# 小程序的目录结构/配置介绍/视图层wxml数据绑定/双线程模型/小程序的启动流程
安装好微信小程序开发软件,创建项目
小程序文件结构和传统web对比
| 结构 | 传统web | 微信小程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | 无 | JSON |
通过以上比对得出,传统web是三层结构。而微信小程序是四层结构,多了一层。
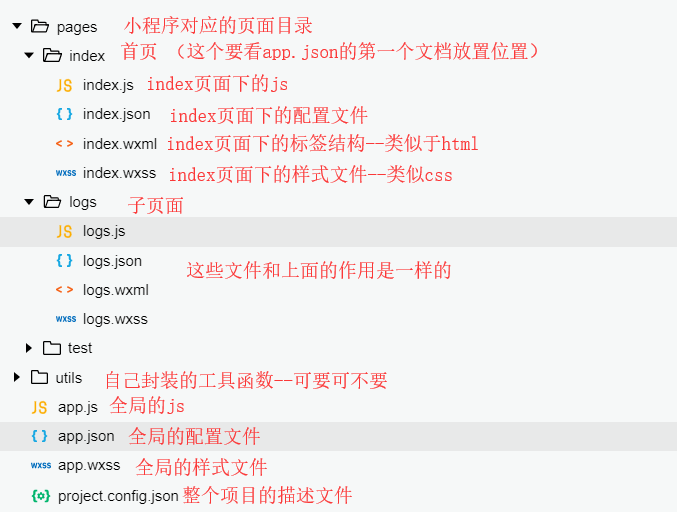
小程序基本目录

配置介绍
小程序包括两种配置:一种是全局配置app.json和页面自己的json文件
注意:配置文件中不能出现注释
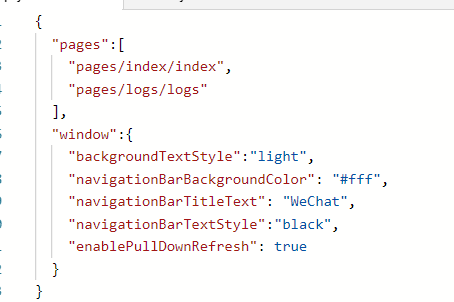
全局配置app.json
app.json是小程序的全局配置文件,包括小程序的所有页面路径、界面表现、网络超时、页面样式等等。

字段的含义:
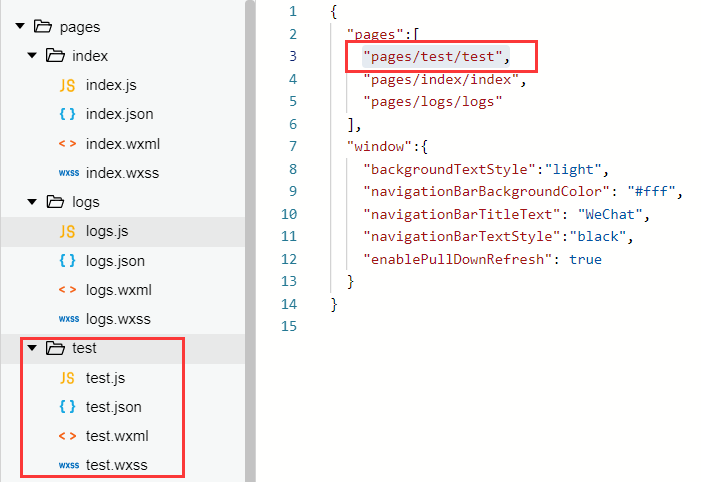
1.pages字段——用于描述当前小程序所有页面路径
当你添加了一个新的路径,会自动生成一个文件夹。数组第一项代表小程序的初始页面(首页)

2.window字段——用于设置小程序的状态栏、导航条、标题、背景颜色等等
3.tabBar字段——客户端底部或顶部有tab栏可以切换页面,可以通过tabBar配置显示切换的页面
注意:list里面最少写2个,最多5个

