陈笑林 201421122042 刘文钊 201421122055
codding代码仓库地址 :https://coding.net/u/hydralwz/p/project2/git
需求分析:
1:计时功能,显示用户开始答题所消耗的时间。
2:界面支持中文简体、中文繁体、英文三种语言切换,用户可自行选择。
3:计算正确率,并增量
思维导图:

主要代码展示:
1.计时器:实时计算时间
var hour, minute, second; //时 分 秒
hour = minute = second = 0; //初始化
var millisecond = 0; //毫秒
var int;
//计时器
function start() //开始
{
int = setInterval(timer, 50);
}
function Reset()//重置
{
window.clearInterval(int);
millisecond=hour=minute=second=0;
}
function timer() //计时
{
millisecond = millisecond + 50;
if (millisecond >= 1000) {
millisecond = 0;
second = second + 1;
}
if (second >= 60) {
second = 0;
minute = minute + 1;
}
document.getElementById('timetext').innerHTML ='做题时间:'+ minute + '分' + second + '秒';
}
//提交停止
function stop()//暂停
{
window.clearInterval(int);
}
2.语言切换
<a href="indexEn.html" target="_self">切换至English</a>
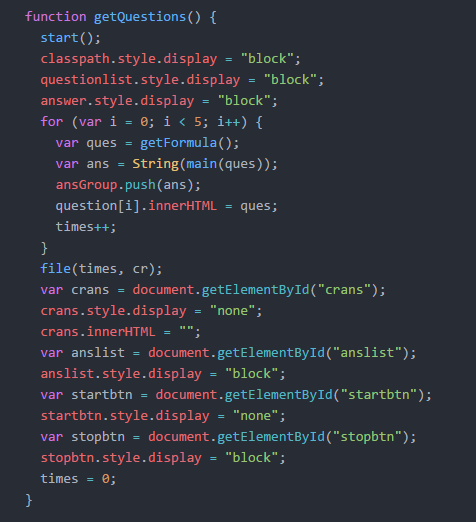
3.将文件中的总做题数、正确数提取出来做增量,并写回
function file(times, cr) {
var fso;
try {
fso = new ActiveXObject("Scripting.FileSystemObject");
} catch (e) {
alert("当前浏览器不支持,请使用IE");
window.close();
}
var openf1 = fso.OpenTextFile("grade.txt");
str = openf1.ReadLine();
var x = str.indexOf("/");
var sum = Number(str.slice(0, x));
var cc = Number(str.substr(x + 1));
sum += times;
cc += cr;
var f2 = fso.createtextfile("grade.txt", true);
f2.write(sum + "/" + cc);
num = parseFloat(cc);
total = parseFloat(sum);
if (isNaN(num) || isNaN(total)) {
return "-";
}
var total = sum <= 0 ? "0%" : (Math.round(cc / sum * 10000) / 100.00 + "%");
document.getElementById('crtext').innerHTML = '历史正确率:' + total;
}
4.驼峰式命名方式:自定义的js文件和长变量命名,均采用驼峰式命名

