2017-12-13 09:47:11
关于HTML
1.绝对路径和相对路径
相对路径:相对于文件自身为参考。 (工作中一般是使用相对路径)
这里我们用html文件为参考。如果说html和图片平级,那直接使用src

如果说图片在和html平级的文件夹里面,那么使用文件夹/图片

如果说图片在html的上一级文件中,使用../图片,或者在上级文件夹的子文件夹里面,使用../ppt/图片 (但是要保证在同一个项目中)
绝对路径:从盘符开始,C:windowssystem32cmd.exe
2.相关的标签
<strong> 加粗标签 <em> 文本倾斜标签 <del>删除线标签 <ins> 下划线标签

<a > (其中的target属性,默认是_self,可以不写,指关闭自身页面打开新页面,_blank在新页面中打开,自身页面保留)
空标签: <a href="#">
也可以用于压缩包的下载  (不推荐)
(不推荐)
锚点 可以在页面的某个地方 设置锚点,然后用
设置锚点,然后用 可以使得点击回到设置锚点的地方。
可以使得点击回到设置锚点的地方。
<ul type="square">用于修改列表的前面的小图标展示。(square-小方块 disc-实心小圆圈 circle-空心小圆圈 ) 注意是type而不是 style
<ol type="1"> (有序的type可以是很多种,字母,数字,罗马数字)
自定义列表:<dl>
<dt>帮助中心<dt> 小标题
<dd>账户管理<dd> 内容
<dd>购物指南<dd> 内容 

</dl>
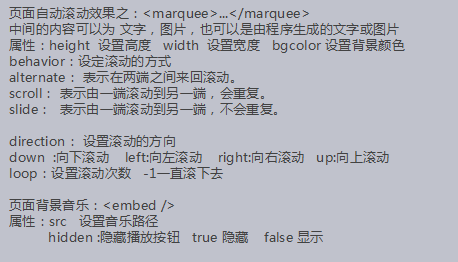
音乐标签:<embed src="" hidden=true> 
滚动标签:<marquee></marquee> 滚动标签;不推荐使用,自己亲测也发现不能使用ID或者class用层叠样式表来控制。

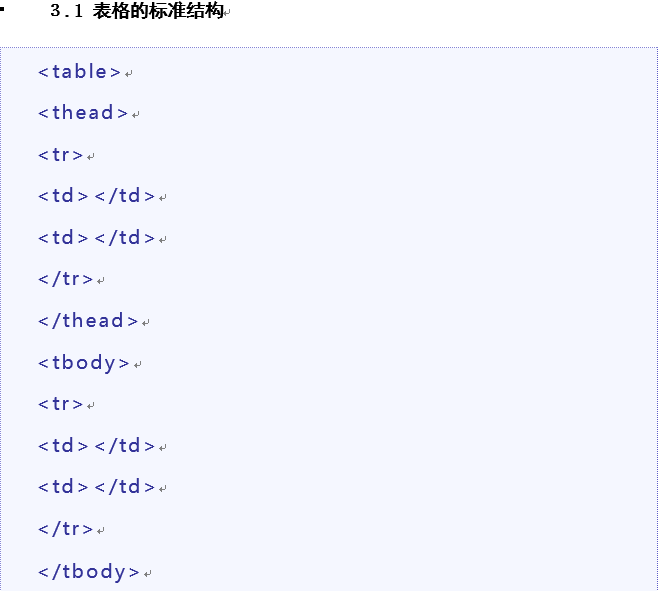
<table>
属性:cellspacing-用来表示单元格之间的间隙,值是数字,表示像素点。cellpadding-用来表示单元格内文字和单元格四周的距离,值是数字。两个属性添加到table标签上面。
width="400",或者是用style="400px"
如果直接给表格用align=”center” 表格居中
如果给tr或者td使用 ,tr或者td内容居中。
bgcolor=”red” 背景颜色。
表格的合并,采用rolspan控制对横着的控制合并,采用rowspan控制对竖着的合并。针对于td
<tr>:属性 :valign=“top”设置这一行的内容是水平靠上还是靠下,align=“left”表示水平方向上靠左还是靠右。


