1 什么是HTML
HTML文档就是一个纯文本文件,该文件包含了HTML元素、CSS样式以及JavaScript代码;HTML元素是由标签呈现,浏览器会为每个标签创建带有属性的DOM对象,浏览器通过渲染这些DOM节点来呈现内容,用户在浏览器中看到的内容就是浏览器渲染DOM对象后的结果。
2 指令的分类
组件、属性指令、结构性指令
具体的知识点请参见《Angular2揭秘》
3 指定义指令常用到的一些常量
3.1 Directive
用于装饰控制器类来指明该控制器类是一个自定义指令控制器类
3.2 ElementRef
作为DOM对象的引用使用,通过构造器进行依赖注入,它的实例代表标注有自定义指令那个元素的DOM对象;每个标注了自定义指令的元素都会自动拥有一个ElementRef对象来作为该元素DOM对象的引用(前提:在自定义指令的控制器中依赖注入了ElementRef)
3.3 Render2
Render2的实例是用来操作DOM节点的,因为Angular不推荐直接操作DOM节点;Render2是从Angular4才开始支持的,之前的版本是使用的Render;每个标注有自定义指令的元素都会拥有一个Render2实例来操作该元素的DOM属性(前提:在自定义指令的控制器中依赖注入了Render2)
3.4 HostListener
用于装饰事件触发方法的注解
4 自定义属性指令
一个自定义的属性指令需要一个有@Directive装饰器进行装饰的控制器类
import { Directive } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive {
constructor() { }
}
4.1 实现自定义属性指令
4.1.1 创建自定义属性指令控制类
技巧01:创建一个模块来专门放自定义指令
ng g d directive/test/directive-test02 --spec=false --module=directive
4.1.2 在控制器类中依赖注入ElementRef
constructor(
private el: ElementRef
) {}
4.1.3 通过ElementRef实例改变标有自定义指令元素对应的DOM对象的背景颜色
ngOnInit() { this.el.nativeElement.style.backgroundColor = 'skyblue'; }
4.1.3 在自定义指令模块中指定exports


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { DirectiveTest01Directive } from './test/directive-test01.directive';
import { SharedModule } from '../shared/shared.module';
import { DirectiveTest02Directive } from './test/directive-test02.directive';
@NgModule({
imports: [
CommonModule
],
declarations: [
DirectiveTest01Directive,
DirectiveTest02Directive],
exports: [
DirectiveTest01Directive,
DirectiveTest02Directive
]
})
export class DirectiveModule { }
4.1.4 将自定义指令模块导入到需要用到指定指令的组件所在的模块中
技巧01:自定义指令一般会被多次用到,所以一般会将自定义指令模块导入到共享模块在从共享模块导出,这样其它模块只需要导入共享模块就可以啦


import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterModule } from '@angular/router';
import {
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
MdRadioModule,
MdRadioButton
} from '@angular/material';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { HttpModule } from '@angular/http';
import { DirectiveModule } from '../directive/directive.module';
@NgModule({
imports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioModule
],
declarations: [],
exports: [
CommonModule,
RouterModule,
FormsModule,
ReactiveFormsModule,
HttpModule,
MdToolbarModule,
MdSidenavModule,
MdIconModule,
MdButtonModule,
MdCardModule,
MdInputModule,
DirectiveModule,
MdRadioButton
]
})
export class SharedModule { }
4.1.5 在组件中使用自定组件对应的选择器即可
自定义指令的选择器是由@Directive装饰器的selector元数据指定的