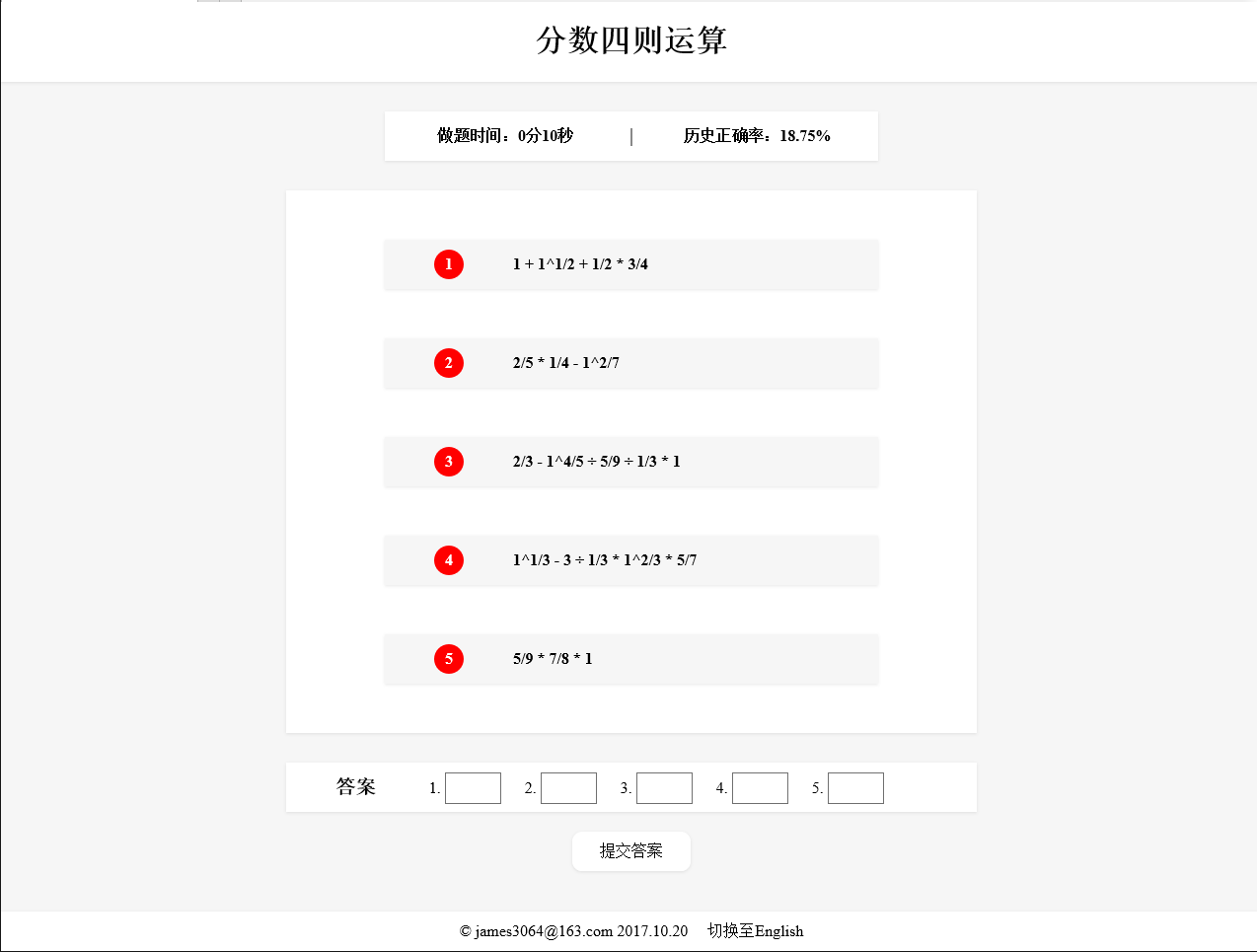
程序运行截图:
1.首页(语言切换及开始按钮)

2.开始答题后

3.提交答案后,更新出错题,再次开始答题时更新历史正确率

小结感受:
体会到了1+1确实大于2,分工明确,配合默契,完成效率更高。遇到问题两个人提出各自想法加以讨论,最终可以得到更优的方案。
运用“汉堡包”的方式,评价结对伙伴:
优点:逻辑性强,有自己的想法,解决问题思路很清晰。
缺点:代码的注释有所欠缺。
希望他提高的地方:代码能注释的清楚一些。
结对照片:

|
sp2.1 |
Personal Software Process Stages |
Time Senior Student(min) |
Time(min) |
|
Planning |
计划 |
280 |
300 |
|
· Estimate |
估计这个任务需要多少时间 |
600 |
700 |
|
Development |
开发 |
380 |
440 |
|
· Analysis |
需求分析 (包括学习新技术) |
50 |
60 |
|
· Design Spec |
生成设计文档 |
30 |
30 |
|
· Design Review |
设计复审 |
30 |
60 |
|
· Coding Standard |
代码规范 |
40 |
40 |
|
· Design |
具体设计 |
30 |
45 |
|
· Coding |
具体编码 |
180 |
150 |
|
· Code Review |
代码复审 |
60 |
50 |
|
· Test |
测试(自我测试,修改代码,提交修改) |
180 |
150 |
|
Reporting |
报告 |
90 |
50 |
|
· |
测试报告 |
180 |
110 |
|
· |
计算工作量 |
20 |
10 |
|
· |
并提出过程改进计划 |
50 |
50 |