设置页面icon图标: 


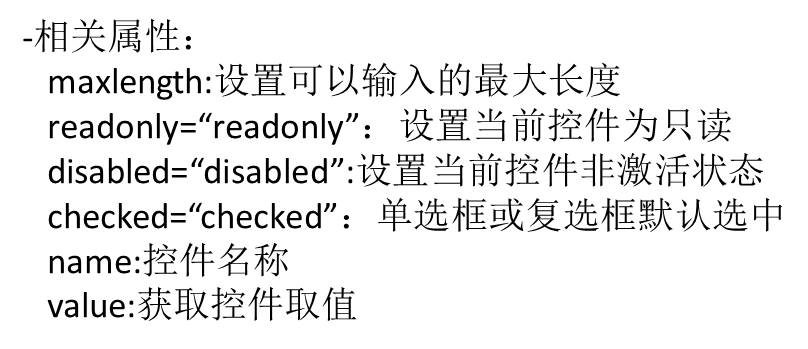
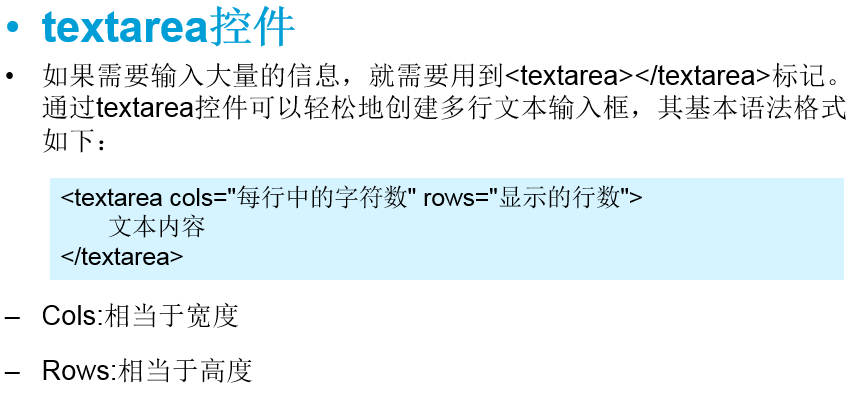
表单



关于H5新标签:

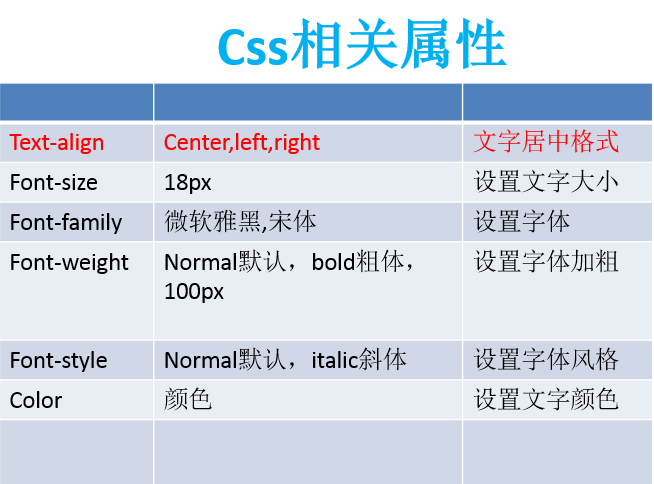
关于CSS
选择器
通配符选择器 * { } 对页面所有的元素都应用这个样式。(不推荐使用,因为每次遇到一个标签都会应用这个样式,增加网页负担。解析力度大)
交集选择器 span.demo { } 既要满足使用了某个标签,又要调用了类选择器或者是ID选择器,两个条件都要满足,用在比如说class属性都相同,但是针对不用的标签应用样式。其中标签和类或者ID之间不能有空格,
子代选择器和后代选择器:后代选择器首先是标签和类或者ID之间是有空格的,子代选择器
并集选择器 各标签或者是ID或者是类,使用逗号隔开,互相之间不影响

文本元素
1.1 属性

line-height: 行高