在元素中直接标注自定义指令的选择器就行啦


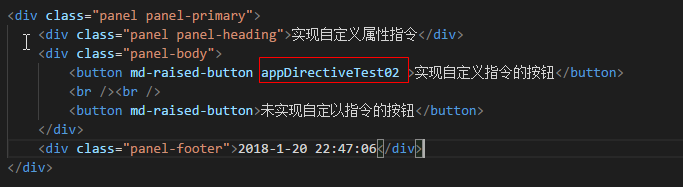
<div class="panel panel-primary">
<div class="panel panel-heading">实现自定义属性指令</div>
<div class="panel-body">
<button md-raised-button appDirectiveTest02>实现自定义指令的按钮</button>
<br /><br />
<button md-raised-button>未实现自定以指令的按钮</button>
</div>
<div class="panel-footer">2018-1-20 22:47:06</div>
</div>
4.1.6 代码汇总
import { Directive, ElementRef } from '@angular/core';
import { OnInit } from '../../../../node_modules/_@angular_core@4.4.6@@angular/core/src/metadata/lifecycle_hooks';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = 'skyblue';
}
}
4.2 给自定义属性指令绑定输入属性
在4.1中实现的自定义属性指令中背景颜色是写死的不能更改,我们可以给指令绑定输入属性实现数据传递,从而达到动态改变的目的
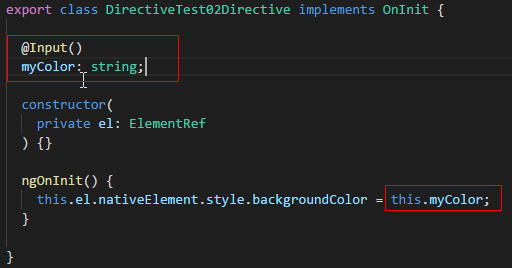
4.2.1 在自定义属性指令的控制器中添加一个输入属性myColor


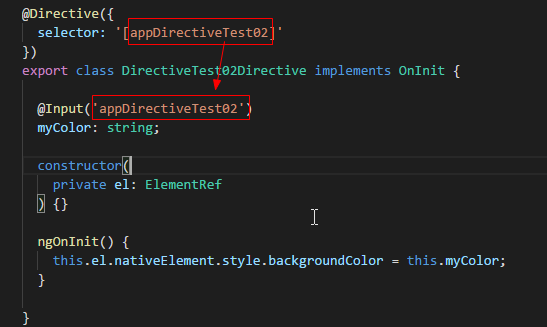
import { Directive, ElementRef, OnInit, Input } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
@Input()
myColor: string;
constructor(
private el: ElementRef
) {}
ngOnInit() {
this.el.nativeElement.style.backgroundColor = this.myColor;
}
}
4.2.2 在组件中给myColor属性赋值
技巧01:在给输入属性赋值时,等号右边如果不是一个变量就需要用单引号括起来


<div class="panel panel-primary">
<div class="panel panel-heading">实现自定义属性指令</div>
<div class="panel-body">
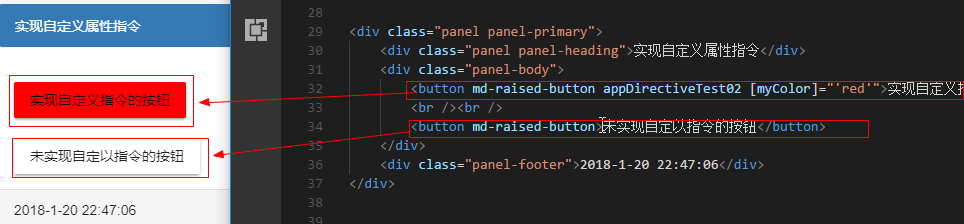
<button md-raised-button appDirectiveTest02 [myColor]="'red'">实现自定义指令的按钮</button>
<br /><br />
<button md-raised-button>未实现自定以指令的按钮</button>
</div>
<div class="panel-footer">2018-1-20 22:47:06</div>
</div>
4.2.3 效果展示

