字体图标在线扩展篇(2020.02.28):https://www.cnblogs.com/cisum/p/12366203.html
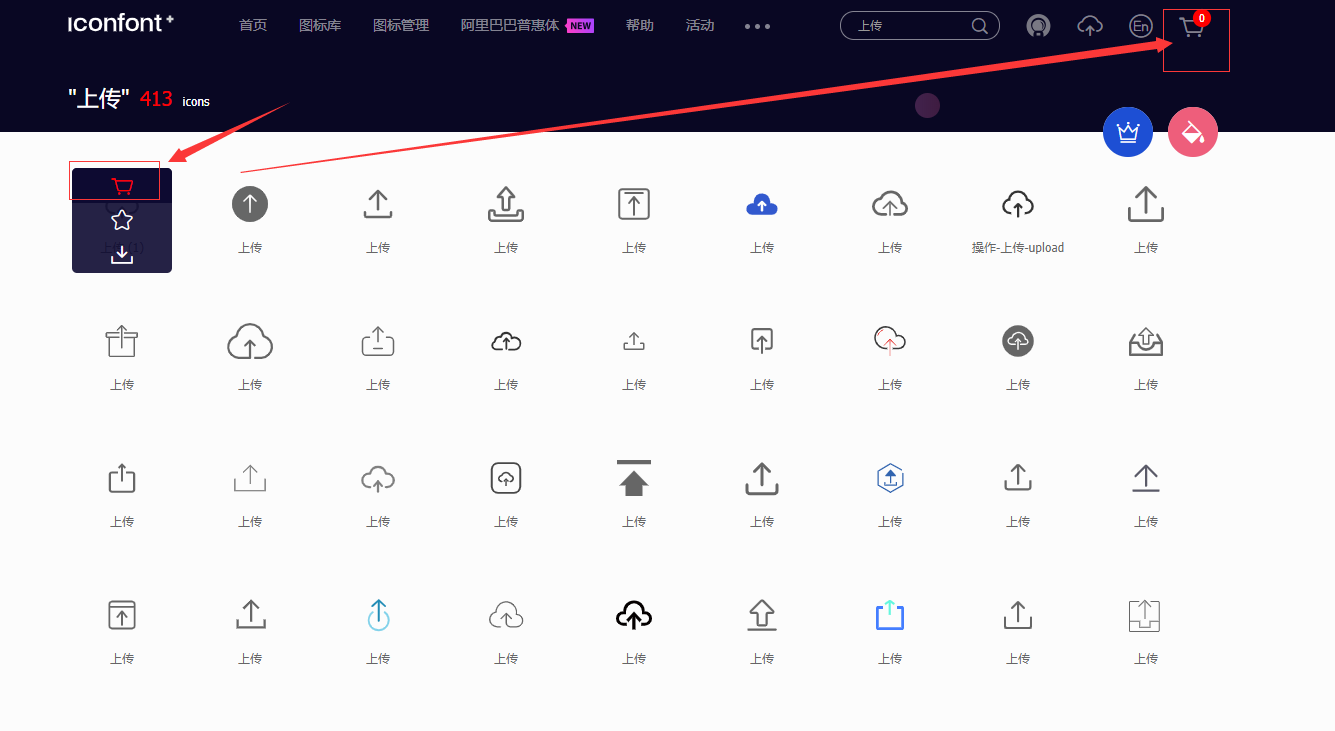
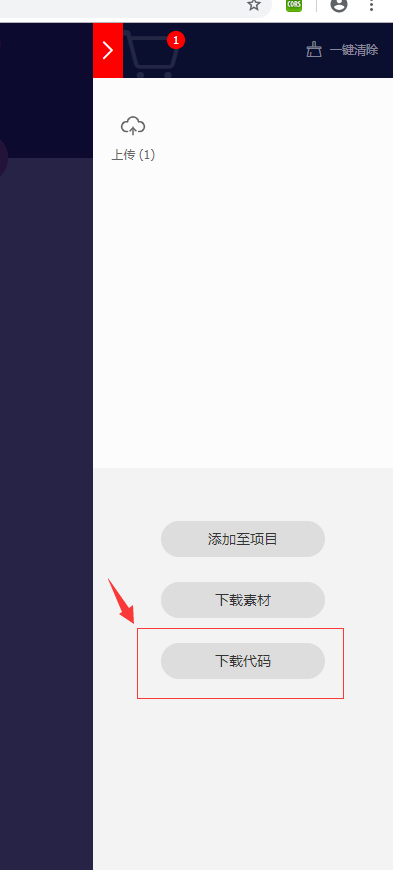
【iconfont下载】
https://www.iconfont.cn/search/index?searchType=icon&q=%E4%B8%8A%E4%BC%A0



可能报错,找不到线上图标 ,每段url添加上:
//at.alicdn.com/t/
【iconfont分类】
字体图标(iconfont)有在线和离线 (在线和离线并没有什么明显区别,如果为了稳定性可以使用离线图标,方便性的话就生成在线图标)
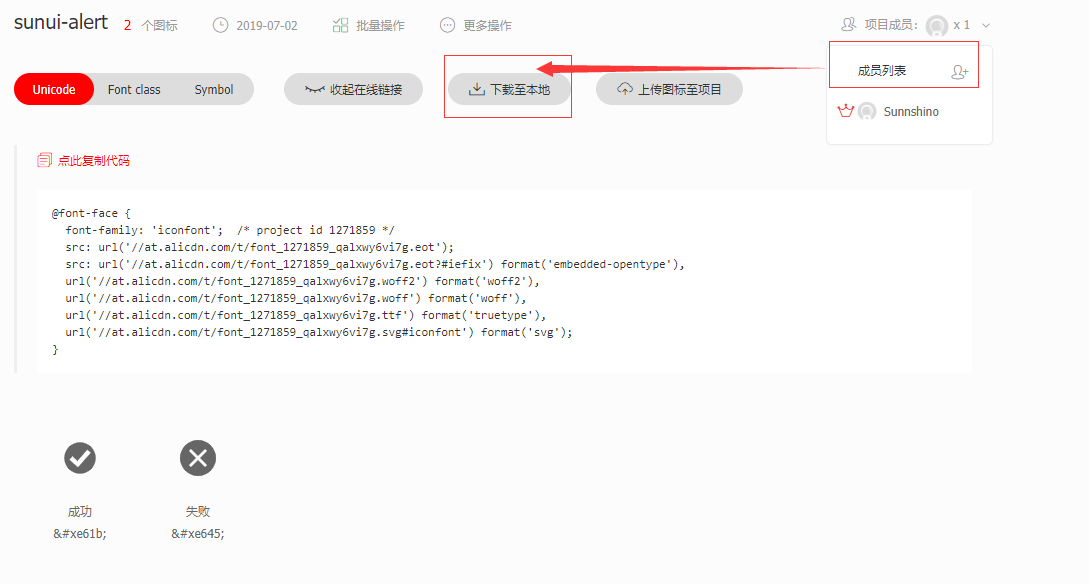
【什么是在线图标和本地图标】
在线图标
@font-face {
font-family: 'iconfont'; /* project id 1271859 */
src: url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.eot');
src: url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.woff2') format('woff2'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.woff') format('woff'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.ttf') format('truetype'),
url('//at.alicdn.com/t/font_1271859_qalxwy6vi7g.svg#iconfont') format('svg');
}
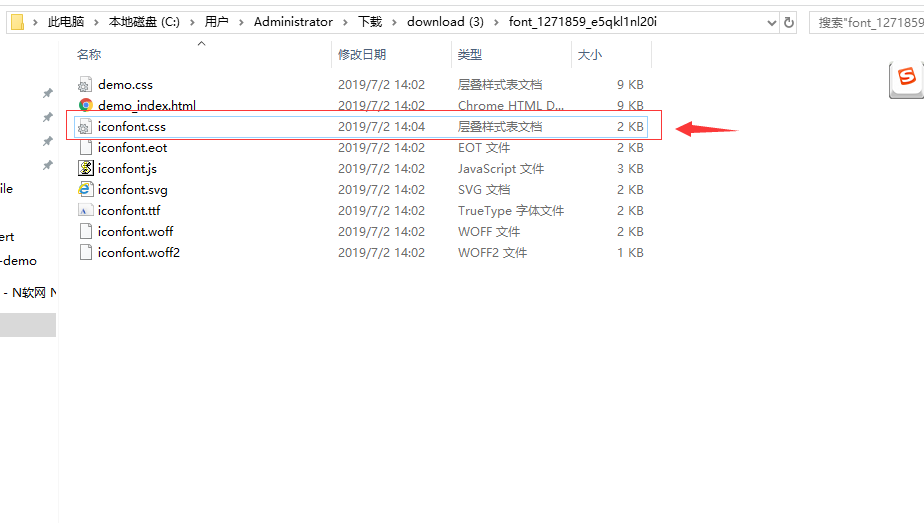
离线图标
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMYAAsAAAAABvQAAALLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBWIFXATYCJAMMCwgABCAFhG0HPBsjBhHVk2tkfyzuGITwb0EiVKIoEejZbZ7bBUW+SJXTSEJWpj1XvfrHorw0QtIi/H5HPPz/ft/2Off+NyrJFIkk80pSTSSI7qlNiLA6rO5RLLQRDzjZIopl1qQASECeiWYAAarXC129/HrAjlX5/F/uxvO5SQ7PDv+gG7sCSUtLl4aLLL7b2sAAgw04gmTSIUAb+Tb6SqO2bRr2MeYjVJfs+b7fmpEAXeHS/GoCCkFWbWAyNMaAy+n/V0CBzAPKZY6tYwImGOgeGAUScIGUIDeM3UTwAG8T6DRhs9hPAIh2FVgUiKvVKdFeCKuqk2sXmoadVbzV0p7P8oOBN/zz8dcw2kmtAqw8fMUviN0/jEtb5xQlSJZzwtlHwWZU4kxj+pgiHGbRqa7dpY0q5FKx/zoXx8oG/uGRgmiA6m6wZGSSH2BxplGXPvUvC2hQsRUXF3gpUnaP0dz4Bdo37L+4+4RHXXcyuh9y3yr4efJjL8HXubeNCFzXob7HbQubJi4QgLXr7ie0foJGCJFnTUPLO+vzB5RPQa1lpZFY3xUr16CACok8O3Fgem+C/ubVBVNg/T1T20/+jtdnDsp8OxV8qhjfsX63KnfRLhks+aWSgQM1lgFLqaEYi1NvsTTRmehC12cd8A/6Pl0/ctvZ0G4kQ2ozjqLdHFkZm9HSZQsa7Xah0yaH9ncZck0RtQMbPdIQ+i0j9XqHot9HsjK+oWXUfzT6o6DTkejELqiRTdApRvB/KIF3Qja1ovaK6b06ycs464lylBj0TVfOXXBHWWLN8UmDKgEJbzBp9+G6MlThGYM2WbWObUtNT2oCb8ZK0ClG4P+gBN6Jjldbef8V03t10tEy4n+iHGVy0Gt0A8iLeh/U8iiPHJ80UCVAwhuYNCeuMM2gNk+bMWgjT0jWUWuMoqHqZnvt9gNFTgfgVJFRouJ6Lt6V0xn3lBibjAEA') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shibai:before {
content: "e645";
}
.icon-chenggong:before {
content: "e61b";
}
【字体可以进行重命名,避免被全局iconfont所影响】
@font-face {
