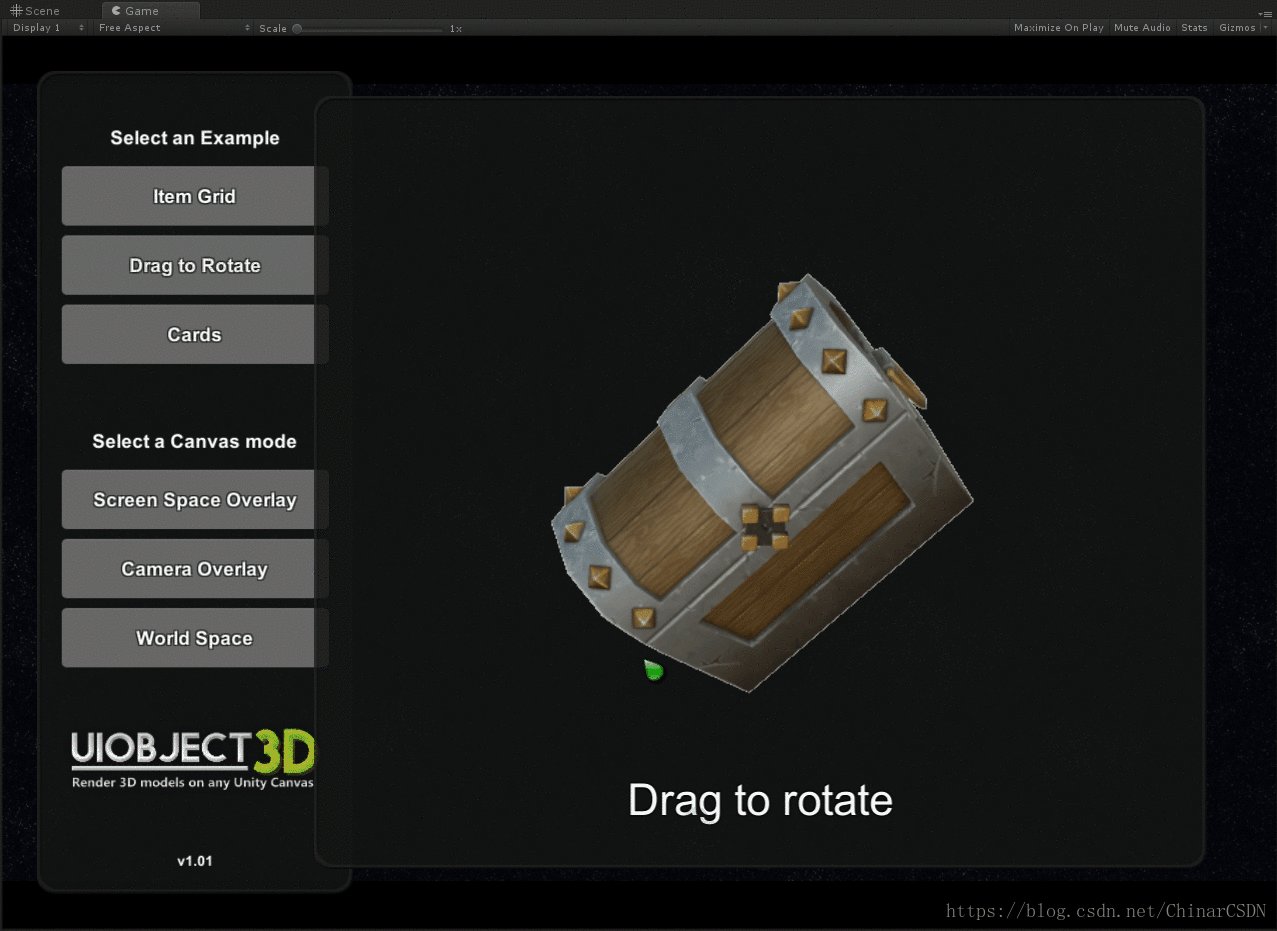
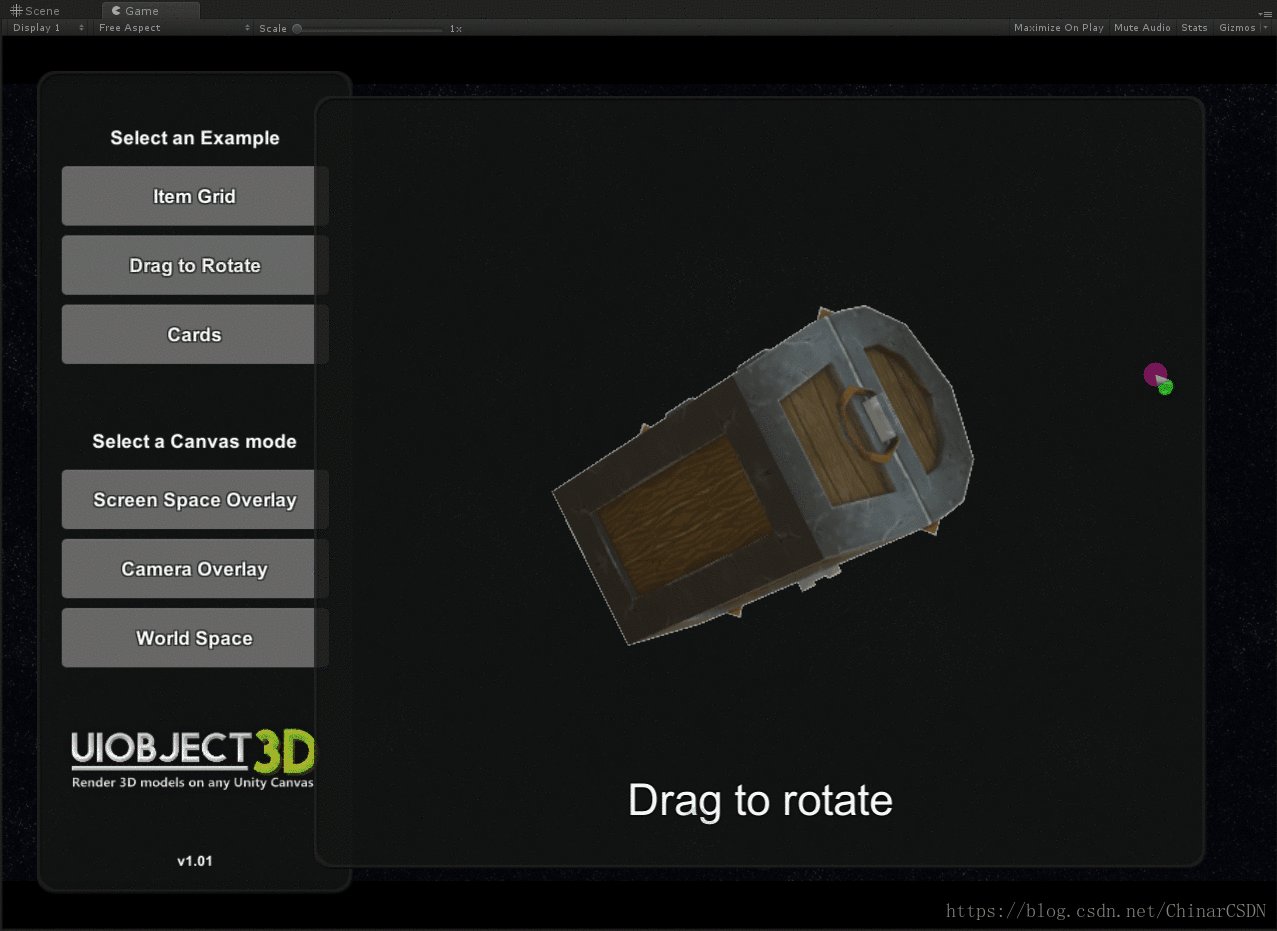
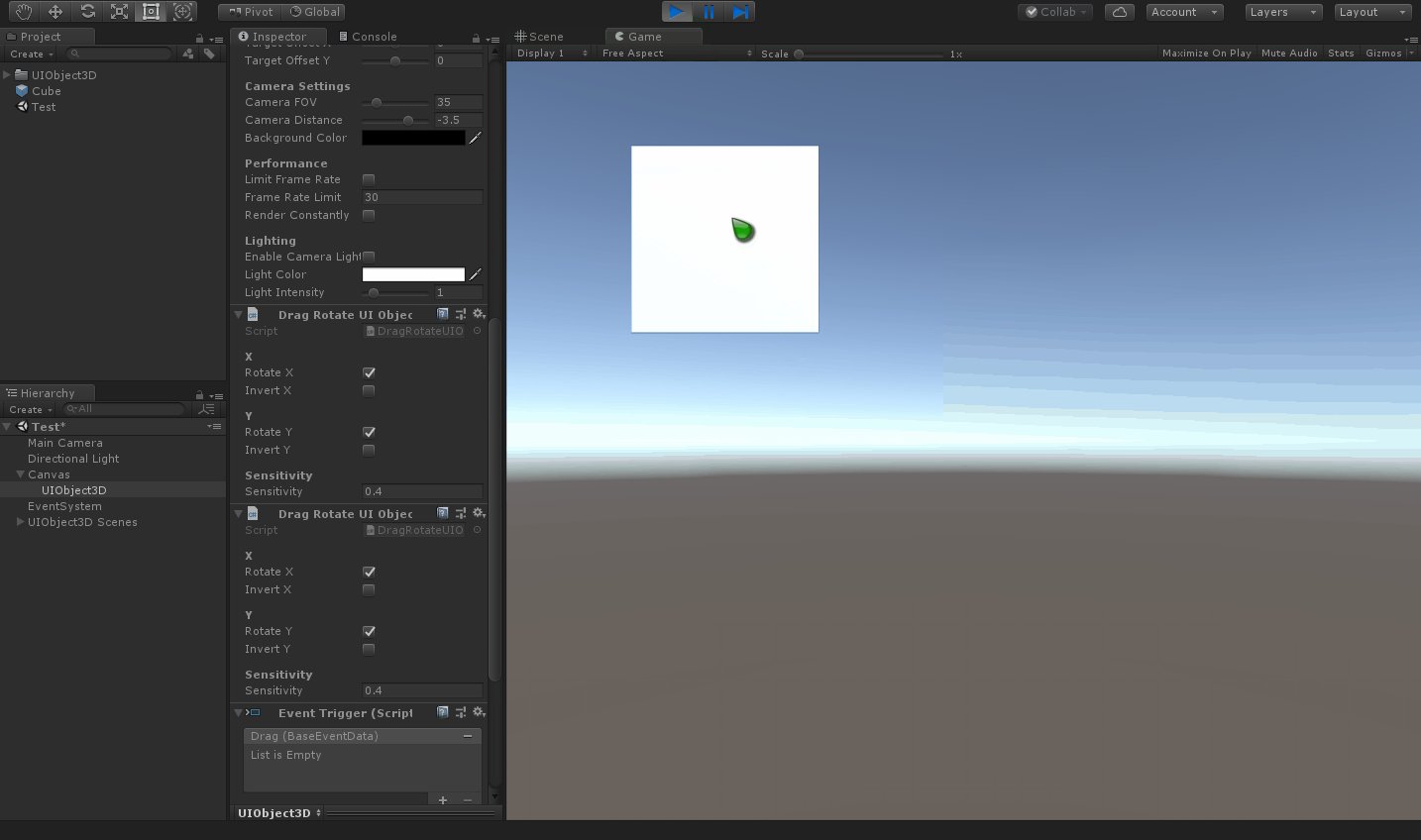