官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
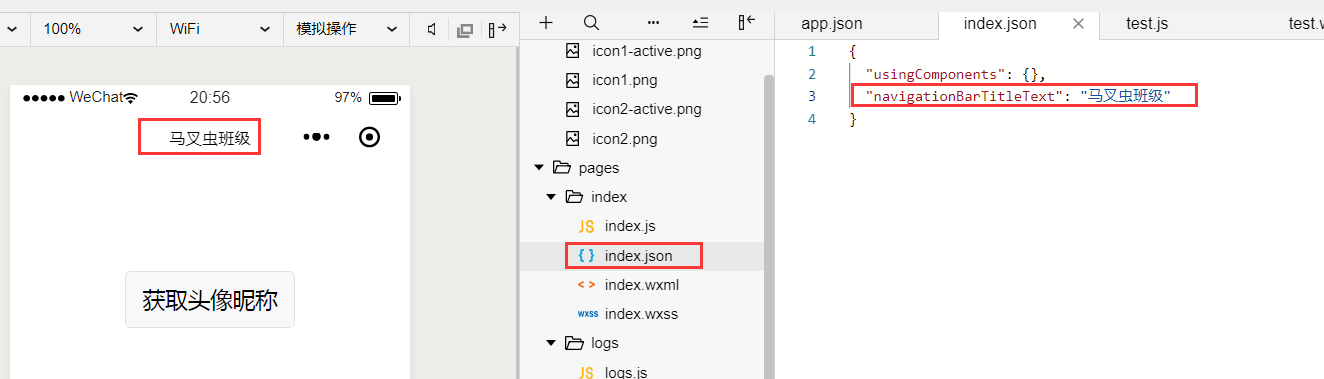
页面配置json
每一个小程序的页面也可以使用.json文件来对本页面的窗口进行配置。页面中配置项在当前页面会覆盖app.json的window中相同的配置项。
页面配置中只能设置app.json中window对应的配置项,以决定本页面的窗口表现,所以无需写window这个属性。直接写属性

官方文档:https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html
视图层wxml数据绑定
数据绑定
1.普通写法
test.js (需要现在test.js data中设置一个变量传参)
Page({
data:{
message:''hello
}
})
test.wxml (获取数值)注意需要使用{{}}
<text>pages/test/test.wxml</text>
<view>{{message}}</view>

2.组件属性 (在变量前加item)
test.js
Page({
data:{
id:0,
}
})
test.wxml
<view id="item-{{id}}"></view>
3.bool类型
不要直接写checked="false",其计算结果是一个字符串,必须使用{{}}
<view checked="{{false}}"></view>
运算
1.三元运算
test.js
Page({
data:{
flag:true,
}
})
test.wxml
<view hidden="{{flag ? true:false}}">Hidden</view> #获取flag的值,flag为true就隐藏
2.逻辑判断 wx:if
Page({
data:{
b:5,
}
})
<view wx:if="{{b>3}}">hello</view> #判断b>3就显示hello
3.算数运算
<view>{{a+b}}+{{c}}+b</view>
4.字符串运算
<view>{{'hello'+name}} </view>
Page({
data:{
name:'jason',
}
})
列表渲染
1.wx:for 类似于for循环
项的变量名默认为item wx:for-item可以指定数组当前元素的变量名
下标变量名默认为index wx:for-index可以指定数组当前下标的变量名
<view wx:for="{{list}}" wx:for-index="key" wx:for-item="value" wx:key="index"> #wx:key提高使用效率
<!-- {{index}}:{{item.name}} -->
{{key}}:{{value.name}} #把index取别名key,把item取别名value
</view>
Page({
data:{
list:[{name:"egon",like:"骚"},{name:"jason",like:"读书"}]
}
})
条件渲染
wx:if
在框架中,使用wx:if="{{condition}}"来判断是否需要渲染该代码块
<view wx:if="{{condition}}"> True </view>
hidden
<view hidden="{{condition}}"> True </view>
类似wx:if
频繁切换 用hidden
不常使用 用wx:if
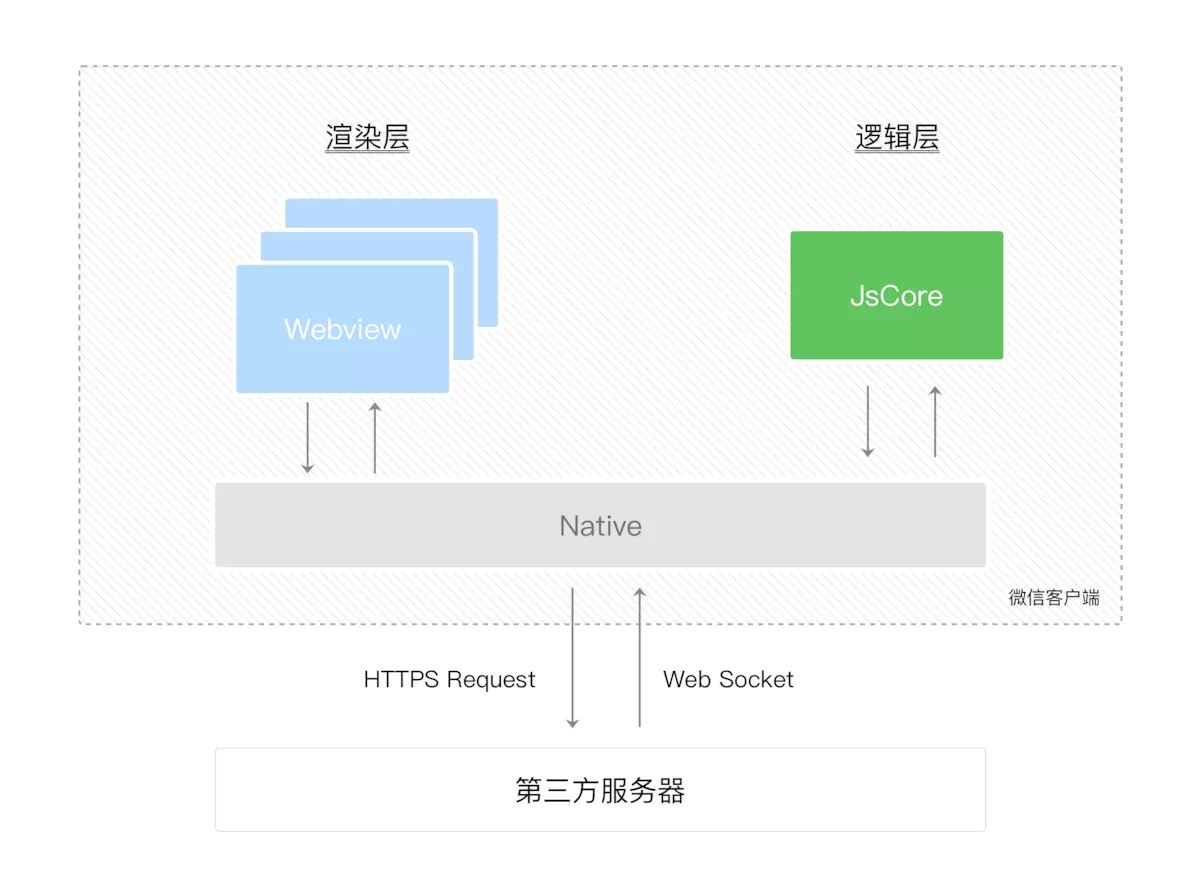
双线程模型