font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAMYAAsAAAAABvQAAALLAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDBgqBWIFXATYCJAMMCwgABCAFhG0HPBsjBhHVk2tkfyzuGITwb0EiVKIoEejZbZ7bBUW+SJXTSEJWpj1XvfrHorw0QtIi/H5HPPz/ft/2Off+NyrJFIkk80pSTSSI7qlNiLA6rO5RLLQRDzjZIopl1qQASECeiWYAAarXC129/HrAjlX5/F/uxvO5SQ7PDv+gG7sCSUtLl4aLLL7b2sAAgw04gmTSIUAb+Tb6SqO2bRr2MeYjVJfs+b7fmpEAXeHS/GoCCkFWbWAyNMaAy+n/V0CBzAPKZY6tYwImGOgeGAUScIGUIDeM3UTwAG8T6DRhs9hPAIh2FVgUiKvVKdFeCKuqk2sXmoadVbzV0p7P8oOBN/zz8dcw2kmtAqw8fMUviN0/jEtb5xQlSJZzwtlHwWZU4kxj+pgiHGbRqa7dpY0q5FKx/zoXx8oG/uGRgmiA6m6wZGSSH2BxplGXPvUvC2hQsRUXF3gpUnaP0dz4Bdo37L+4+4RHXXcyuh9y3yr4efJjL8HXubeNCFzXob7HbQubJi4QgLXr7ie0foJGCJFnTUPLO+vzB5RPQa1lpZFY3xUr16CACok8O3Fgem+C/ubVBVNg/T1T20/+jtdnDsp8OxV8qhjfsX63KnfRLhks+aWSgQM1lgFLqaEYi1NvsTTRmehC12cd8A/6Pl0/ctvZ0G4kQ2ozjqLdHFkZm9HSZQsa7Xah0yaH9ncZck0RtQMbPdIQ+i0j9XqHot9HsjK+oWXUfzT6o6DTkejELqiRTdApRvB/KIF3Qja1ovaK6b06ycs464lylBj0TVfOXXBHWWLN8UmDKgEJbzBp9+G6MlThGYM2WbWObUtNT2oCb8ZK0ClG4P+gBN6Jjldbef8V03t10tEy4n+iHGVy0Gt0A8iLeh/U8iiPHJ80UCVAwhuYNCeuMM2gNk+bMWgjT0jWUWuMoqHqZnvt9gNFTgfgVJFRouJ6Lt6V0xn3lBibjAEA') format('woff2');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-shibai:before {
content: "e645";
}
.icon-chenggong:before {
content: "e61b";
}
【字体图标太多,势必会影响速度】 -> 新建项目,可以求助于原开发者加入项目