Rotate —— UI上旋转物体
支持直接在 UI上对3D物体进行旋转操作

3
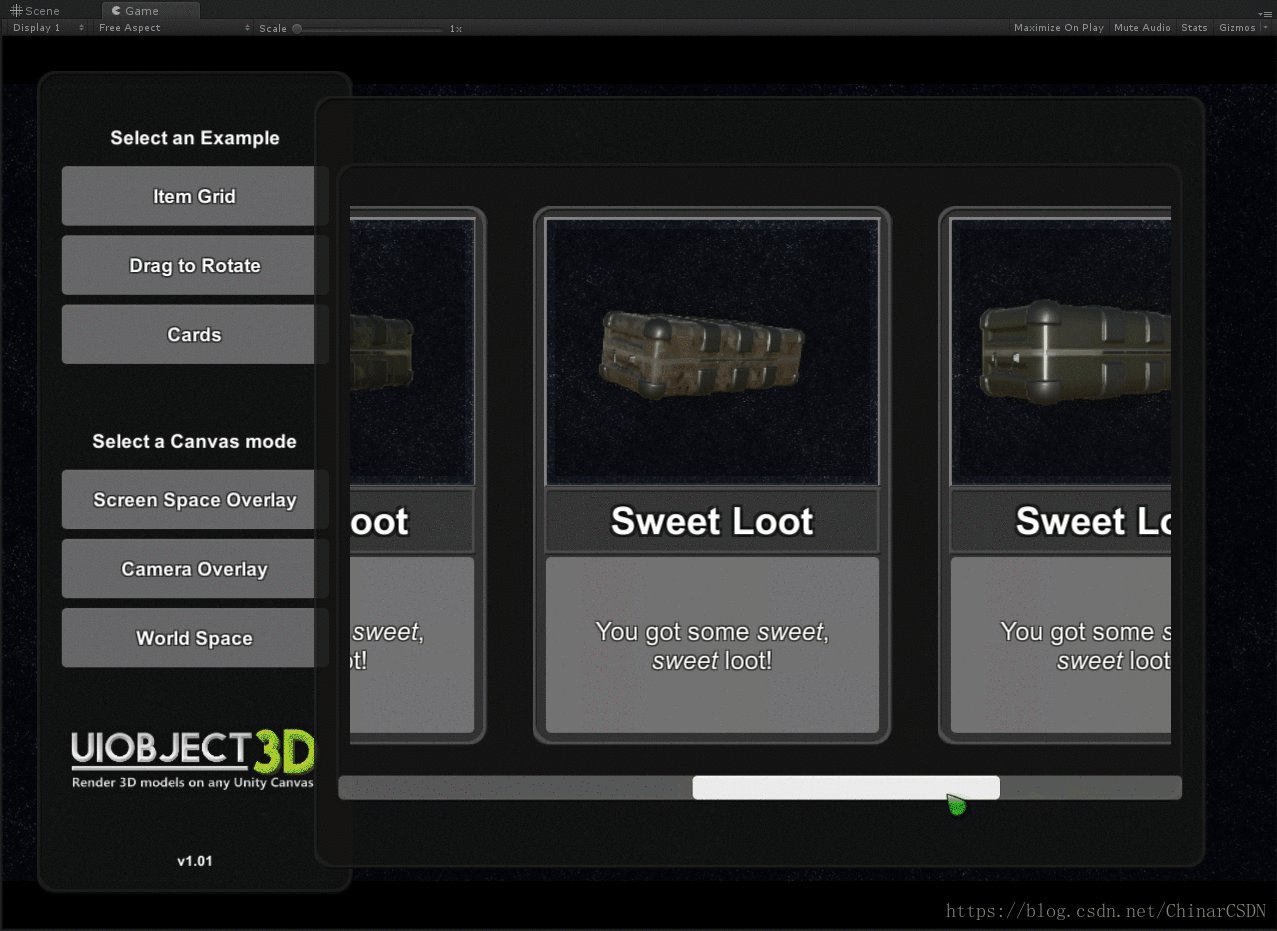
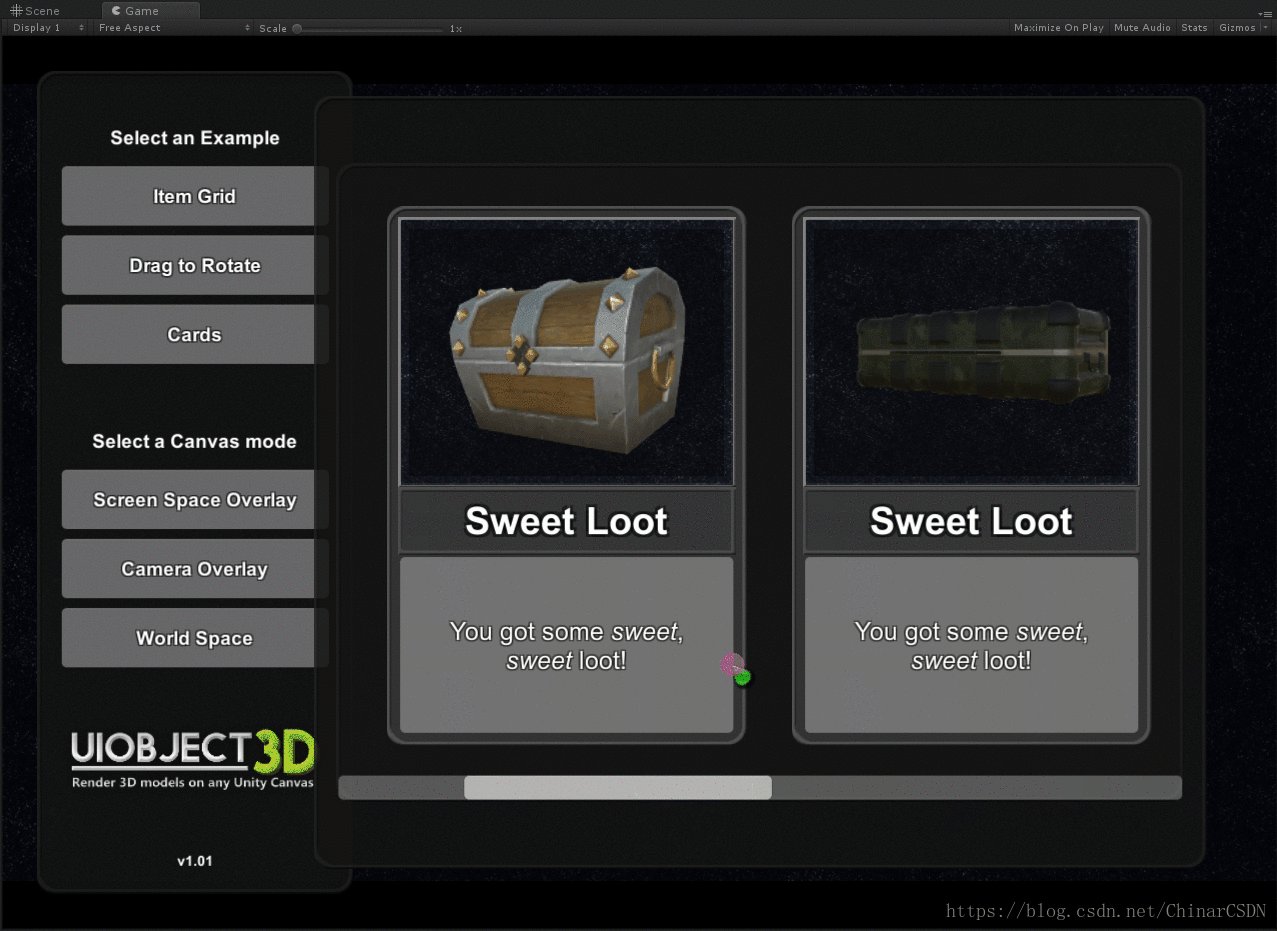
