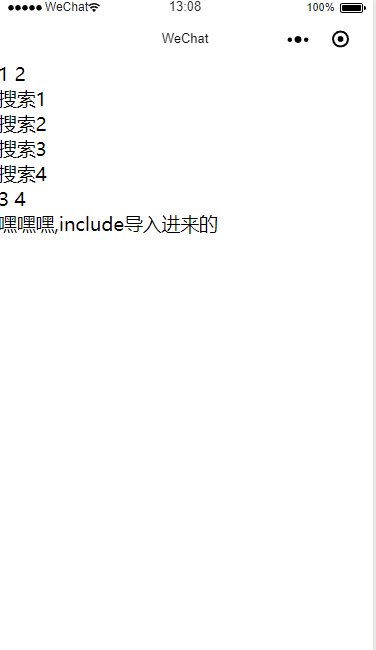
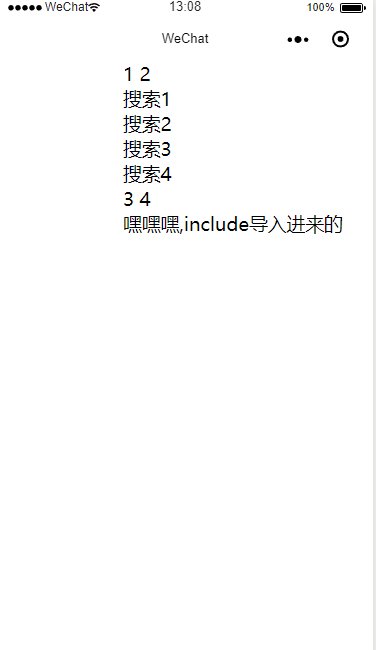
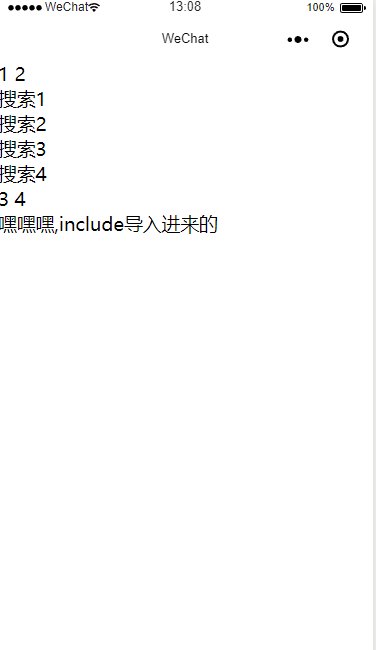
演示

index.wxml
<!-- 内部模板 -->
<template name="all">
{{a}} {{b}}
</template>
<template is="all" data="{{a:1,b:2}}" />
<!-- 内部模板(扩展运算符) -->
<template name="allf">
<view>{{name}}</view>
</template>
<view wx:for="{{searchData}}" wx:key="">
<template is="allf" data="{{...item}}" />
</view>
<!-- 外部模板, -->
<import src="./wechat-template.wxml" />
<template is="weall" data="{{a:3,b:4}}" />
<!-- include -->
<include src="./wechat-module.wxml" />
<!--
include和template有何不同呢?
include:和原来页面一样,打比方来说就是页面分离专用
template:模板,调用页面数据填充数据
template可以随意改变吗?
模板如果被随便改变,那就不叫模板了!
命名?
建议模板命名:xxxx-template.wxml
建议页面模块命名:xxxx-module.wxml
include可以导入数据吗?
include不能!它只能做页面分离时作用
关于template官方文档?
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/template.html?search-key=%E6%A8%A1%E6%9D%BF%E4%BD%BF%E7%94%A8
-->
index.js
Page({
/**
* 页面的初始数据
*/
data: {
searchData: [{ name: '搜索1' }, { name: '搜索2' }, { name: '搜索3' }, { name: '搜索4' }]
}
})
wechat-module.wxml
<view>嘿嘿嘿,include导入进来的</view>
wechat-template.wxml
<template name="weall">
{{a}} {{b}}
</template>
祝大家圣诞节快乐,恭迎元旦!