
网格线实际上是代表线的开始、结束. 两者之间就是网格列或行.
以下css仅对子元素生效 ,具体详情可以看后面示例
grid-row-start: 2;
grid-row-end: 3;
grid-column-start: 2;
grid-column-end: 3;
以上css会生成两列三行的网格创建三条列网格线和四条行网格线 .
如果一个网格项目跨度只有一行或一列,那么grid-row-end和grid-column-end不是必需的
注意以下几点
1.grid-row包含了grid-row-start和grid-row-end. 例子:grid-row:2 => grid-row-start:2和grid-row-end:2.
2.grid-column包含了grid-column-start和grid-column-end. 例子:grid-column:2 => grid-column-strat:2和grid-column-end:2.
3.grid-row:2/3 包含了grid-row-start:2; grid-row-end:3; 反之grid-column:3/4
4.grid-area:2/3包含了grid-row-start:2; grid-row-end:2; grid-column-start:3; grid-column-end:3;
5.grid-area: 2 / 2 / 3 / 3 ,则包含是:grid-row-start:2; grid-column-start:2; grid-row-end:3; grid-column-end:3;
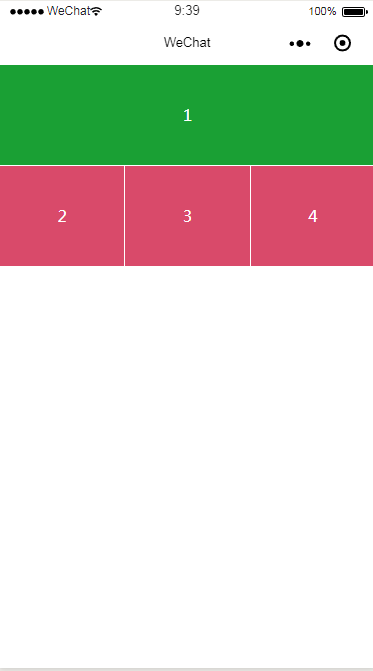
<view class="grid">
<view class='item1'>1</view>
<view class='item'>2</view>
<view class='item'>3</view>
<view class='item'>4</view>
</view>
page {
color: #fff;
font-size: 16px;
}
.grid {
/* padding: 1%; */
display: grid;
grid-gap: 1px;
line-height: 100px;
/* grid-template-columns: repeat(2, 1fr); */
}
.item1 {
/* grid-row-start: 3;
grid-row-end: 4; */
grid-column-start: 1;
grid-column-end: 4;
}
.item {
text-align: center;
background-color: #d94a6a;
}
.item1 {
text-align: center;
background-color: #1aa034;
}