Scroll —— 支持滚动
支持直接在 UI上对物品进行滚动操作
等等很多功能、用法很简单,这里都不一一列举了

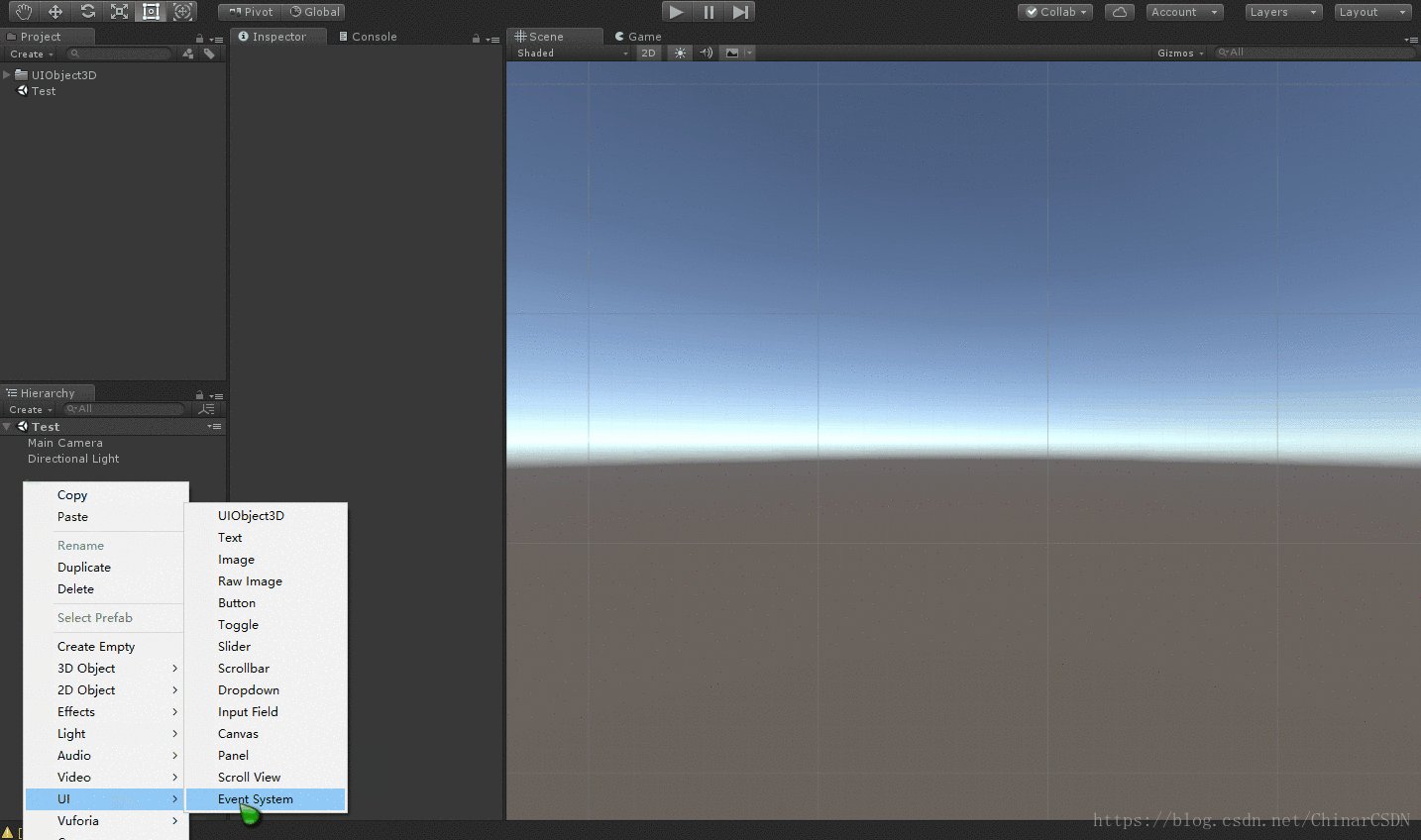
4
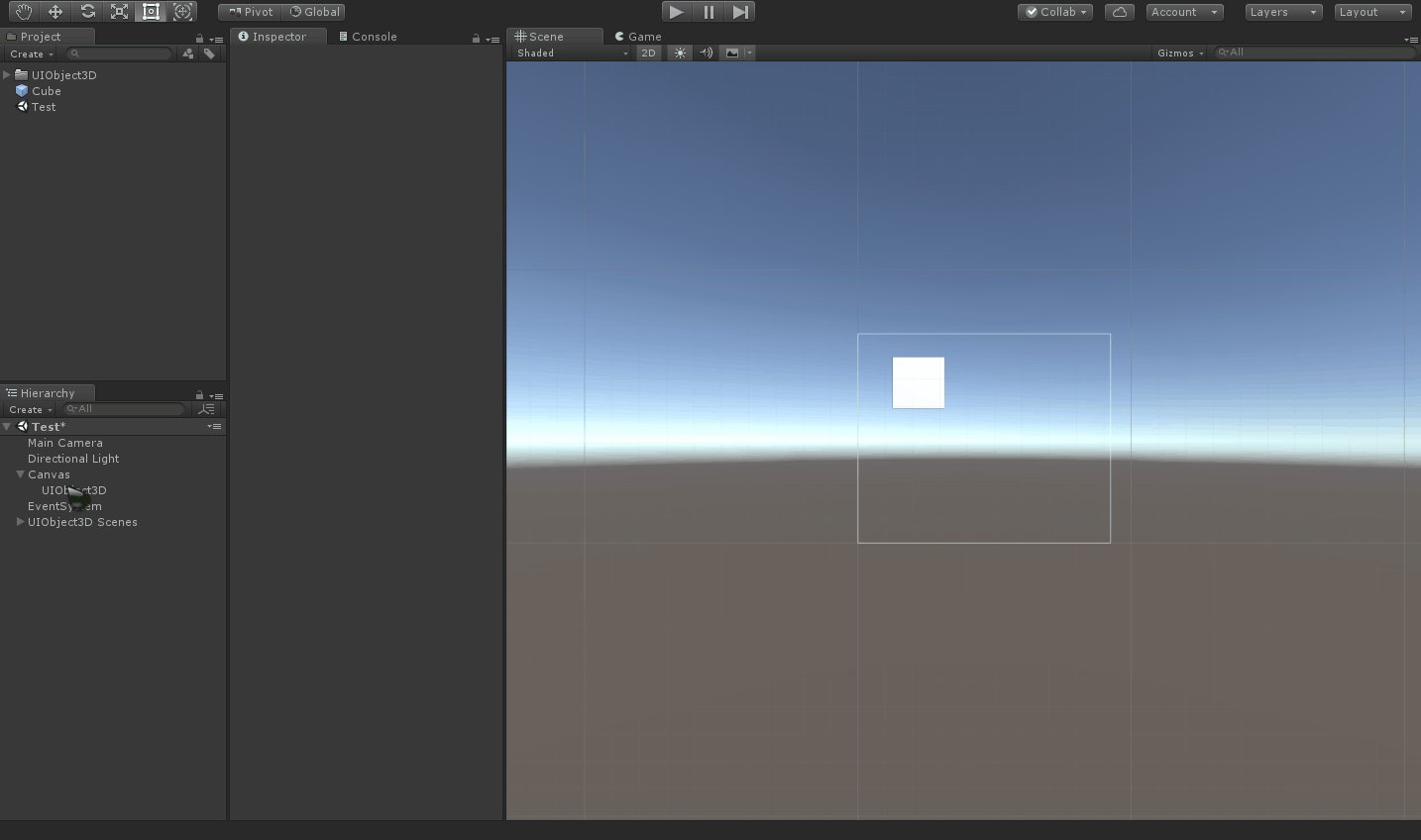
