@keyframes
规定动画,必须定义动画的名称,动画时长的百分比,一个或多个css样式属性
以百分比来规定改变发生的时间,或者通过关键词"from"和"to",等价于0%和100%
语法:@keyframes animationname {keyframes-selector {css-styles;}}
animation
是一个简写属性,用于设置六个动画属性:
animation-name
规定@keyframes动画的名称
animation-duration
规定动画完成一个周期所花费的秒或毫秒。默认是0
animation-timing-function
规定动画的速度曲线,速度曲线用于使变化更为平滑
linear 动画从头到尾的速度是相同的
ease 默认。动画以低速开始,然后加快,在结束前变慢
ease-in 动画以低速开始
ease-out 动画以低速结束
ease-in-out 动画以低速开始和结束
cubic-bezier(n,n,n,n) 在cubic-bezier函数中自己的值。可能的值是从0到1的数值
animation-delay
规定动画何时开始。默认是0
animation-iteration-count
规定动画被播放的次数。默认是1
infinite 规定动画应该无限次播放
animation-direction
规定动画是否在下一周期逆向地播放
normal 默认值。动画应该正常播放
alternate 交替更改动画的执行方向
reverse 反方向执行动画
alternate-reverse 从反方向开始交替更改动画的执行方向
animation-play-state
规定动画是否正在运行或暂停。默认是"running"
paused 规定动画已暂停
running 规定动画正在播放
animation-fill-mode
规定动画在播放之前或之后,其动画效果是否可见
none 不改变默认行为
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)
backwards 在animation-delay所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)
both 向前和向后填充模式都被应用
例子:
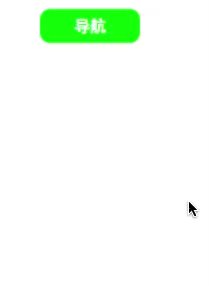
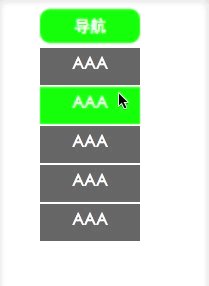
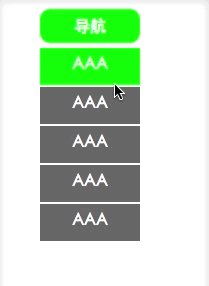
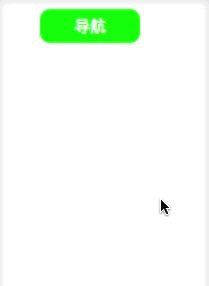
用CSS做一个下拉式导航


1 1 <!DOCTYPE html> 2 2 <html> 3 3 <head> 4 4 <meta charset="UTF-8"> 5 5 <title></title> 6 6 <style type="text/css"> 7 7 *{ 8 8 padding: 0; 9 9 margin: 0; 10 10 font-family: "微软雅黑"; 11 11 } 12 12 #dropmenu{ 13 13 text-align: center; 14 14 width: 100px; 15 15 height: 300px; 16 16 margin: 10px auto; 17 17 18 18 } 19 19 #dropmenu:hover ul{ 20 20 animation: demo 0.3s linear forwards ; 21 21 } 22 22 #dropmenu a{ 23 23 display: inline-block; 24 24 width: 100px; 25 25 height: 30px; 26 26 line-height: 30px; 27 27 background-color: #00FF00; 28 28 border-radius: 10px; 29 29 margin:5px 0; 30 30 padding: 2px 0; 31 31 color: #fff; 32 32 text-decoration: none; 33 33 font-weight: bold; 34 34 35 35 } 36 36 37 37 38 38 #dropmenu ul{ 39 39 width:100px; 40 40 height:0; 41 41 overflow: hidden; 42 42 /*transition:all 1s;*/ 43 43 44 44 } 45 45 #dropmenu ul li{ 46 46 background-color: #666666; 47 47 list-style: none; 48 48 color: #fff; 49 49 line-height:2em; 50 50 padding-bottom: 5px; 51 51 margin-bottom: 2px; 52 52 53 53 54 54 } 55 55 #dropmenu ul li:hover{ 56 56 background-color: #00FF00; 57 57 color:#FFFFFF; 58 58 } 59 59 @keyframes demo{ 60 60 from{height: 0;} 61 61 to{height: 300px;} 62 62 } 63 63 </style> 64 64 </head> 65 65 <body> 66 66 <div id="dropmenu"> 67 67 <a href="#">导航</a> 68 68 <ul> 69 69 <li>AAA</li> 70 70 <li>AAA</li> 71 71 <li>AAA</li> 72 72 <li>AAA</li> 73 73 <li>AAA</li> 74 74 </ul> 75 75 </div> 76 76 </body> 77 77 </html> 78
文字滚动


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 *{ 9 padding: 0; 10 margin: 0; 11 color: #990000; 12 font-family: "微软雅黑"; 13 font-weight: bold; 14 } 15 div{ 16 position: relative; 17 width:600px; 18 height: 35px; 19 line-height: 35px; 20 margin: 30px auto; 21 overflow: hidden; 22 border: 2px solid #990000; 23 24 } 25 p{ 26 width: 10000px; 27 position: absolute; 28 animation: demo 20s linear infinite; 29 } 30 @keyframes demo{ 31 from{left:600px;} 32 to{left: -1800px;} 33 } 34 p:hover{ 35 animation-play-state: paused; 36 } 37 </style> 38 </head> 39 40 <body> 41 <div> 42 <p>人的一生,总是难免有浮沉。不会永远如旭日东升,也不会永远痛苦潦倒。反复地一浮一沉,对于一个人来说,正是磨练。因此,浮在上面的,的,不必骄傲;沉在底下的,更用不着悲观。必须以率直、谦虚的态度,乐观进取、向前迈进。 —— 松下幸之助</p> 43 </div> 44 </body> 45 46 </html>
