开发react-native时大都有过这个操作,当版本迭代时候要修改app版本号时,一般都这样做
Android:
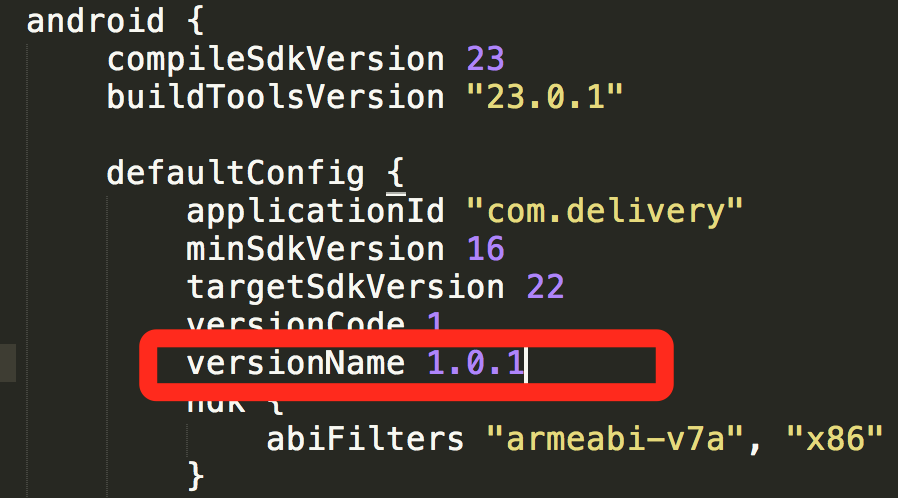
的要修改build.gradle文件的versionName

ios:
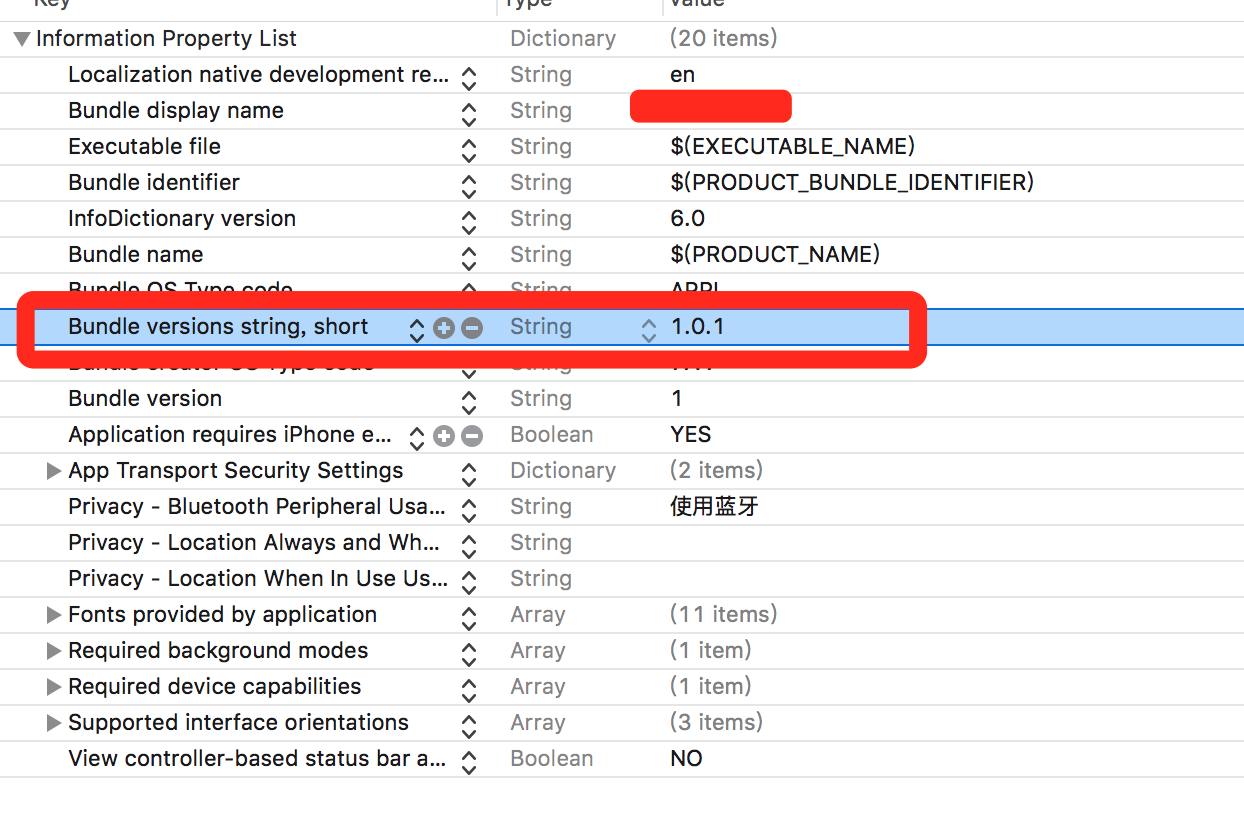
打开xcode修改Info.plist的Bundle versions string, short