Create —— 创建方式
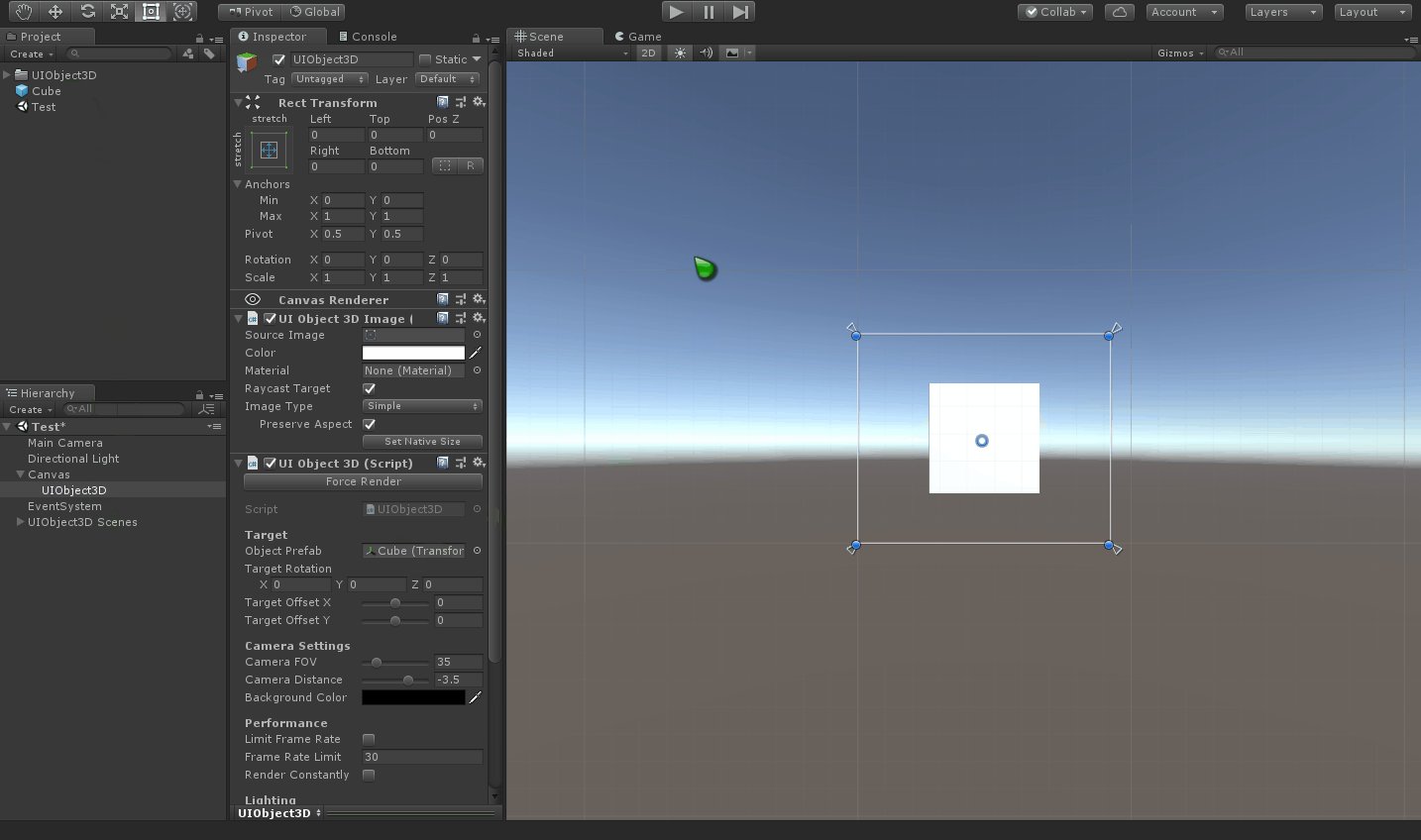
创建一个 UIObject3D 的UI元素,非常简单
导入项目后,只需右键层次列表→UI→ UIObject3D 即可完成创建
