
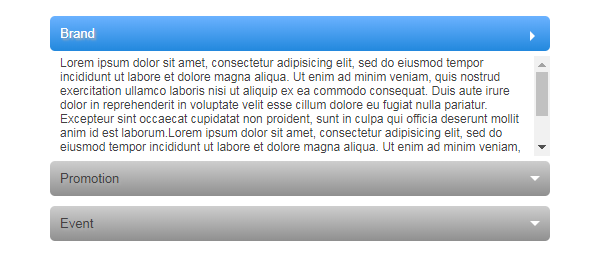
通过CSS3伪元素target,我们可以实现拉风琴

源码

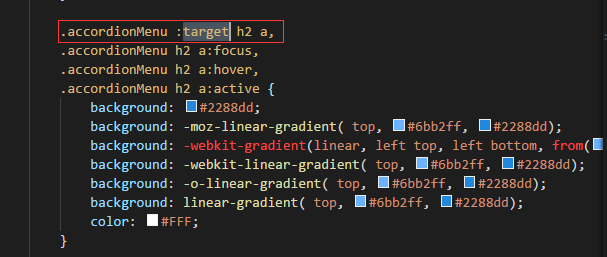
1 <!DOCTYPE HTML> 2 <html lang="en-US"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title>垂直手风琴</title> 7 <style type="text/css"> 8 .accordionMenu { 9 background: #fff; 10 color: #424242; 11 font: 12px Arial, Verdana, sans-serif; 12 margin: 0 auto; 13 padding: 10px; 14 width: 500px; 15 } 16 17 .accordionMenu h2 { 18 margin: 5px 0; 19 padding: 0; 20 position: relative; 21 } 22 23 .accordionMenu h2:before { 24 border: 5px solid #fff; 25 border-color: #fff transparent transparent; 26 content: ""; 27 height: 0; 28 position: absolute; 29 right: 10px; 30 top: 15px; 31 width: 0; 32 } 33 34 .accordionMenu h2 a { 35 background: #8f8f8f; 36 background: -moz-linear-gradient( top, #cecece, #8f8f8f); 37 background: -webkit-gradient(linear, left top, left bottom, from(#cecece), to(#8f8f8f)); 38 background: -webkit-linear-gradient( top, #cecece, #8f8f8f); 39 background: -o-linear-gradient( top, #cecece, #8f8f8f); 40 background: linear-gradient( top, #cecece, #8f8f8f); 41 border-radius: 5px; 42 color: #424242; 43 display: block; 44 font-size: 13px; 45 font-weight: normal; 46 margin: 0; 47 padding: 10px 10px; 48 text-shadow: 2px 2px 2px #aeaeae; 49 text-decoration: none; 50 } 51 52 .accordionMenu :target h2 a, 53 .accordionMenu h2 a:focus, 54 .accordionMenu h2 a:hover, 55 .accordionMenu h2 a:active { 56 background: #2288dd; 57 background: -moz-linear-gradient( top, #6bb2ff, #2288dd); 58 background: -webkit-gradient(linear, left top, left bottom, from(#6bb2ff), to(#2288dd)); 59 background: -webkit-linear-gradient( top, #6bb2ff, #2288dd); 60 background: -o-linear-gradient( top, #6bb2ff, #2288dd); 61 background: linear-gradient( top, #6bb2ff, #2288dd); 62 color: #FFF; 63 } 64 65 .accordionMenu p { 66 margin: 0; 67 height: 0; 68 overflow: hidden; 69 padding: 0 10px; 70 -moz-transition: height 0.5s ease-in; 71 -webkit-transition: height 0.5s ease-in; 72 -o-transition: height 0.5s ease-in; 73 transition: height 0.5s ease-in; 74 } 75 76 .accordionMenu :target p { 77 height: 100px; 78 overflow: auto; 79 } 80 81 .accordionMenu :target h2:before { 82 border-color: transparent transparent transparent #fff; 83 } 84 </style> 85 </head> 86 87 <body> 88 <div class="accordionMenu"> 89 <div class="menuSection" id="brand"> 90 <h2><a href="#brand">Brand</a></h2> 91 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute 92 irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.Lorem ipsum dolor sit amet, consectetur 93 adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in 94 voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> 95 </div> 96 <div class="menuSection" id="promotion"> 97 <h2><a href="#promotion">Promotion</a></h2> 98 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute 99 irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> 100 </div> 101 <div class="menuSection" id="event"> 102 <h2><a href="#event">Event</a></h2> 103 <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute 104 irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> 105 </div> 106 </div> 107 </body> 108 109 </html>
