如果你刚开始学习CSS,这意味着你的很多代码或结构可能需要优化,比如你可能过多使用了类、添加了多余的间隔或空行等等,这将导致代码臃肿、混乱,可读性和执行效率将大大降低。
本文为你整理了几款CSS工具,借助它们,你可以轻松写出漂亮的CSS代码。
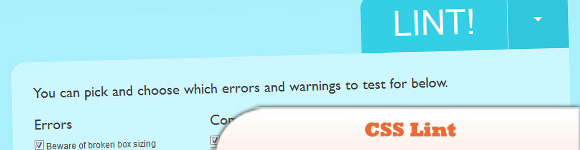
1. CSS Lint
这是一个在线工具,可以帮助你检测CSS代码中的问题。该工具可以对一些基本的语法进行评估,并使用一套规则,以寻找有问题或效率低的代码。

2. CSS Compressor
这是一个有用的工具,可以帮助你压缩CSS,以提高加载速度和优化网站。该工具提供了三个压缩级别,主要依据可读性与压缩的关系进行分级。当然,你也可以切换到高级模式以设置更多的参数。

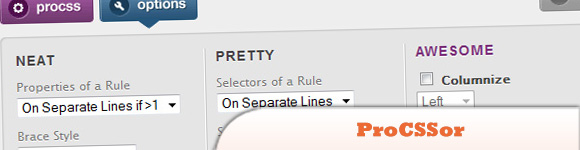
3. ProCSSor
这是一个伟大的免费工具,可以以你想要的方式为CSS代码添加格式,并优化你的CSS代码,使其更加轻量且易读。

4. Easy CSS Styler
这是一个可视化的CSS代码生成器,你只需要选择你想要的样式、形状和大小即可。你可以很方便地下载或复制自动生成的CSS代码,并应用在你的网站中。

5. Styleneat
一个CSS代码处理器,用于组织和标准化你的CSS代码。还可以按照CSS属性和选择器的字母顺序进行排序。

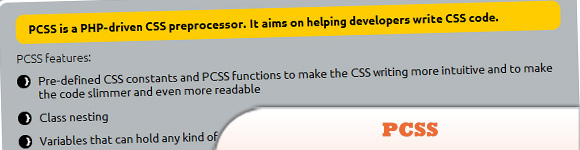
6. PCSS
一个基于PHP5的CSS格式化工具,可以帮助开发者编写更好的CSS代码,部分功能包括类嵌套、服务器端细节、默认单位和变量等。

7. Normalize
这是一个可定制的CSS文件,可以让现代浏览器一致地渲染所有的元素。该工具可评估主要浏览器之间的不同,以便精确检测到需要标准化的元素。

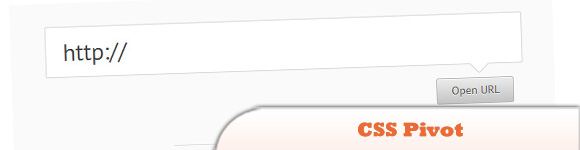
8. CSS Pivot
使用CSS Pivot,你可以添加CSS样式到任何网站,并可以使用一个短链接向其他人分享这些结果。

9. PrefixMyCSS
PrefixMyCSS非常易于使用,并会为你节省大量写代码的时间。它可以自动为CSS代码添加必要的属性。粘贴你的代码到左边的框中,点击“prefix”就会自动为CSS代码添加必要的前缀。

10. CSS Prefixer
CSS Prefixer无需多说,它可以帮助你轻松地为CSS添加格式,只需粘贴你需要增强的代码即可。

英文原文:http://www.jquery4u.com/dynamic-css-2/10-awesome-css-format-tools/