系统自动生成一个项目后,创建后默认是充满屏幕的
需要根据自己的需求,进行UI调整,物品关联即可

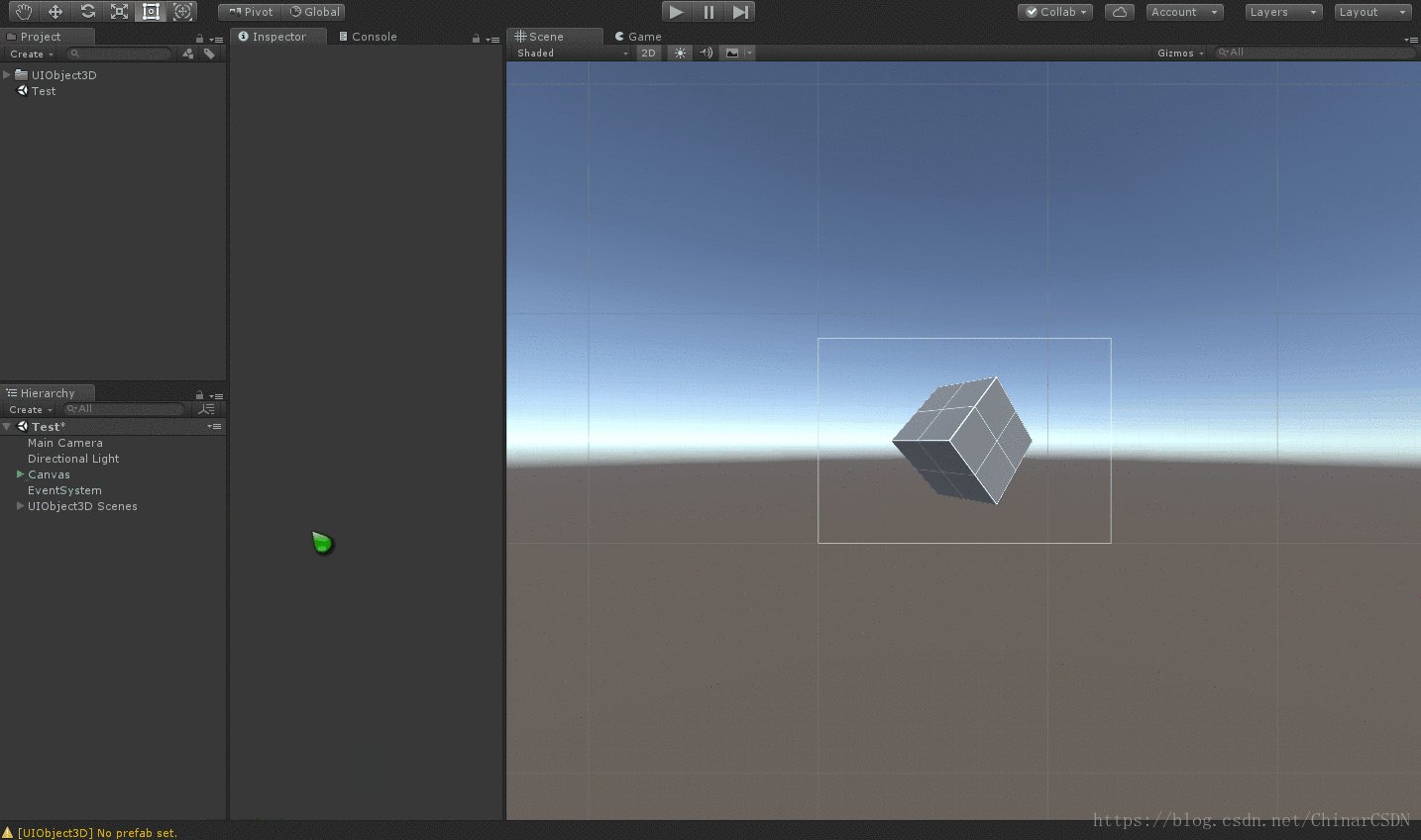
5
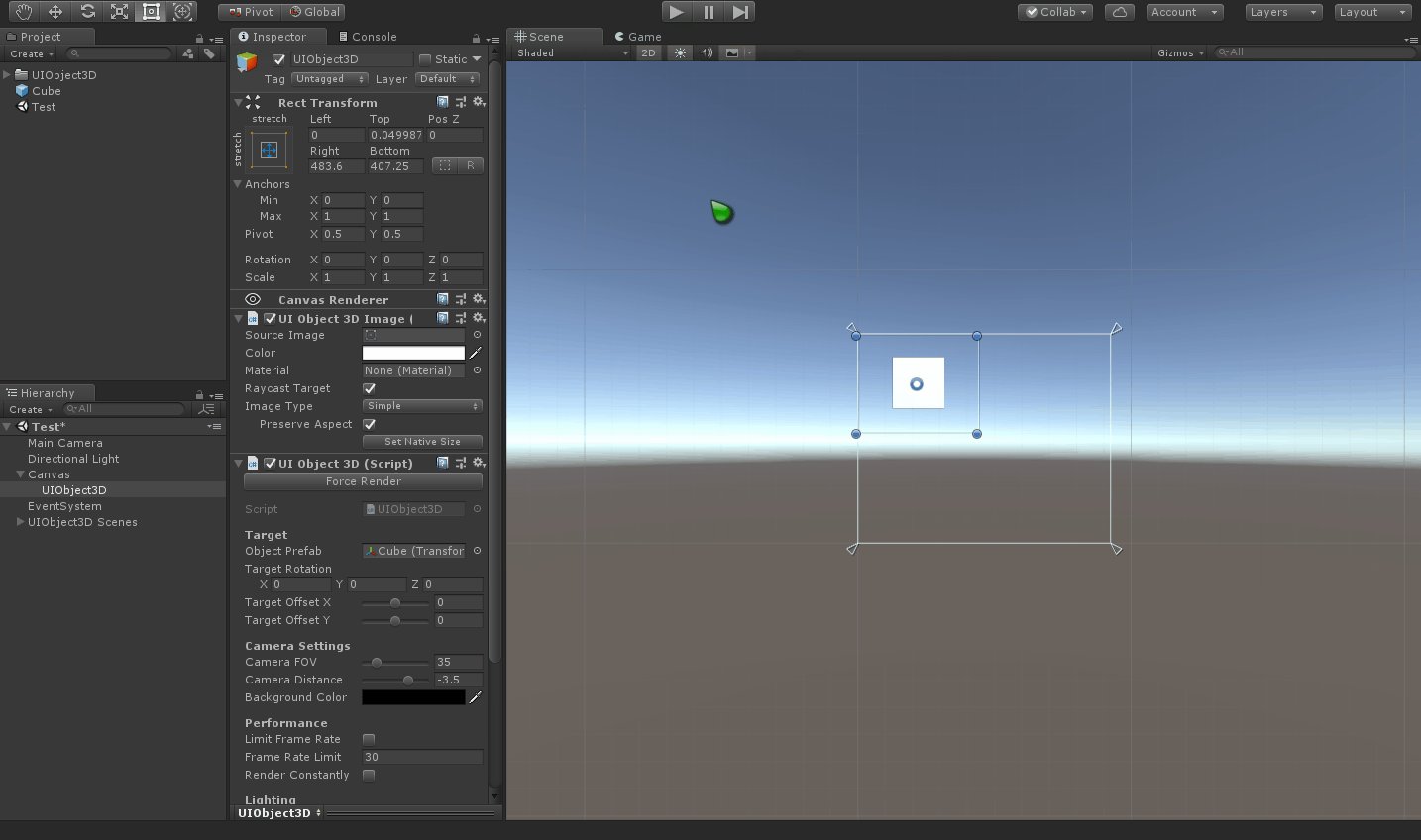
