vue项目练习中,遇到的一个计算问题,来记录一下~~~

想要实现的效果就是触摸字母列表时,页面中与之对应城市的首字母区块滑动到最顶端
明确目的就是需要计算出当前触摸的字母对应的index值 求出index值与页面中内容一 一对应
我的思路是 求出当前字母距离字母表最顶端(A顶端)总距离 总距离 / 一个字母元素的高度 就会得到当前字母从顶端到底端的 index范围
当然需要向下取整以保证触摸一个字母 从顶端到底端 对应的是该字母的index
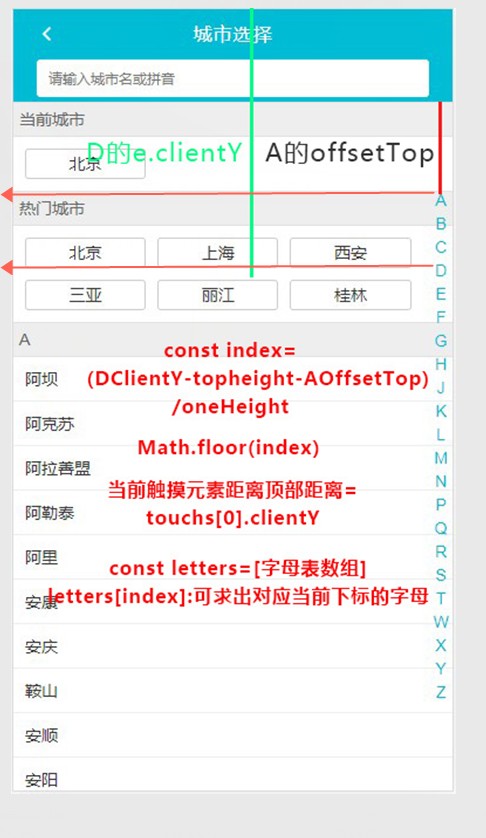
如上图 假设我要求出D字母在字母表中对应的index值,
首先要计算 首字母A的offsetTop
然后计算D.clientY-topHeight (头部高度) 可理解为D的offsetTop
D-A就是从D顶端到A顶端的总高度 总高度client范围值/一个元素的高度 向下取整就是D对应的index值了
整体思路代码如下
const aLi=获得的字母列表dom元素
const oneHeight = 一个字母元素的高度
const touchStatus=false;
for(let i =0;i<aLi.length;i++){
aLi[i].ontouchstart=function(){
touchStatus=true
}
aLi[i].ontouchmove=function(e){
if(touchStatus=true){
//计算A的offsetTop
const startY = aLi[1].offsetTop
//计算当前触摸字母距离顶端的距离-topheigt (可理解成当前字母的offsetTop)
const touchY= e.touchs[0].clientY-topheigt
//距离的差值 也就是当前触摸字母距离首字母A顶端的 总高度 / 一个字母的高度 再向下取整 得到的就是当前触摸字母的范围对应的index值啦
const index= Math.floor( (touchY-startY) / oneHeight)
//这里暂时用js实现一下城市展示内容区域滚动到最上方 假设aDiv就是获取的内容列表的dom元素
document.body.scrollTop = aDiv[index].offsetTop
}
}
aLi[i].ontouchend=function(){
touchStatus=false
}
}
页面内容滚动实现方法有多种, 这里主要是记录一下当前touch元素对应的index值的计算方法。