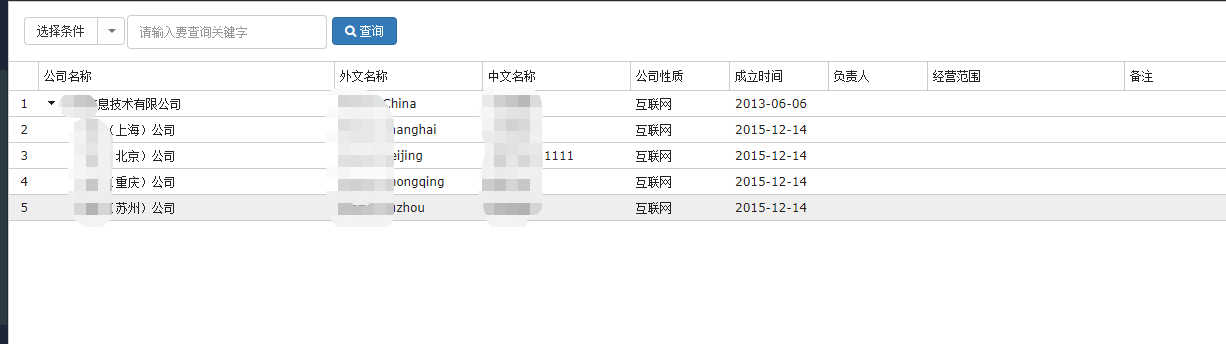
1. 界面顯示

2.前端 jqgrid 代码

//加载表格 function GetGrid() { var selectedRowIndex = 0; var $gridTable = $('#gridTable'); $gridTable.jqGrid({ url: "../../BaseManager/Organize/GetTreeListJson", datatype: "json", height: $(window).height() - 108.5, colModel: [ { label: '主键', name: 'OrganizeId', hidden: true }, { label: "公司名称", name: "FullName", 300, align: "left", sortable: false }, { label: "外文名称", name: "EnCode", 150, align: "left", sortable: false }, { label: "中文名称", name: "ShortName", 150, align: "left", sortable: false }, { label: "公司性质", name: "Nature", 100, align: "left", sortable: false }, { label: "成立时间", name: "FoundedTime", 100, align: "left", sortable: false, formatter: function (cellvalue, options, rowObject) { return formatDate(cellvalue, 'yyyy-MM-dd'); } }, { label: "负责人", name: "Manager", 100, align: "left", sortable: false }, { label: "经营范围", name: "Businessscope", 200, align: "left", sortable: false }, { label: "备注", name: "Description", 200, align: "left", sortable: false } ], treeGrid: true, treeGridModel: "nested", ExpandColumn: "EnCode", rowNum: "all", rownumbers: true, onSelectRow: function () { selectedRowIndex = $("#" + this.id).getGridParam('selrow'); }, gridComplete: function () { $("#" + this.id).setSelection(selectedRowIndex, false); } });
3.后端controllers

/// <summary> /// 机构列表 /// </summary> /// <param name="condition">查询条件</param> /// <param name="keyword">关键字</param> /// <returns>返回树形列表Json</returns> [HttpGet] public ActionResult GetTreeListJson(string condition, string keyword) { var data = NewObject<OrganizeLogic>().GetListByCache().datas; if (!string.IsNullOrEmpty(condition) && !string.IsNullOrEmpty(keyword)) { #region 多条件查询 switch (condition) { case "FullName": //公司名称 data = data.TreeWhere(t => t.FullName.Contains(keyword), "OrganizeId"); break; case "EnCode": //外文名称 data = data.TreeWhere(t => t.EnCode.Contains(keyword), "OrganizeId"); break; case "ShortName": //中文名称 data = data.TreeWhere(t => t.ShortName.Contains(keyword), "OrganizeId"); break; case "Manager": //负责人 data = data.TreeWhere(t => t.Manager.Contains(keyword), "OrganizeId"); break; default: break; } #endregion } var treeList = new List<TreeGridEntity>(); foreach (OrganizeEntity item in data) { TreeGridEntity tree = new TreeGridEntity(); bool hasChildren = data.Count(t => t.ParentId == item.OrganizeId) == 0 ? false : true; tree.id = item.OrganizeId.ToConvertString(); tree.hasChildren = hasChildren; tree.parentId = item.ParentId.ToString(); tree.expanded = false; tree.entityJson = JsonHelper.ToJson(item); treeList.Add(tree); } return Content(treeList.TreeJson()); }
4.Json 数据