4.2.4 改进
可以通过自定义属性指令的选择器来实现数据传输
》利用自定义属性指令的选择器作为输入属性myColor输入属性的别名

》在组件中直接利用自定义指令的选择器作为输入属性


<div class="panel panel-primary">
<div class="panel panel-heading">实现自定义属性指令</div>
<div class="panel-body">
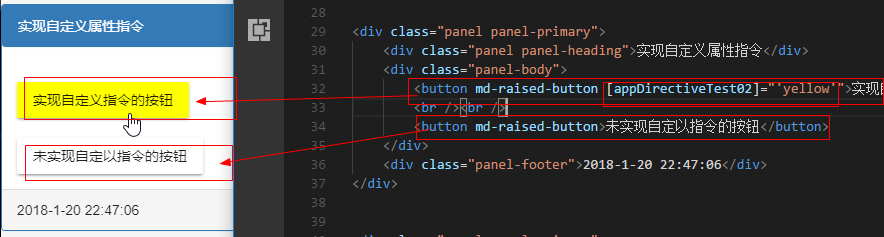
<button md-raised-button [appDirectiveTest02]="'yellow'">实现自定义指令的按钮</button>
<br /><br />
<button md-raised-button>未实现自定以指令的按钮</button>
</div>
<div class="panel-footer">2018-1-20 22:47:06</div>
</div>
》 效果展示

4.3 响应用户操作
在自定义属性指令中通过监听DOM对象事件来进行一些操作
4.2.1 引入 HostListener 注解并编写一个方法
技巧01:HostListener注解可以传入两个参数
参数1 -> 需要监听的事件名称
参数2 -> 事件触发时传递的方法
@HostListener('click', ['$event'])
onClick(ev: Event) {
}
4.2.2 在方法中实现一些操作
@HostListener('click', ['$event'])
onClick(ev: Event) {
if (this.el.nativeElement === ev.target) {
if (this.el.nativeElement.style.backgroundColor === 'green') {
this.el.nativeElement.style.backgroundColor = 'skyblue';
} else {
this.el.nativeElement.style.backgroundColor = 'green';
}
}
// if (this.el.nativeElement.style.backgroundColor === 'yellow') {
// this.el.nativeElement.style.backgroundColor = 'green';
// } else {
// this.el.nativeElement.style.backgroundColor = 'yellow';
// }
}
4.2.3 在组件中标记自定义属性指令的选择器就可以啦


<div class="panel panel-primary">
<div class="panel panel-heading">实现自定义属性指令</div>
<div class="panel-body">
<button md-raised-button appDirectiveTest02 >实现自定义指令的按钮</button>
<br /><br />
<button md-raised-button>未实现自定以指令的按钮</button>
</div>
<div class="panel-footer">2018-1-20 22:47:06</div>
</div>
4.2.4 代码汇总

import { Directive, ElementRef, OnInit, Input, HostListener } from '@angular/core';
@Directive({
selector: '[appDirectiveTest02]'
})
export class DirectiveTest02Directive implements OnInit {
constructor(
private el: ElementRef
) {}
ngOnInit() {
}
@HostListener('click', ['$event'])
onClick(ev: Event) {
if (this.el.nativeElement === ev.target) {
if (this.el.nativeElement.style.backgroundColor === 'green') {
this.el.nativeElement.style.backgroundColor = 'skyblue';
} else {
this.el.nativeElement.style.backgroundColor = 'green';
}
}
// if (this.el.nativeElement.style.backgroundColor === 'yellow') {
// this.el.nativeElement.style.backgroundColor = 'green';
// } else {
// this.el.nativeElement.style.backgroundColor = 'yellow';
// }
}
}
4.4 自定义拖拽属性指令
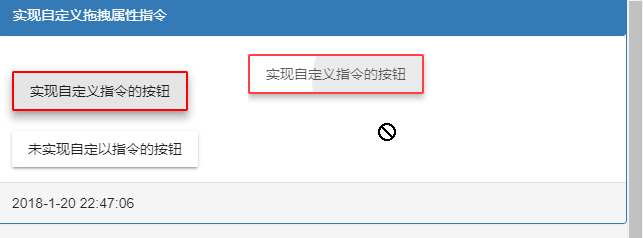
效果预演:拖拽一个标注有自定义属性指令的元素时,该元素会自动添加一个红色的边框;当拖拽结束时该边框会自动结束
4.4.1 添加输入属性
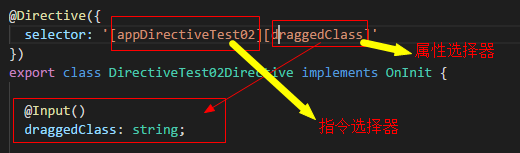
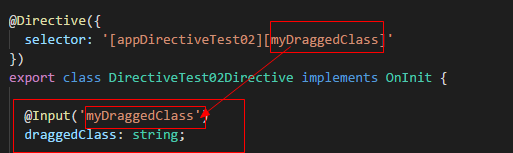
在自定义属性指令控制器的选择器上添加一个选择器作为一个输入属性的别名,在控制器类中定义一个输入属性,而且保持这个输入属性的名称和选择器中心添加的那个选择器一致(目的是为了减少@Input注解使用别名),当然保持一致时也可以,那就必须在输入属性的@Input注解上添加一个和新添加的选择器一致的名称

