引言
最近项目中使用了很多前端的东西,对于我一个做后台开发的人员,这是一个很好的锻炼的机会。经过这段时间的学习,感觉前端的东西太多了,太强大了,做出来的东西太炫酷了。现在有很多开源的前端框架,做的都非常的漂亮,h5发展了这么多年了,改变了互联网行业啊!下面给大家介绍几款漂亮的时间轴,也许大家以后工作中会用到。
一、纵向折叠时间轴
1、js文件(jQuery.js或者jQuery.min.js)
2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行效果:

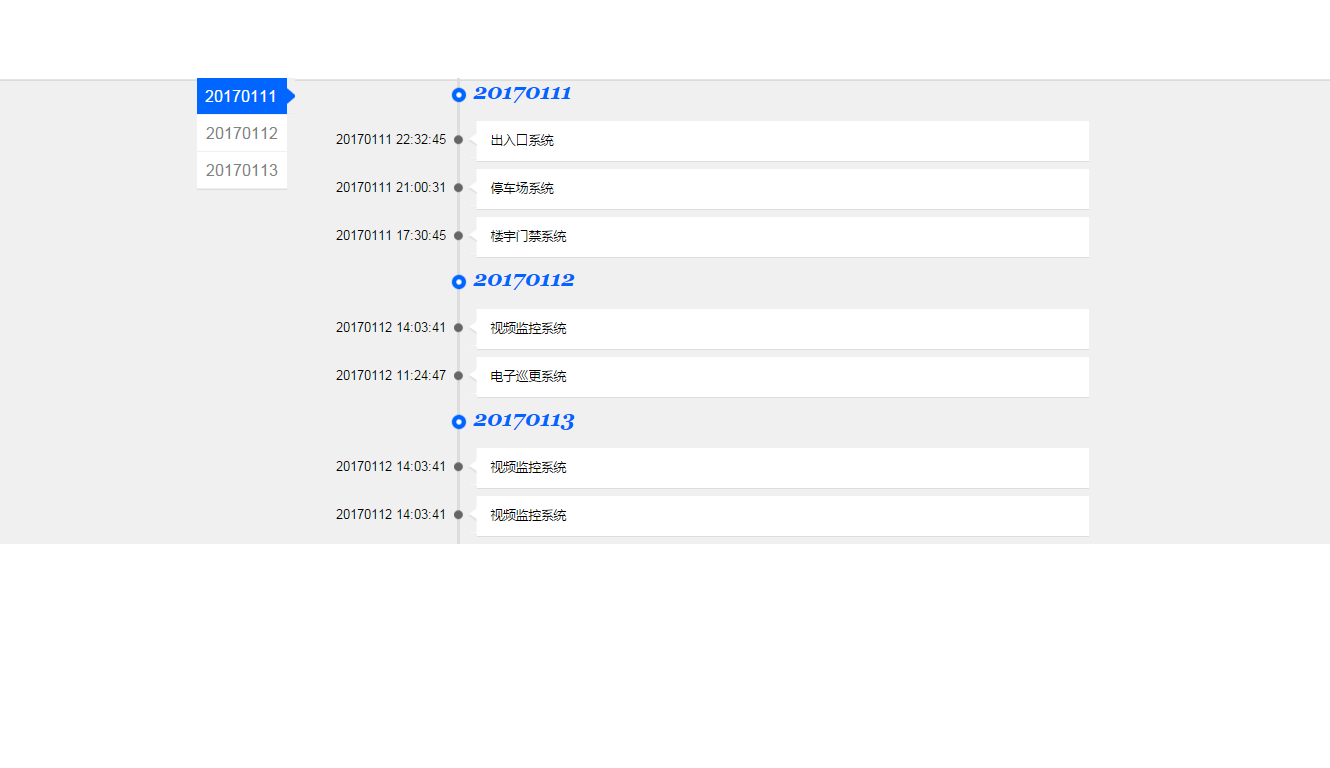
二、纵向鼠标滑动时间轴
1、js文件(jquery.js和jquery.mousewheel.js,jquery.easing.js,自定义history.js)
(1)jquery.mousewheel.js文件
 View Code
View Code(2)jquery.easing.js文件
 View Code
View Code(3)history.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行的效果:

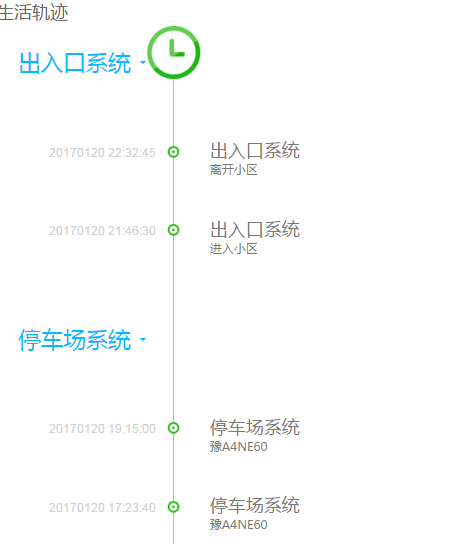
三、纵向可折叠时间轴
1、js文件(jQuery.js和 main.js)
(1)main.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行效果:

四、横向时间轴
1、js文件(jquery.js和jquery.timelinr-0.9.5.3.js)
(1)jquery.timelinr-0.9.5.3.js文件
 View Code
View Code2、CSS文件
 View Code
View Code3、HTML代码
 View Code
View Code4、运行效果

因为项目中需要,领导让我做了多个,他从中挑选一个,还有很多很多例子,就不一一列举出来了。在这里面就简单列举几个简单大方的例子,有需要的小伙伴可以跟我要,大家一起学习。
此文转载