网格项目可以具有层级和堆栈,必要时可能通过z-index属性来指定.
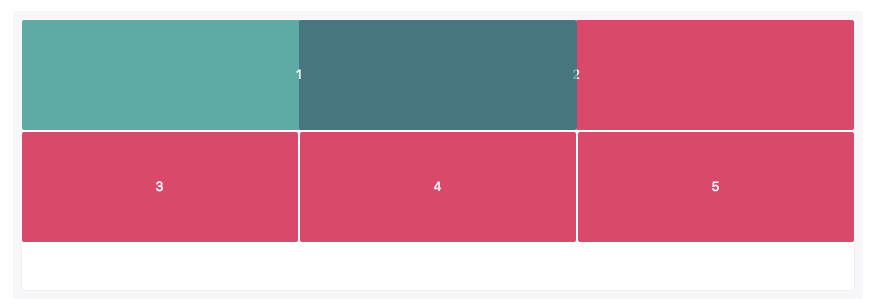
1.在这个例子中,item1和item2的开始行都是1,item1列的开始是1,item2列的开始是2,并且它们都跨越两列。两个网格项目都是由网格线数字定位,结果这两个网格项目重叠了。
默认情况下,item2在item1上面,但是,我们在item1中设置了z-index:1;,导致item1在item2之上。

1 <view class="grid">
2 <view class='item1'>1</view>
3 <view class='item2'>2</view>
4 <view class='item'>3</view>
5 <view class='item'>4</view>
6 <view class='item'>5</view>
7 <view class='item'>6</view>
8 <view class='item'>7</view>
9 <view class='item'>8</view>
10 <view class='item'>9</view>
11 </view>

1 page {
2 color: #fff;
3 font-size: 16px;
4 }
5
6 .grid {
7 /* padding: 1%; */
8 display: grid;
9 grid-gap: 1px;
10 line-height: 100px;
11 }
12
13 .item1 {
14 }
15
16 .item1, .item2 {
17 grid-row-start: 1;
18 grid-column-end: span 2;
19 }
20
21 .item1 {
22 grid-column-start: 1;
23 z-index: 1;
24 }
25
26 .item2 {
27 grid-column-start: 2;
28 }
29
30 .item {
31 text-align: center;
32 background-color: #d94a6a;
33 }
34
35 .item1,.item2 {
36 text-align: center;
37 /* line-height: 300px; */
38 background-color: #1aa034;
39 }

2.一个网格项目定位和分层使用了grid-template-areas定义的隐式网格线的名称

1 page { 2 color: #fff; 3 font-size: 16px; 4 } 5 6 .grid { 7 /* padding: 1%; */ 8 display: grid; 9 grid-gap: 1px; 10 line-height: 100px; 11 } 12 13 .item1 { 14 } 15 16 .item1, .item2 { 17 grid-row-start: 1; 18 grid-column-end: span 2; 19 } 20 21 .item1 { 22 grid-row-start: header-start; 23 grid-row-end: content-end; 24 grid-column-start: content-start; 25 grid-column-end: sidebar-start; 26 z-index: 1; 27 } 28 29 .item2 { 30 grid-column-start: 2; 31 } 32 33 .item { 34 text-align: center; 35 background-color: #d94a6a; 36 } 37 38 .item1, .item2 { 39 text-align: center; 40 /* line-height: 300px; */ 41 background-color: #1aa034; 42 }