上图为官方文档给出的双线程模型
小程序的宿主环境
微信客户端微信客户端提供双线程去执行wxml,wxss,js文件。
双线程模型
1.上述的渲染层上面运行这wxml文件已经wxss文件,渲染层使用是的webview线程进行渲染(一个程序会有多个页面,也就会有多个view线程进行运作)
2.js文件是运行在逻辑层,逻辑层的js是通过jscore进行运行的。
通过双线程界面的渲染过程是怎样的?
wxml与DOM树
其实我们wxml文件与我们html中的DOM树是一样的,这样我们就可以有js来模拟一个虚拟的DOM树。
如果我们的wxml文件中如果有变量:要与js逻辑层共同渲染页面成为一个真正的DOM树。
总结:就是将渲染层的wxml文件转成虚拟化DOM,然后结合js中真实数据形成真实的DOM树,然后再渲染出来。
界面渲染的整体流程
1在渲染层将wxml文件与wxss文件转化成js对象也就是虚拟DOM
2 在逻辑成将虚拟的DOM对象配合生成,真实的DOM树,在交给渲染层渲染
3 当数据变化是,逻辑层提供更新数据,js对象发生改变,用diff算法进行比较
4 将更新的内容,反馈到真实的DOM树中,更新页面
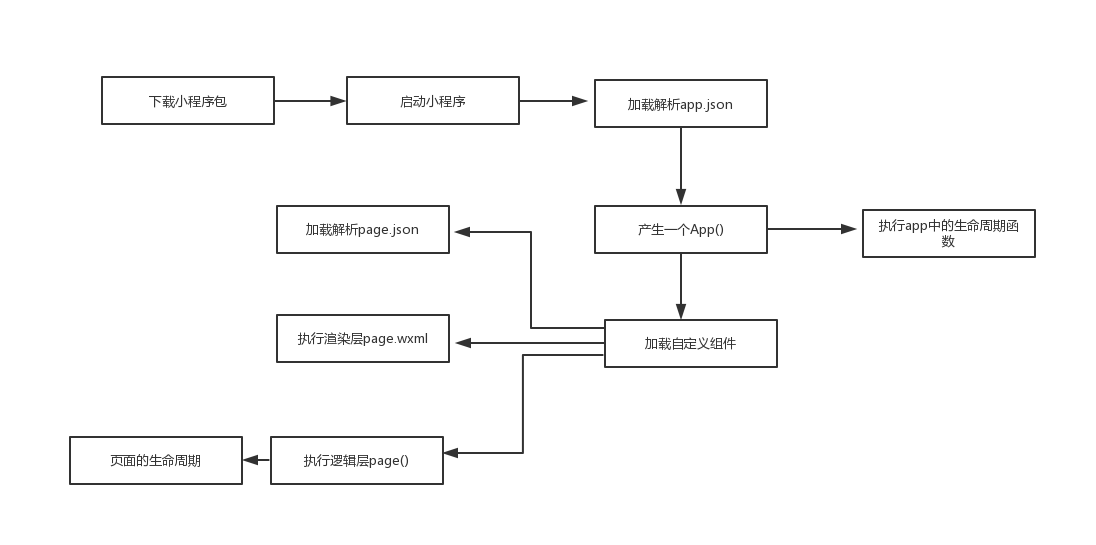
小程序的启动流程