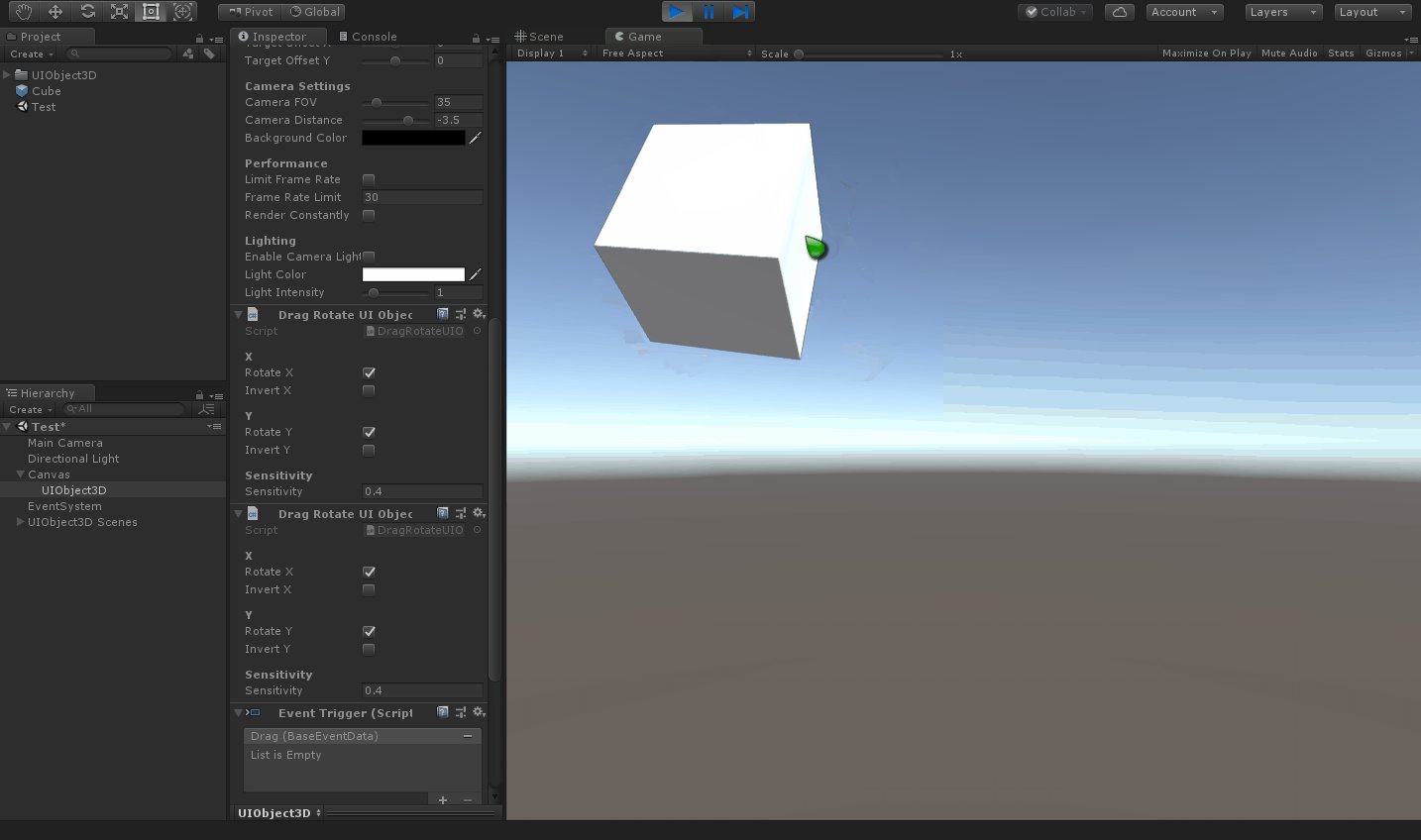
Relevance And Adjust —— 关联与调整UI
创建完成后,我们如何把自己需要的3D物体与 UIObject 3D进行关联呢?