输入属性使用别名的写法

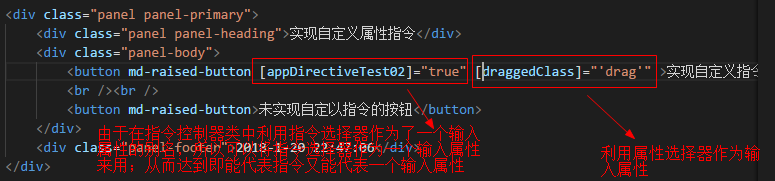
4.4.2 在组件中使用指令选择器和属性选择器

使用别名的写法

4.4.3 效果演示

4.4.4 代码汇总

import { Directive, ElementRef, OnInit, Input, HostListener, Renderer2 } from '@angular/core'; @Directive({ selector: '[appDirectiveTest02][myDraggedClass]' }) export class DirectiveTest02Directive implements OnInit { @Input('myDraggedClass') draggedClass: string; /** * 把自定义指令作为一个输入属性的别名,这里将@Input放在set方法之上是为了通过一个输入属性实现多种控制 * 利用Render2对象实例可以对DOM对象的属性进行操作 */ private _isDraggable = false; @Input('appDirectiveTest02') set isDraggable(value: boolean) { this._isDraggable = value; this.rd.setAttribute(this.el.nativeElement, 'draggable', `${value}`); } constructor( private el: ElementRef, private rd: Renderer2 ) {} ngOnInit() { } /** * 监听拖拽的开始 * @param ev 拖拽开始事件对象 */ @HostListener('dragstart', ['$event']) onDragStart(ev: Event) { /** * 如果触发拖拽事件的对象是标注有自定义属性指令的对象,那么就对该DOM对象进行一些属性操作 */ if (this.el.nativeElement === ev.target) { this.rd.addClass(this.el.nativeElement, this.draggedClass); } } /** * 监听拖拽的结束 * @param ev 拖拽结束事件对象 */ @HostListener('dragend', ['$event']) onDragEnd(ev: Event) { if (this.el.nativeElement === ev.target) { this.rd.removeClass(this.el.nativeElement, this.draggedClass); } } }

<div class="panel panel-primary"> <div class="panel panel-heading">实现自定义拖拽属性指令</div> <div class="panel-body"> <button md-raised-button [appDirectiveTest02]="true" [myDraggedClass]="'drag'" >实现自定义指令的按钮</button> <br /><br /> <button md-raised-button>未实现自定以指令的按钮</button> </div> <div class="panel-footer">2018-1-20 22:47:06</div> </div>

.drag { border: red solid 2px; }
