Flex介绍
Flex主要由:Flex容器(Flex Container) + Flex项目(Flex Item)组成
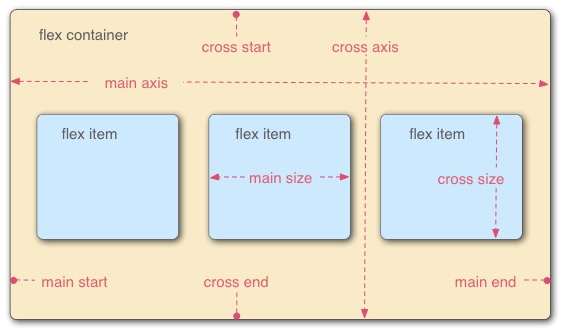
在Flex容器中默认存在着两条轴:主轴(main axis) + 交叉轴(Cross axis)。当然你可以通过修改属性来决定水平是主轴还是垂直。主轴和交叉轴决定了容器中项目的排列到底是水平还是垂直。

Flex容器
实现Flex布局首先就需要指定一个容器,任何一个容器都可以被指定为Flex布局。
需要注意的是:当设置Flex布局后,子元素的float、clear、vertical-align属性将会失效
有六种属性可以设置在容器上:
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
flex-direction
flex-direction用来控制整体布局方向
flex-direction: row | row | column | column-reverse
row:默认值,显示为行。主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上方
column-reverse:主轴为垂直方向,起点在下方
flex-wrap
flex-wrap用来控制子项整体单行显示还是换行显示
flex:nowrap | wrap |wrap-reverse
nowrap:单行显示,不换行。但容易出现宽度溢出的情况
wrap:宽度不足换行显示
wrap-reverse:宽度不足换行显示,但是是从下往上开始,也就是原本换行在下面的子项跑到上面
flex-flow
flex-flow时flex-direction和flex-wrap的缩写
flex-flow:<'flex-direction'> || <'flex-wrap'>
justify-content
justify-content定义了在主轴上的对齐和分布方式
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly
flex-start:默认值,表现为左对齐
flex-end:默认表现为右对齐
center:居中对齐
space-between:表现为两端对齐,多余的空白间距只在中间区域分配。
space-around:每个子项两侧都环绕互不干扰的空白间距,最终表现为两侧的空白位只有中间位的一半。
space-evenly:每个子项空白间距都完全相等。
align-items
在交叉轴上的对齐方式
align-items: stretch | flex-start | flex-end | center | baseline
stretch:默认值,如果子项没有设置高度,则子项拉伸占满交叉轴的空间。如果设置了高度,则不拉伸
flex-start:表现为容器顶部对齐
flex-end:表现为容器底部对齐
center:垂直居中对齐
baseline:所有flex子项相对于文字的下边缘对齐
align-content
align-content可以看作是justify-content相似且对立的的属性。主要作用于多根轴线的对齐方式,主要是对交叉轴空白处的利用。假设子项只有一行,那么此属性是没有效果的。
align-content: stretch | flex-start |
stretch:默认值,与align-item类似。如果子项没有设置高度,则子项拉伸占满交叉轴的空间。如果设置了高度,则不拉伸
flex-start:表现为顶部堆砌
flex-end:表现为底部堆放
center:整体居中对齐
space-between:上下两行两端对齐,剩下每一行等分剩余元素
space-around:每一行元素上下都享有独立不重叠的空白空间,最终表现为两侧的空白位只有中间位的一半。
space-evenly:每一行元素上下等分
flex子项
有六种属性可以用于flex子项目
- order
- flex-basis
- flex-grow
- flex-shrink
- flex
- align-sely
order
可以通过order来改变某个子项的排序位置,数值越小,排列越靠前,默认值为0
order: <integer> /* 整数值,默认为0 */
flex-basis
定义了分配多余空间之前元素的默认大小,浏览器根据这个属性,计算主轴是否还有多余空间。
flex-basis: <length> | auto /* 可以是px之类也可以是百分比 */
默认值为auto,有设置width则占据空间就是width,没有设置就按内容宽度来。
如果同时设置width和flex-basis,就渲染表现来看,会忽略width。flex顾名思义就是弹性的意思,因此,实际上不建议对flex子项使用width属性,因为不够弹性。
当剩余空间不足的时候,flex子项的实际宽度并通常不是设置的flex-basis尺寸,因为flex布局剩余空间不足的时候默认会收缩。
flex-grow:
flex-grow扩展flex子项所占据的宽度,扩展所侵占空间就是除去元素外的剩余空白间隙
flex-grow: <number> /* 数值,可以是小数,默认值为0 */
- 所有剩余空间总量是1。
- 如果只有一个flex子项设置了
flex-grow属性值:- 如果
flex-grow值小于1,则扩展的空间就总剩余空间和这个比例的计算值。 - 如果
flex-grow值大于1,则独享所有剩余空间。
- 如果
- 如果有多个flex设置了
flex-grow属性值:- 如果
flex-grow值总和小于1,则每个子项扩展的空间就总剩余空间和当前元素设置的flex-grow比例的计算值。 - 如果
flex-grow值总和大于1,则所有剩余空间被利用,分配比例就是flex-grow属性值的比例。例如所有的flex子项都设置flex-grow:1,则表示剩余空白间隙大家等分,如果设置的flex-grow比例是1:2:1,则中间的flex子项占据一半的空白间隙,剩下的前后两个元素等分。
- 如果
flex-shrink
flex-shrink主要处理当flex容器空间不足的的时候,单个元素的收缩比例
flex-shrink: <number> /* 数值,默认值为1 */
flex-shrink不支持负值,默认值为1,也就是默认所有的flex子项都会收缩。如果设置为0,则表示不会收缩,保持原始的宽度。
- 如果只有一个flex子项设置了
flex-shrink:flex-shrink值小于1,则收缩的尺寸不完全,会有一部分内容溢出屏幕。flex-shrink值大于等于1,则收缩的尺寸完全,正好填满flex容器
- 如果多个flex子项设置了
flex-shrinkflex-shrink值的总和小于1,则收缩的尺寸不完全,每个元素收缩尺寸占“完全收缩的尺寸”的比例就是设置的flex-shrink的值。flex-shrink值的总和大于1,则收缩完全,每个元素收缩尺寸的比例和flex-shrink值的比例一样。下面案例演示的就是此场景。
flex
flex是flex-grow、flex-shrink、flex-basis的缩写
flex: none | auto | [<flex-grow>]
-
flex默认值等同于flex:0 1 auto;参数分别表示,不占用剩余空间、会收缩、自动 -
flex:none等同于flex:0 0 auto;参数分别表示,不占用剩余空间、不会收缩、自动 -
flex:auto等同于flex:1 1 auto;参数分别表示,占用全部剩余空间、会收缩、自动 -
flex:'非负数字'等同于flex:该非负数字 1 0% -
flex:0等同于flex:0 1 0% -
flex:'一个长度或百分比'等同于flex:1 1 '该长度或百分比' -
flex:'两个非负数字'等同于flex: 分别为grow和shrink的值 0%
align-self
允许单个项目与其他项目不一样的对齐方式
align-self:auto | flex-start | felx-end | center | baseline | stretch