第1章 offset家族
1.1 三大家族和一个事件对象
三大家族(offset/scroll/client)
事件对象/event (事件被触动时,鼠标和键盘的状态)(通过属性控制)
1.2 Offset家族简介
offsetWidth和offsetHight 以及offsetLeft和offsetTop以及offsetParent
共同组成了offset家族。
1.2.1 offsetWidth和offsetHight (检测盒子自身宽高+padding+border)
这两个属性,他们绑定在了所有的节点元素上。获取之后,只要调用这两个属性,我们就能够获取元素节点的宽和高。
offset宽/高 = 盒子自身的宽/高 + padding +border;
offsetWidth = width+padding+border;
offsetHeight = Height+padding+border;
1.2.2 offsetLeft和offsetTop (检测距离父盒子有定位的左/上面的距离)
返回距离上级盒子(带有定位)左边的位置
如果父级都没有定位则以body为准
offsetLeft 从父亲的padding 开始算,父亲的border 不算。
在父盒子有定位的情况下,offsetLeft == style.left(去掉px)
1.2.3 offsetParent (检测父系盒子中带有定位的父盒子节点)
1、返回改对象的父级 (带有定位)
如果当前元素的父级元素没有进行CSS定位 (position为absolute或 relative,fixed), offsetParent为body。
2、如果当前元素的父级元素中有CSS定位 (position为absolute或 relative,fixed), offsetParent取最近的那个父级元素。
1.3 offsetLeft和style.left区别
一、最大区别在于offsetLeft可以返回没有定位盒子的距离左侧的位置。此时是相对于body,而 style.left不可以,所以要设置盒子的style.left,那么首先要做的是设置盒子本身的定位,这样才有left属性
二、offsetTop 返回的是数字,而 style.top 返回的是字符串,除了数字外还带有单位:px。
三、offsetTop 只读,而 style.top 可读写。(只读是获取值,可写是赋值)
四、如果没有给 HTML 元素指定过 top 样式,则style.top 返回的是空字符串。
style.left在=的左边和右边还不一样。(左边的时候是属性,右边的时候是值)
要用定时器,先清除定时器
第2章 动画和封装
1.5 动画的种类
1.5.1 闪现(基本不用)
1.5.2 匀速(今天重点)
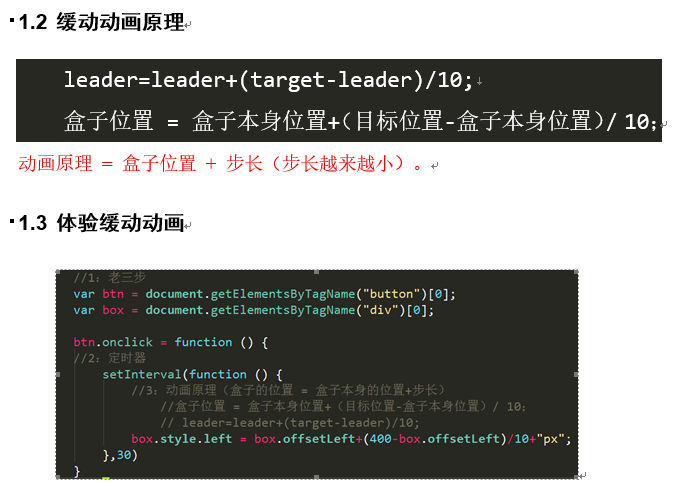
1.5.3 缓动(以后重点)
1.6 动画原理
盒子的位置 = 盒子本身所在的位置+步长。
第1章 第二系列scroll
1.1 Scroll家族组成
1.1.1 ScrollWidth和scrollHeight(不包括border)
检测盒子的宽高。(调用者:节点元素。属性。)包括内容和padding
