在(一)中安装和配置好后

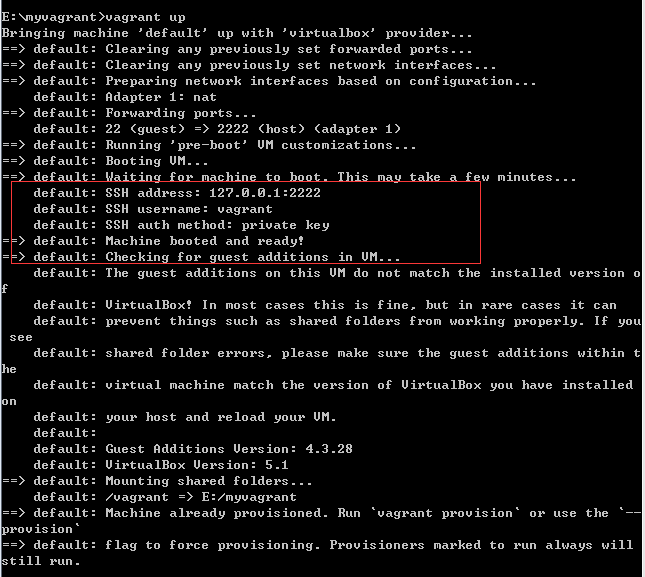
框框中的信息是登录vagrant up后的系统用的
我这里登录用的是xshell-----下载一个xshell然后安装
打开xshell

按确定之后生成一个新的会话,然后登录用的用户名是vagrant,密码也是vagrant。
然后就进入那个box的系统里面了
接下来配置端口映射
进行端口映射
修改Vagrantfile, 添加本地端口和虚机端口的映射关系, 然后执行vagrant reload, 然后你就可以通过本地浏览器来访问:http://localhost:8080.就是你可以用本地的8080端口访问虚拟机上的80端口的内容。
config.vm.network "forwarded_port", guest: 80, host: 8080
下面是对vagrant的配置和一些常见的命令使用
摘自http://www.phperz.com/article/15/0315/56028.html
网络配置
Vagrant的网络有三种模式
1、较为常用是端口映射,就是将虚拟机中的端口映射到宿主机对应的端口直接使用 ,在Vagrantfile中配置:
config.vm.network :forwarded_port, guest: 80, host: 8080
guest: 80 表示虚拟机中的80端口, host: 8080 表示映射到宿主机的8080端口。
开启这个后,如果vagrant已经启动了,在命令行输入 vagrant reload 重启机器,就可以在主机使用 localhost:8080来访问虚拟机的localhost:80 。2、如果需要自己自由的访问虚拟机,但是别人不需要访问虚拟机,可以使用private_network,并为虚拟机设置IP ,在Vagrantfile中配置:
config.vm.network :private_network, ip: "192.168.1.104"
192.168.1.104 表示虚拟机的IP,多台虚拟机的话需要互相访问的话,设置在相同网段即可3、如果需要将虚拟机作为当前局域网中的一台计算机,由局域网进行DHCP,那么在Vagrantfile中配置:
config.vm.network :public_network目录映射:
既然是开发环境,那么开发工作肯定还是需要在本地完成,而不是都要进到虚拟机中去完成,虚拟机就好好在后台运行服务就好了,不然就本末倒置了,所以这里就需要使用目录映射功能,将本地的目录映射到虚拟机的对应目录。
默认情况下,当前的工作目录,会被映射到虚拟机的 /vagrant 目录,当前目录下的文件可以直接在 /vagrant 下进行访问,当然也可以在通过 ln 创建软连接,如
ln -fs /vagrant/wwwroot /var/www来进行目录映射,当然,从自动化配置的角度,能不进系统就不需要进系统,所以在Vagrant也可以进行目录映射的操作:
config.vm.synced_folder "wwwroot/", "/var/www"前面的参数 “wwwroot/” 表示的是本地的路径,这里使用对于工作目录的相对路径,这里也可以使用绝对路径,比如: “d:/www/”
后面的参数 “/var/www” 表示虚拟机中对应映射的目录。
这里有一个默认的目录映射是本地的vagrant-----》虚拟机下的vagrant
如果手动创建一个新的目录映射,默认的vagrant目录映射还是存在的,不会被新创建的目录映射所替换
一些命令
vagrant up (启动虚拟机)
vagrant halt (关闭虚拟机——对应就是关机)
vagrant suspend (暂停虚拟机——只是暂停,虚拟机内存等信息将以状态文件的方式保存在本地,可以执行恢复操作后继续使用)
vagrant resume (恢复虚拟机 —— 与前面的暂停相对应)
vagrant destroy (删除虚拟机,删除后在当前虚拟机所做进行的除开Vagrantfile中的配置都不会保留)
vagrant reload (重启)
vagrant global-status(可以列出所有虚拟机的状态)
