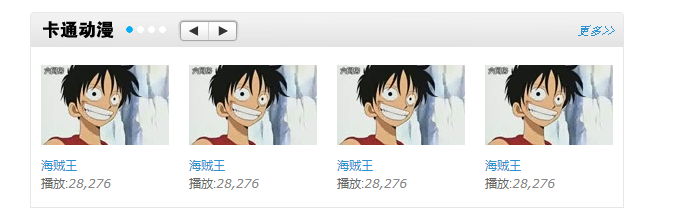
示例效果:

用户点击左上角箭头,可以控制视频展示的左右滚动
注意事项
① 当视频展示内容处于最后一个版面时候,如果再向后,则应该跳转到第一个版面
② 当视频展示内容处于第一个版面时候,如果再向前,就应该跳转到最后一个版面
③ 左上角的箭头旁边的蓝色圆点应该与动画保持一致,它代表当前所处的版面
页面结构设计。HTML结构
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery.min.js"></script> <link rel="stylesheet" type="text/css" href="style.css"> <style type="text/css"> </style> </head> <body> <div class="v_show"> <div class="v_caption"> <h2 class="cartoon">卡通动漫</h2> <div class="highlignt_tip"> <span class="current">1</span> <span>2</span> <span>3</span> <span>4</span> </div> <div class="change_btn"> <span class="prev">上一页</span> <span class="next">下一页</span> </div> <em> <a href="#">更多>></a> </em> </div> <div class="v_content"> <div class="v_content_list"> <ul> <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/01.jpg" alt="海贼王" /></a><h4><a href="#">海贼王</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> <li><a href="#"><img src="img/02.jpg" alt="哆啦A梦" /></a><h4><a href="#">哆啦A梦</a></h4><span>播放:<em>33,326</em></span></li> <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/03.jpg" alt="火影忍者" /></a><h4><a href="#">火影忍者</a></h4><span>播放:<em>28,276</em></span></li> <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> <li><a href="#"><img src="img/04.jpg" alt="龙珠" /></a><h4><a href="#">龙珠</a></h4><span>播放 <em>57,865</em></span></li> </ul> </div> </div> </div> <script type="text/javascript"> </script> </body> </html>
CSS样式
*{margin: 0;padding: 0;word-break: break-all;} body{background: #fff;color: #333;font: 12px/1.5em Helvetica,Arial,sans-serif;} h1, h2, h3, h4, h5, h6 { font-size:1em; } a { color:#2B93D2; text-decoration:none; } a:hover { color:#E31E1C; text-decoration:underline; } ul, li { list-style:none; } fieldset, img { border:none; } /* content */ .v_show{width: 595px;margin: 20px 0 1px 60px;} .v_caption{height: 35px;overflow: hidden;background: url(img/btn_cartoon.gif) no-repeat 0 0 ;} .v_caption h2{float: left;width: 84px;height: 35px;overflow: hidden;background: url(img/btn_cartoon.gif) no-repeat; text-indent: -9999px;} .v_caption .cartoon{background-position: 0 -100px;} .v_caption .variety { background-position:-100px -100px; } .highlight_tip { display:inline; float:left; margin:14px 0 0 10px; } .highlight_tip span { display:inline; float:left; width:7px; height:7px; overflow:hidden; margin:0 2px; background:url(img/btn_cartoon.gif) no-repeat 0 -320px; text-indent:-9999px; } .highlight_tip .current { background-position:0 -220px; } .change_btn{float: left;margin: 7px 0 0 10px;} .change_btn span{display: block;float: left;width: 30px;height: 23px;overflow: hidden; background: url(img/btn_cartoon.gif) no-repeat;text-indent: -9999px;cursor: pointer;} .change_btn .prev{background-position: 0 -400px;} .change_btn .next{background-position: -30px -400px;width: 31px;} .v_caption em { display:inline; float:right; margin:10px 12px 0 0; font-family:simsun; } .v_content { position:relative; width:592px; height:160px; overflow:hidden; border-right:1px solid #E7E7E7; border-bottom:1px solid #E7E7E7;
border-left:1px solid #E7E7E7; } .v_content_list { position:absolute; width:2500px;top:0px; left:0px; } .v_content ul {float:left;} .v_content ul li { display:inline; float:left; margin:10px 2px 0; padding:8px; background:url(img/v_bg.gif) no-repeat; } .v_content ul li a { display:block; width:128px; height:80px; overflow:hidden; } .v_content ul li img { width:128px; height:96px; } .v_content ul li h4 { width:128px; height:18px; overflow:hidden; margin-top:12px; font-weight:normal; } .v_content ul li h4 a { display:inline !important; height:auto !important; } .v_content ul li span { color:#666; } .v_content ul li em { color:#888; font-family:Verdana; font-size:0.9em; }
首先要获取向右箭头元素,为它绑定 click 事件
因为向右箭头和视频展示区在同一个祖先元素下,可以通过 向右箭头,来找到视频展示区,首先获取 向右箭头的祖先元素,然后在祖先元素下寻找 视频展示区
$("span.next").click(function(){ //绑定click事件
var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素
var $v_show = $parent.find("div.v_content_list"); //找到“视频内容展示区域”
var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的DIV元素
});
找到相应的元素后就可以给相应的元素添加动画效果,使用 animate() 方法控制 视频展示区的left样式属性的值来达到动画效果。left 的值等于每个版面的高度,可以使用 width() 来获取每个版面高度。
var v_width = $v_content.width(); //获取区域内容的宽度,带单位
完整代码:
$("span.next").click(function(){
var $parent = $(this).parents("div.v_show");
var $v_show = $parent.find("div.v_content_list");
var $v_content = $parent.find("div.v_content");
var v_width = $v_content.width();
if(当动画到最后一版面){