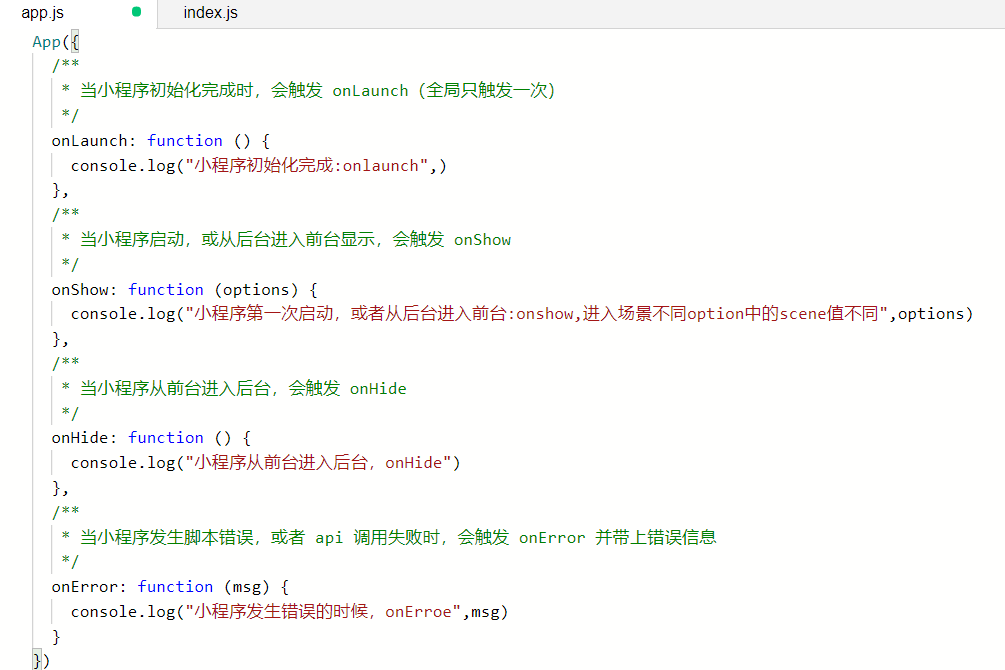
在app生命周期中执行了什么?

注意点:
1.从后台进入前台时会触发onShow()
2.从前台进入后台会触发onHide()
执行App()函数也就是注册一个App
** 1 在注册app的时候,可以判断小程序的进入场景**
** 2 我们可以在执行通过生命周期函数,做一些数据请求**
** 3 可以在app中设置一个全局对象,让所有页面都能使用**
在每个页面js的什么周期中执行了什么?
Page({
/**
* 页面的初始数据
*/
data: {
name:"sb",
like:"票",
num:0,
c:false,
a:1,
b:2,
list:[{name:"egon",like:"骚"},{name:"jason",like:"淫十"}]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log("onload")
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log("onReady")
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log("onShow")
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log("onHide")
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
console.log("onUnload")
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log("onPullDownRefresh")
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
console.log("onReachBottom")
}
1 在生命周期函数中发送网络请求,从服务端获取数据
2 初始化一些数据,在data里面,以方便wxml引用
3 监听wxml的事件,绑定对应的事件函数
4 还有页面滚动,上拉,下拉等
页面的生命周期
