2.6案例
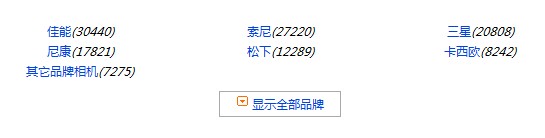
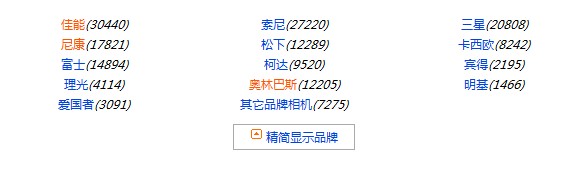
单击“显示全部”按钮的同时,列表将推荐的品牌名字高亮显示,按钮里的文字换成“精简显示”
效果如下图:


①页面布局代码如下:
1 <!DOCTYPE html> 2 3 <head> 4 5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 6 7 <title></title> 8 9 <style type="text/css"> 10 11 *{ margin:0; padding:0;} 12 13 body {font-size:12px;text-align:center;} 14 15 a { color:#04D; text-decoration:none;} 16 17 a:hover { color:#F50; text-decoration:underline;} 18 19 .SubCategoryBox {600px; margin:0 auto; text-align:center;margin-top:40px;} 20 21 .SubCategoryBox ul { list-style:none;} 22 23 .SubCategoryBox ul li { display:block; float:left; 200px; line-height:20px;} 24 25 .showmore { clear:both; text-align:center;padding-top:10px;} 26 27 .showmore a { display:block; 120px; margin:0 auto; line-height:24px; border:1px solid #AAA;} 28 29 .showmore a span { padding-left:15px; background:url(img/down.gif) no-repeat 0 0;} 30 31 .promoted a { color:#F50;} 32 33 </style> 34 35 </head> 36 37 <body> 38 39 <div class="SubCategoryBox"> 40 41 <ul> 42 43 <li ><a href="#">佳能</a><i>(30440) </i></li> 44 45 <li ><a href="#">索尼</a><i>(27220) </i></li> 46 47 <li ><a href="#">三星</a><i>(20808) </i></li> 48 49 <li ><a href="#">尼康</a><i>(17821) </i></li> 50 51 <li ><a href="#">松下</a><i>(12289) </i></li> 52 53 <li ><a href="#">卡西欧</a><i>(8242) </i></li> 54 55 <li ><a href="#">富士</a><i>(14894) </i></li> 56 57 <li ><a href="#">柯达</a><i>(9520) </i></li> 58 59 <li ><a href="#">宾得</a><i>(2195) </i></li> 60 61 <li ><a href="#">理光</a><i>(4114) </i></li> 62 63 <li ><a href="#">奥林巴斯</a><i>(12205) </i></li> 64 65 <li ><a href="#">明基</a><i>(1466) </i></li> 66 67 <li ><a href="#">爱国者</a><i>(3091) </i></li> 68 69 <li ><a href="#">其它品牌相机</a><i>(7275) </i></li> 70 71 </ul> 72 73 <div class="showmore"> 74 75 <a href="more.html"><span>显示全部品牌</span></a> 76 77 </div> 78 79 </div> 80 81 </body> 82 83 </html>
②添加交互效果
1 <script type="text/javascript"> 2 3 $(function(){ // 等待DOM加载完毕. 4 5 var $category = $('ul li:gt(5):not(:last)'); // 获得索引值大于5的品牌集合对象(除最后一条) 6 7 $category.hide(); // 隐藏上面获取到的jQuery对象。 8 9 var $toggleBtn = $('div.showmore > a'); // 获取“显示全部品牌”按钮 10 11 $toggleBtn.click(function(){ 12 13 if($category.is(":visible")){ 14 15 $category.hide(); // 隐藏$category 16 17 $('.showmore a span') 18 19 .css("background","url(img/down.gif) no-repeat 0 0") 20 21 .text("显示全部品牌"); //改变背景图片和文本 22 23 $('ul li').removeClass("promoted"); // 去掉高亮样式 24 25 }else{ 26 27 $category.show(); // 显示$category 28 29 $('.showmore a span') 30 31 .css("background","url(img/up.gif) no-repeat 0 0") 32 33 .text("精简显示品牌"); //改变背景图片和文本 34 35 $('ul li').filter(":contains('佳能'),:contains('尼康'),:contains('奥林巴斯')") 36 37 .addClass("promoted"); //添加高亮样式 38 39 } 40 41 return false; //超链接不跳转 42 43 }) 44 45 }) 46 47 </script>
*神马??还是无法正常切换?好吧,灰常可能是因为忘了导入jQuery文档哦!
<script src=”jquery文档在本地的地址” ></script>(要记得加在<head></head>之间哦)
话外:在jQuery中有一个更适合的方法,能给按钮添加一组交互事件,不需挨个判断
①
1 toggleBtn.click(function(){ 2 3 if($category.is(“:visible”)){ //如果元素显示 4 5 //元素隐藏 6 7 }else{ 8 9 //元素显示 10 11 } 12 13 })
②toogle()方法
1 $toggleBtn.toggle(function(){ //toggle()方法用来交替一组动作 2 3 //显示元素 4 5 },function(){ 6 7 //隐藏元素 8 9 })