这过程特别繁琐。。。无法忍受
接下来,稍微改一下,让每次编译的时候自动从配置文件读取并写入相应的地方
首先,先在package.json配置版本
{
"name": "you app name",
"version": "1.0.1"
}
Android:
直接在./android/app/build.gradle进行修改,这样每次编译就会自动读取并写入
//获取配置文件的版本信息
def getAppVersion() {
def inputFile = new File("../package.json")
def packageJson = new JsonSlurper().parseText(inputFile.text)
return packageJson["version"]
}
def appVersion = getAppVersion()
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
versionName appVersion
}
}
IOS:
ios并没有像build.gradle这样的文件,所以要想其他法子
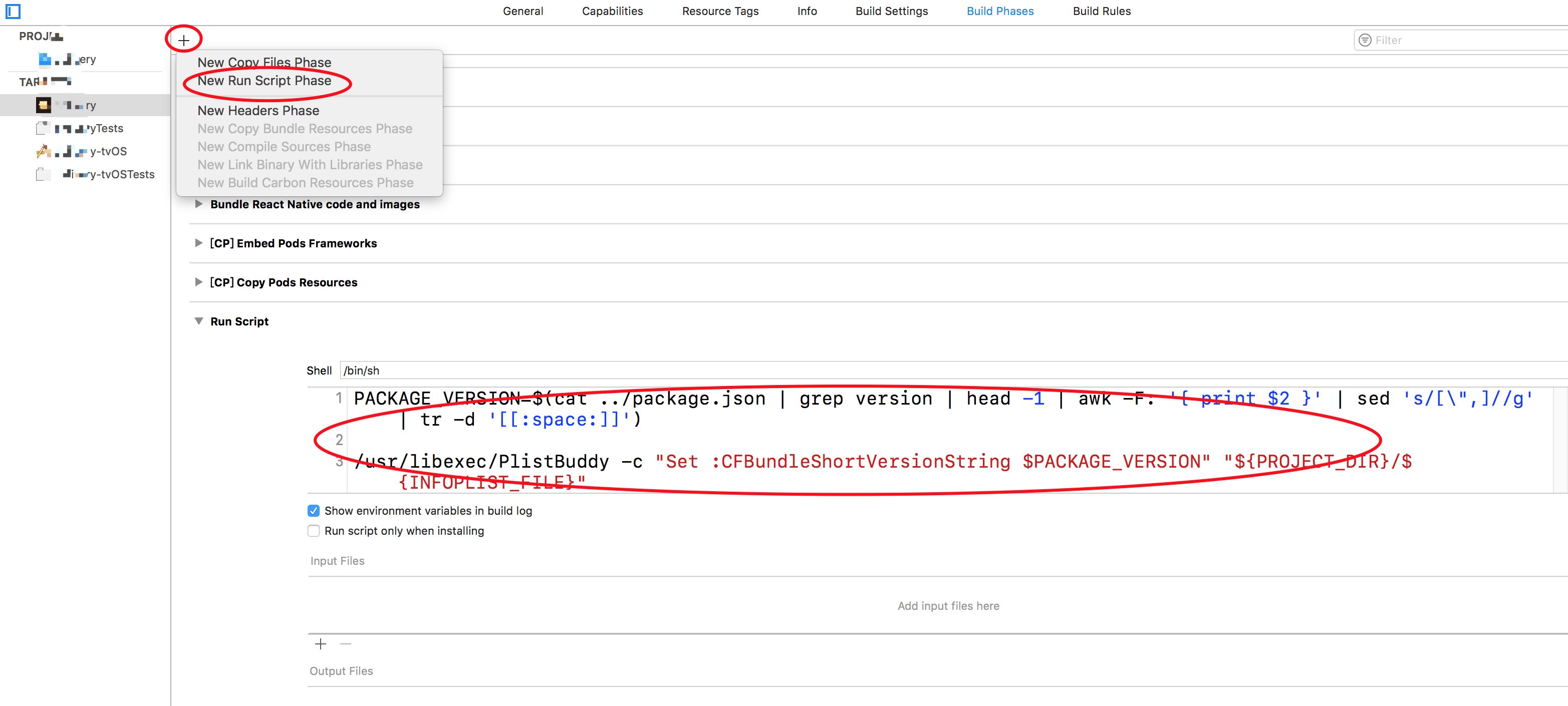
打开xcode,TARGETS->Build Phases->添加Run Script
添加sell代码
PACKAGE_VERSION=$(cat ../package.json | grep version | head -1 | awk -F: '{ print $2 }' | sed 's/[\",]//g' | tr -d '[[:space:]]')
/usr/libexec/PlistBuddy -c "Set :CFBundleShortVersionString $PACKAGE_VERSION" "${PROJECT_DIR}/${INFOPLIST_FILE}"

OK,搞定!