JS中类型转换只有三种情况,分别是
- 转换为布尔值 【 Boolean()】
- 转换为数字 【 Number()、parseInt()、parseFalse() 】
- 转换为字符串【 String() 、str.toString() 】
| 原始值 | 转换目标 | 结果 |
| number | 布尔值 | 除了0,-0,NaN都为true |
| string | 布尔值 | 除了空字符串都为true |
| undefined、null | 布尔值 | false |
| 引用类型 | 布尔值 | true |
| number | 字符串 | 5 =》'5' |
| Boolean、函数、Symbol | 字符串 | "true" |
| 数组 | 字符串 | [1,2] => "1,2" |
| 对象 | 字符串 | "[Object Object]" |
| string | 数字 | '1' => 1, |
| 数组 | 数字 | 空数组为0,存在一个元素且 为数字转载数字,替他情况为NaN |
| null | 数字 | 0 |
| 除了数组的引用类型 | 数字 | NaN |
| Symbol | 数字 | 抛错 |
转换为Boolean
在条件判断时,除了undefined、null、false、NaN、' '、0、-0,其他所有值都转为true,包括所有对象
数据类型转化方法
一、字符串转为数字有三种方法(Number、parseInt、parseFalse)
var a = 'hello' var a1 = Number(a) var a2 = parseInt(a) var a3 = parseFloat(a) console.log(a1) console.log(a2) console.log(a3) console.log(typeof(a1)) console.log(typeof(a2)) console.log(typeof(a3))
结果

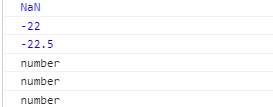
var a = '-22.5text' var a1 = Number(a) var a2 = parseInt(a) var a3 = parseFloat(a) console.log(a1) console.log(a2) console.log(a3) console.log(typeof(a1)) console.log(typeof(a2)) console.log(typeof(a3))
结果

总结:1、Number、parseInt、parseFalse三者都是适用于所有字符串不含数字字符串转化为NaN
2、Number() 含数字字符串但是又其他字符串就会转化为NaN
parseInt()含数字字符串转为数字本身(整数,不带小数点后数字,带负数)
parseFalse()含数字字符串转为数字本身(带小数点后数字、负数)
二、字符串转为布尔值一种方法方法(Boolean)
var a = 'hello' var a1 = Boolean(a) var b = '' var b1 = Boolean(b) console.log(a1) console.log(typeof(a1)) console.log(b1) console.log(typeof(b1))
结果

总结:除了“”之外的所有字符串转化为布尔值都是true