盒子内容的宽高。(如果有内容超出了,显示内容的高度)
IE567可以比盒子小。 IE8+火狐谷歌不能比盒子小
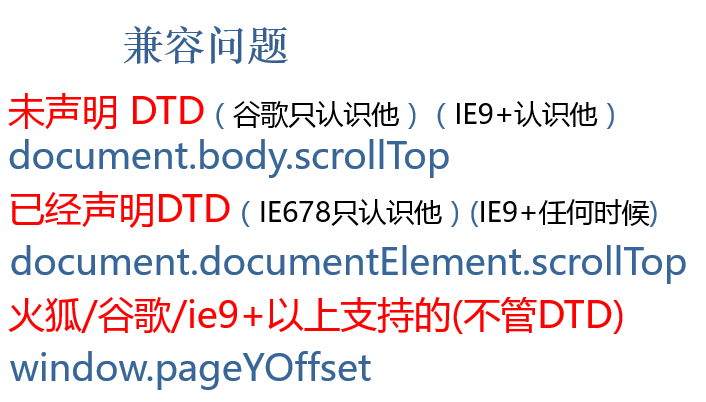
1.1.2 scrollTop和scrollLeft
网页被浏览器遮挡的头部和左边部分。意思就是说,由于滚动条的向上拉,有一部分是被遮挡住的,这一部分就是scrollTop,被卷去的头部和左边部分。





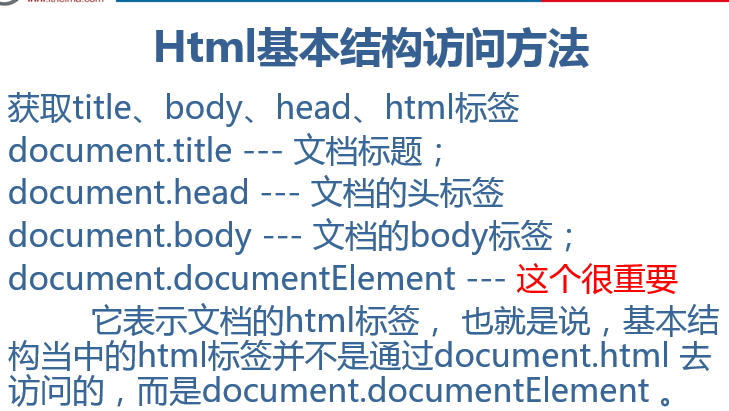
document.title --- 文档标题;
document.head --- 文档的头标签
document.body --- 文档的body标签;
document.documentElement --- 这个很重要 获得HTML标签

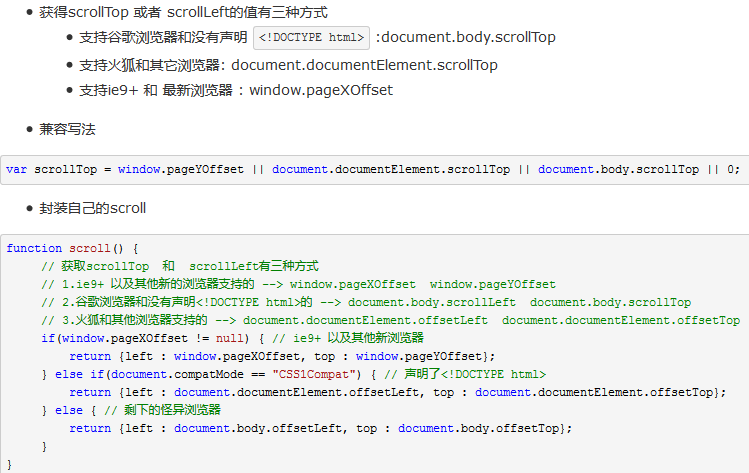
直接把scroll封装,return一个json对象,然后通过调用scroll().top就可以得到对应的不同浏览器卷去的宽高。
//简单封装(实际工作使用)
return {
"top": window.pageYOffset || document.body.scrollTop || document.documentElement.scrollTop,
"left": window.pageXOffset || document.body.scrollLeft || document.documentElement.scrollLeft
}
offsetWidth和offsetHeight指的仅仅只是这个元素,比如DIV元素的宽和高,包括padding和边框,但是scrollHeight和scrollWidth指的是包括由于溢出而无法展示在网页的不可见部分,比如说DIV中的内容有1000px,但是盒子只有400px,但是
最后的高度还是1000px,意思说就是包括内容,不超出的话则指的是盒子本身的高度。
//json回顾
var json = {"aaa":111,"bbb":222};
//遍历方法for...in... (一般数组和dom对象不使用本方法)
for(var k in json){
console.log(k); //属性
console.log(json[k]); //值:第二种属性绑定和获取值的方法
}
1.鼠标指针相对于屏幕的坐标:screenX/Y
2.相对于页面且不考虑滚动条是否滚动:clientX/Y,X/Y
3.相对于页面且考虑滚动条:pageX/Y,layerX/Y,offsetX/Y
1.1 阻止冒泡
w3c的方法是:(火狐、谷歌、IE11)
event.stopPropagation()
IE10以下则是使用:event.cancelBubble = true
兼容代码如下:
var event = event || window.event;
if(event && event.stopPropagation){
event.stopPropagation();
}else{
event.cancelBubble = true;
}