$v_show.animate({left:'0px'},"normal");
// 通过改变left值,跳转到第一版面
}else{
$v_show.animate({left:'-='+v_width},"normal");
// 通过改变left值,达到每次换一个版面
}
})
接下来,如何知道动画已经到达最后一版。
视频展示区 每个版面有4张视频图片,现在获取到视频图片的总数,然后除以 4 就可以得到总的版面数量,比如有8张,8/4=2 .有2个版面,如果有9张,则必须把小数向上取舍。
首先,初始化当前的半秒数为1,即第一个版面:
$(function(){ var page = 1; var i = 4; //每版放4个图片 //向后 按钮 $("span.next").click(function(){ //绑定click事件 var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素 var $v_show = $parent.find("div.v_content_list"); //找到“视频内容展示区域” var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的DIV元素 var v_width = $v_content.width() ; var len = $v_show.find("li").length; var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数 if( page == page_count ){ //已经到最后一个版面了,如果再向后,必须跳转到第一个版面。 $v_show.animate({ left : '0px'}, "slow"); //通过改变left值,跳转到第一个版面 page = 1; }else{ $v_show.animate({ left : '-='+v_width }, "slow"); //通过改变left值,达到每次换一个版面 page++; } });
还需要把左上角箭头旁边的蓝色圆点跟随动画一起切换,来识别当前所处的版面,只需要把样式“current”添加到代表当前版面的 蓝色圆点上 即可
page 的值就是版面数,由于 eq() 方法下标从0开始,因此只要把 page 减去1 就可以得到当前版面数
$parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current");
//给指定的 span 元素添加 current 样式,然后去掉 span 元素的同辈元素上的 current 样式
完整代码:
$(function(){ var page = 1; var i = 4; //每版放4个图片 //向后 按钮 $("span.next").click(function(){ //绑定click事件 var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素 var $v_show = $parent.find("div.v_content_list"); //找到“视频内容展示区域” var $v_content = $parent.find("div.v_content"); //找到“视频内容展示区域”外围的DIV元素 var v_width = $v_content.width() ; var len = $v_show.find("li").length; var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数 if( page == page_count ){ //已经到最后一个版面了,如果再向后,必须跳转到第一个版面。 $v_show.animate({ left : '0px'}, "slow"); //通过改变left值,跳转到第一个版面 page = 1; }else{ $v_show.animate({ left : '-='+v_width }, "slow"); //通过改变left值,达到每次换一个版面 page++; } $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current"); }); //往前 按钮 $("span.prev").click(function(){ var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素 var $v_show = $parent.find("div.v_content_list"); //寻找到“视频内容展示区域” var $v_content = $parent.find("div.v_content"); //寻找到“视频内容展示区域 var v_width = $v_content.width(); var len = $v_show.find("li").length; var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数 if( page == 1 ){ //已经到第一个版面了,如果再向前,必须跳转到最后一个版面。 $v_show.animate({ left : '-='+v_width*(page_count-1) }, "slow"); page = page_count; }else{ $v_show.animate({ left : '+='+v_width }, "slow"); page--; } $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current"); }); });
♣ 上述动画效果是完成了,但是如果快速单击按钮,突然放开光标,图片会继续滚动,这个是由动画队列引起的,当快速单击时,单击产生的动画会追加到动画队列中
为了解决这样的情况,可以在动画方法外围添加一段判断元素是否处于动画状态的代码即可
if(!$v_show.is(":animated")){ //判断 视频展示区 是否处于动画 } //如果不处于动画,则给它添加下一个动画
if(!$v_show.is(":animated")){ // 判断视频展示区是否处于动画,如果没有就添加以下动画 if(page == page_count){ $v_show.animate({left:'0px'},"slow"); page = 1; // 通过改变left值,跳转到第一版面 }else{ $v_show.animate({left:'-='+v_width},"slow"); page++; // 通过改变left值,达到每次换一个版面 } }
完整代码:
$(function(){ var page = 1; var i = 4; //每版放4个图片 //向后 按钮 $("span.next").click(function(){ //绑定click事件 var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素 var $v_show = $parent.find("div.v_content_list"); //寻找到“视频内容展示区域” var $v_content = $parent.find("div.v_content"); //寻找到“视频内容展示区域”外围的DIV元素 var v_width = $v_content.width() ; var len = $v_show.find("li").length; var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数 if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画 if( page == page_count ){ //已经到最后一个版面了,如果再向后,必须跳转到第一个版面。 $v_show.animate({ left : '0px'}, "slow"); //通过改变left值,跳转到第一个版面 page = 1; }else{ $v_show.animate({ left : '-='+v_width }, "slow"); //通过改变left值,达到每次换一个版面 page++; } $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current"); } }); //往前 按钮 $("span.prev").click(function(){ var $parent = $(this).parents("div.v_show");//根据当前点击元素获取到父元素 var $v_show = $parent.find("div.v_content_list"); //寻找到“视频内容展示区域” var $v_content = $parent.find("div.v_content"); //寻找到“视频内容展示区域”外围的DIV元素 var v_width = $v_content.width(); var len = $v_show.find("li").length; var page_count = Math.ceil(len / i) ; //只要不是整数,就往大的方向取最小的整数 if( !$v_show.is(":animated") ){ //判断“视频内容展示区域”是否正在处于动画 if( page == 1 ){ //已经到第一个版面了,如果再向前,必须跳转到最后一个版面。 $v_show.animate({ left : '-='+v_width*(page_count-1) }, "slow"); page = page_count; }else{ $v_show.animate({ left : '+='+v_width }, "slow"); page--; } $parent.find("span").eq((page-1)).addClass("current").siblings().removeClass("current"); } }); });