小程序测试
简介:
- 一种不需要下载安装即可使用的应用
- 体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。应用将无处不在,随时可用,但又无需安装卸载
- 与h5不同
- 功能测试:输入输出、边界值、页面交互、特殊/极端情况
- 兼容性测试:操作系统(ios{运行在JavaScriptcore}、安卓{运行在x5内核})、屏幕兼容性、微信版本兼容性
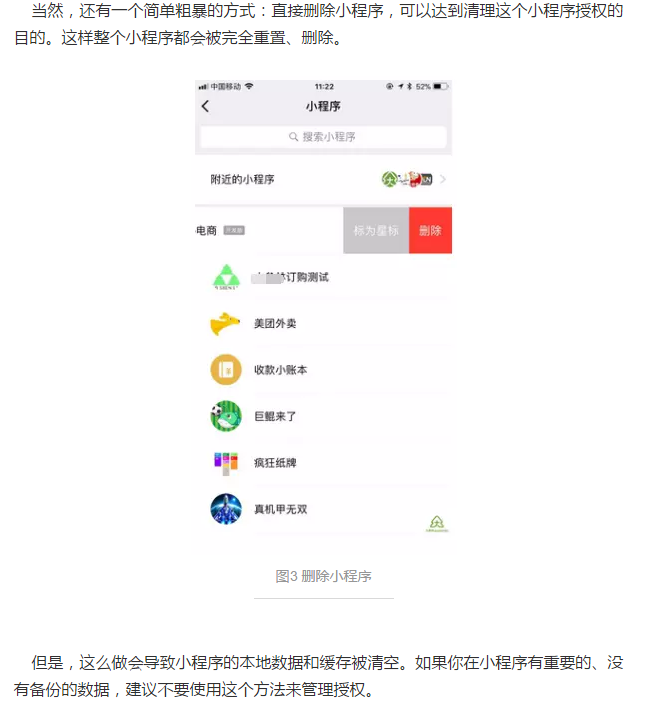
- 权限测试:授权登录、
- 安全测试:是否加密数据传输
- 功能交互:入口、交易(钱包、卡包)
- 性能测试:响应时间、渲染、资源占用
- 易用性测试:提示
- 网络测试
测试范围:
兼容性测试:
1) 操作系统:
微信小程序在ios上是运行在JavaScriptCore中但在Android上是通过X5JSCore来解析的。
2) 屏幕兼容性:
rpx解决这个问题,rpx单位是微信小程序中css的尺寸单位,rpx可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx
3) 微信版本兼容性:(哪些版本支持api库,哪些版本不支持)
微信小程序SDK的API版本一直都在更新,导致SDK的API有可能有向下的兼容性问题并最终会影响到在最新版本小程序SDK上开发的程序不能在啊低版本的SDK 上像预期的那样运行。所以测试微信版本的兼容性之前要先确定小程序使用的库版本在哪些微信版本号上支持。
如:6.5以上支持:测试6.5版本、测试最新版本、测试6.4版本。看小程序是否正常运行。
Tomcat、jdk、安卓版本号、浏览器等也是如此
登陆流程:

权限测试:
权限指的是访问权限是否授权,所以权限测试分为“已授权”和“未授权”,所以需要测试在跳转到微信小程序时“允许访问”和“不允许访问”这两种情况下小程序是否各项功能能够正常工作。
需要检查以下几种情况下微信用户访问的权限
1)未授权微信登录小程序
未授权时,一般使用一些业务功能的时候,都会弹出提醒:先授权再操作对应功能。or在提交数据到后台的时候,会提示补充相关身份信息才能提交成功
2)已授权微信登录小程序
授权微信访问小程序,意味着自己的微信账号可被小程序管理方所获取,自动以微信的身份行使业务操作权限,比如咨询、支付、数据查询等
3)同一微信号在不同手机端登录授权查看数据权限
同一微信号在不同手机微信端授权登录同一小程序之后,所能查看的数据和操作的权限都应该是同步一致的


安全测试:
接口测试:传递数据的安全性,即是否加密传输数据
与微信功能交互:
入口

交易(钱包、卡包)
性能测试
小程序的性能和WEB的性能测试非常类似,性能的常用指标也大致相同。包括页面的白屏时间,首屏时间,资源占用,页面渲染时间,帧率等等。
小程序开发版中打开性能窗口即可看到页面的性能数据, 但如果是正式发布的版本需要通过埋点才能搜集这些信息。
网络测试:
网络测试可以参考APP的测试,比如网络状态和环境的切换,断网,通过设置代理进行弱网的测试等等。主要是考察小程序在各种网络状况下的运行情况