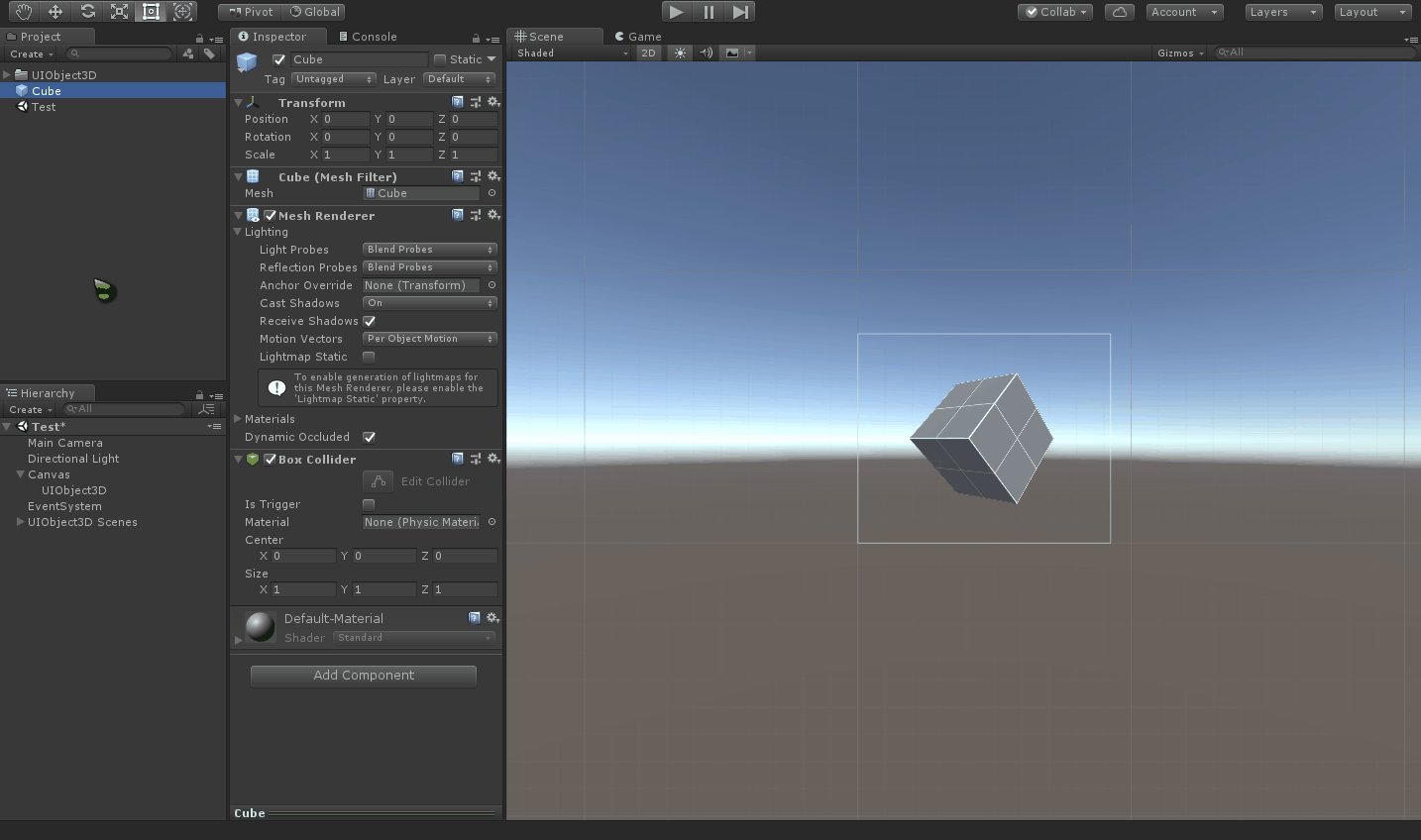
其实很简单,这里用一个 Cube 举个例子
我们需要先将需要设置的物体做成 预设物/ Prefab
然后将 Prefab 拖到 UIObject 3D面板中的 Object Prefab上即可
注意:预设物/Prefab 的 Transform 位置信息必须为:(0,0,0)
否则,可能出现物品没有出现在UI上的情况

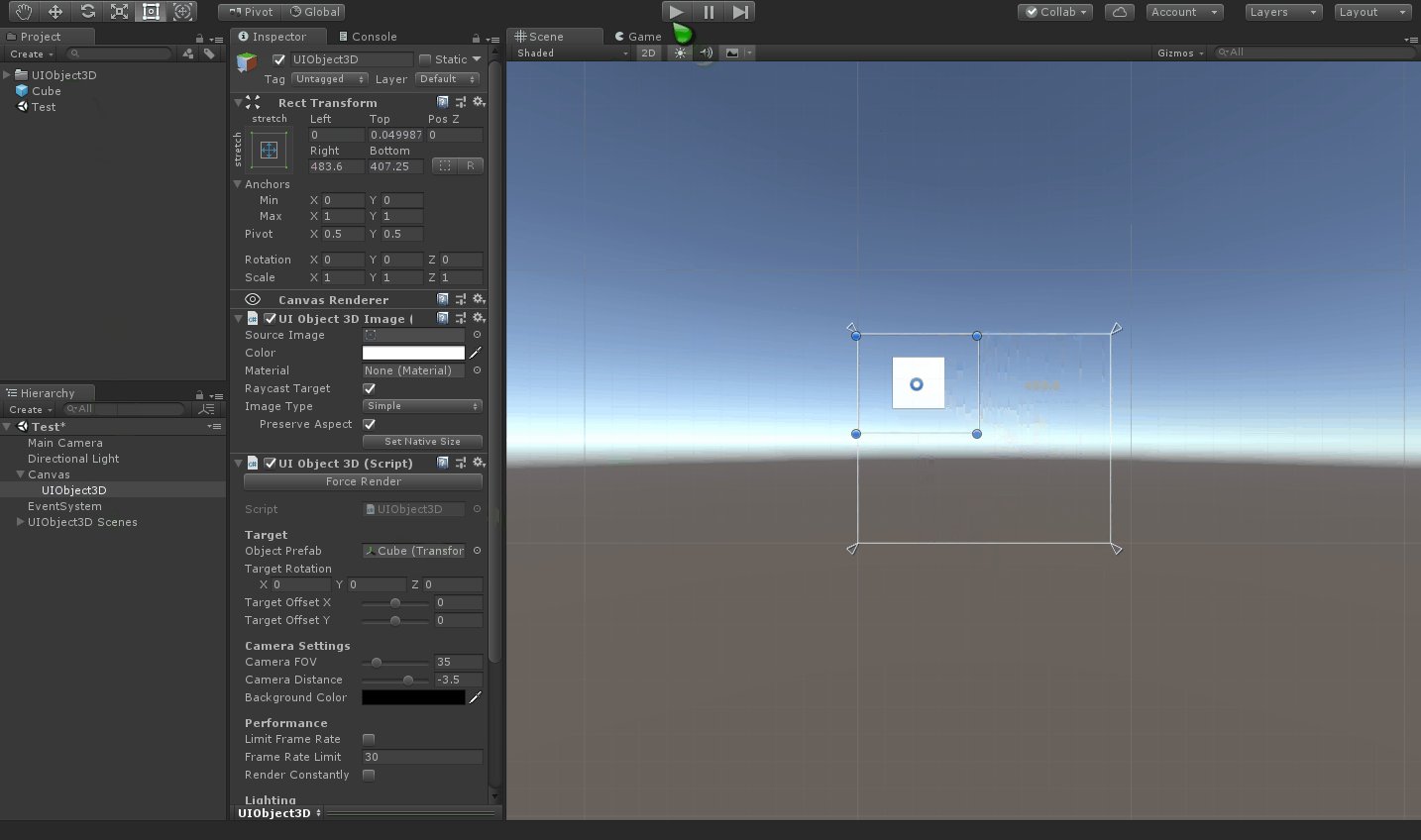
此时,由于仅仅是关联,与调整
我们是无法对UI中的3D物体进行操作的,请往下看
6
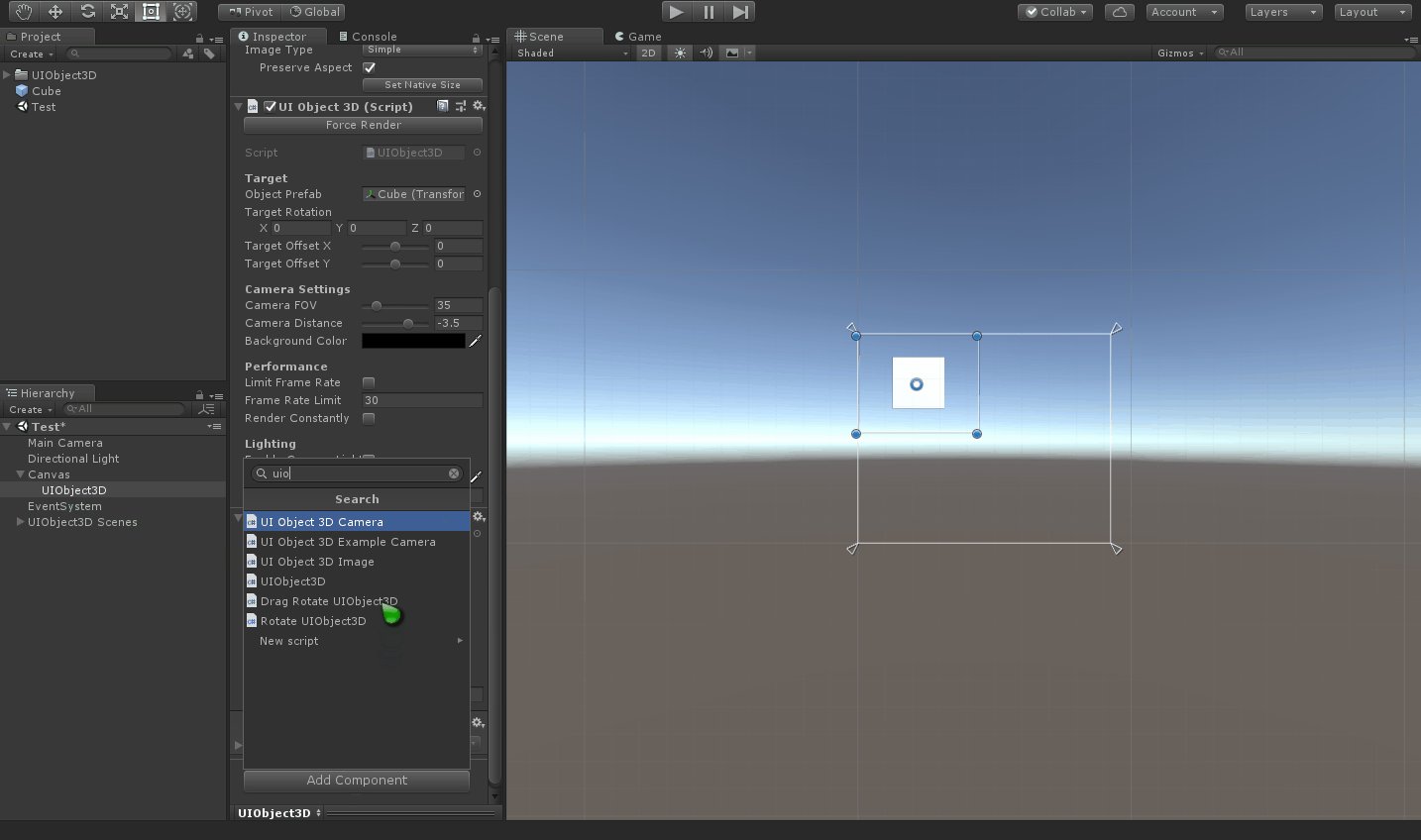
Drag Object —— 拖拽物体
如果想要控制UI中的物体进行旋转,那么还需要添加一个脚本才可完成
在 UIObject 上,添加一个脚本 DragRotateUIObject3D,运行即可

7
Extend —— 扩展
更多高级功能,请下载后自己查看下
多学多看高手代码是如何实现的,有助于提高自己的编译、开发能力
如果是仅用于学习的话,可以找我/进群要资源。(如果商用项目,建议购买支持开发者)

进群一起学习进步
支持
May Be —— 搞开发,总有一天要做的事!
|
Chinar 提供一站式教程,闭眼式创建! 为新手节省宝贵时间,避免采坑! |
先点击领取 —— 阿里全产品优惠券 (享受最低优惠)
1 —— 云服务器超全购买流程 (新手必备!)
2 —— 阿里ECS云服务器自定义配置 - 购买教程(新手必备!)
3—— Windows 服务器配置、运行、建站一条龙 !
4 —— Linux 服务器配置、运行、建站一条龙 !

技术交流群:806091680 ! Chinar 欢迎你的加入
本博客为非营利性个人原创,除部分有明确署名的作品外,所刊登的所有作品的著作权均为本人所拥有,本人保留所有法定权利。违者必究
对于需要复制、转载、链接和传播博客文章或内容的,请及时和本博主进行联系,留言,Email: ichinar@icloud.com
对于经本博主明确授权和许可使用文章及内容的,使用时请注明文章或内容出处并注明网址