首先,我们分两步走
1. 引导页实现
2. 如何后续不再进入引导页
引导页实现
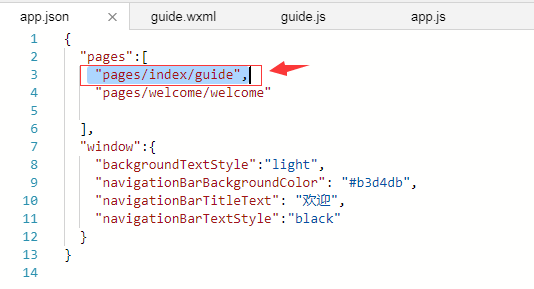
第一步app.json 添加一个新页面(也就是引导页面)

1 {
2 "pages":[
3 "pages/index/guide",
4 "pages/welcome/welcome"
5
6 ],
7 "window":{
8 "backgroundTextStyle":"light",
9 "navigationBarBackgroundColor": "#b3d4db",
10 "navigationBarTitleText": "欢迎",
11 "navigationBarTextStyle":"black"
12 }
13 }

第二步利用swiper实现普通单引导页面(配合ui添加一些文字介绍)
guide.js

1 Page({
2 data: {
3 imgs: [
4 "http://img.kaiyanapp.com/5edbf92b929f9174e3b69500df52ee21.jpeg?imageMogr2/quality/60",
5 "http://img.kaiyanapp.com/f2c497cb520d8360ef2980ecd0efdee7.jpeg?imageMogr2/quality/60",
6 "http://img.kaiyanapp.com/64f96635ddc425e3be237b5f70374d87.jpeg?imageMogr2/quality/60",
7 ],
8
9 img: "http://img.kaiyanapp.com/7ff70fb62f596267ea863e1acb4fa484.jpeg",
10 },
11
12 start() {
13 wx.navigateTo({
14 url: '../welcome/welcome'
15 })
16 },
17
18
19 })
guide.wxml

1 <swiper indicator-dots="true">
2 <block wx:for="{{imgs}}" wx:for-index="index">
3 <swiper-item class="swiper-items">
4 <image class="swiper-image" src="{{item}}"></image>
5 <button class="button-img" bindtap="start" wx:if="{{index == imgs.length - 1}}">立即体验</button>
6 </swiper-item>
7 </block>
8 </swiper>
guide.wxss

1 swiper {
2 /*这个是绝对布局*/
3 position: absolute;
4 height: 100%;
5 100%;
6 }
7
8 .swiper-image {
9 height: 100%;
10 100%;
11 /*透明度*/
12 opacity: 0.9;
13 }
14
15 .button-img {
16 /*这个是绝对布局*/
17 position: relative;
18 bottom: 90px;
19 height: 40px;
20 120px;
21 opacity: 0.6;
22 }
第三步,判断是否第一次进入? 如果复杂些,那就是要后台传值过来,简单的话就是本地缓存一个有用户信息的key
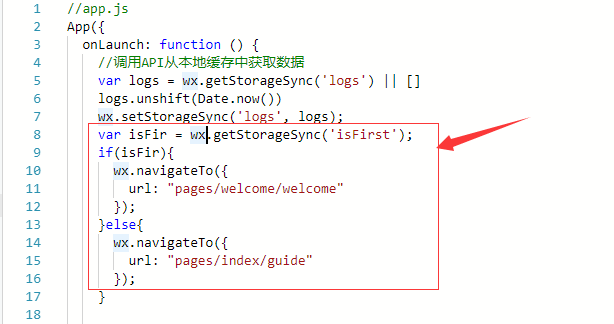
在app.js 里面的onLaunch里面的判断
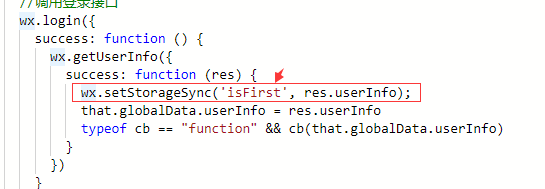
1.设置缓存

2.读取缓存 - > 是否存在 - > 是 -> 进入welcome
读取缓存- > 是否存在 - > 否 -> 进入引导页

打包的文件点击:小程序 -引导页 , 即可下载
好了,只要不clear这个小程序的缓存,那么它就不会进入第一次的引导页!
