首先我很好奇,明明现代浏览器支持ES6、ES7不是那么好,为何还推行?
var
let
const
有何区别?它们之间的限制又是什么?且听我娓娓道来
1. var 和let的关系,为何推荐let? (作用域污染)
详情见本篇文章:https://www.cnblogs.com/cisum/p/9247685.html
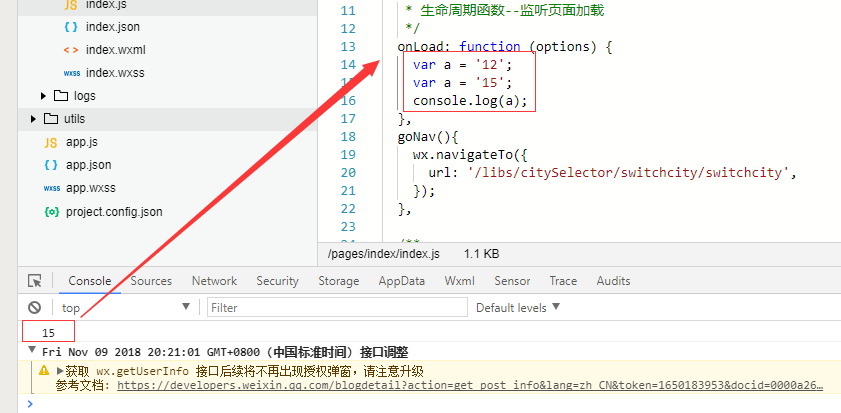
2.var 变量名,再同作用域var 变量名 会覆盖 -> 同一作用域

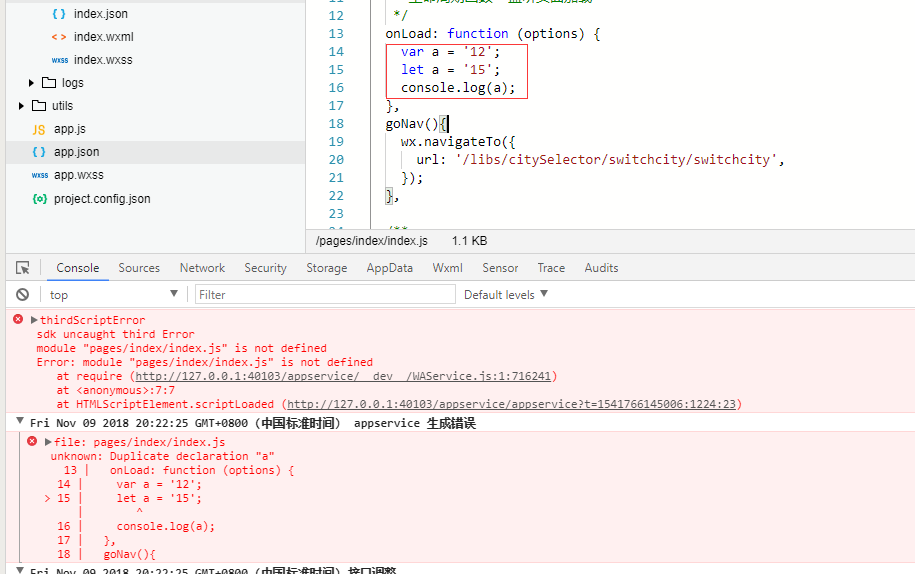
3. var 变量名 和 let 变量名相同时报错 -> 同一作用域

4. let 和 const关系是啥?
let 和 const毫无关系,不过一般导入变量我们习惯用const标识,它是不变量,只能赋值一次(其对象值可改变)
const只保证变量自身是永恒不变的,如果变量是一个对象,则其属性仍然是可变的,相应的解决办法就是JavaScript的 freeze() 方法
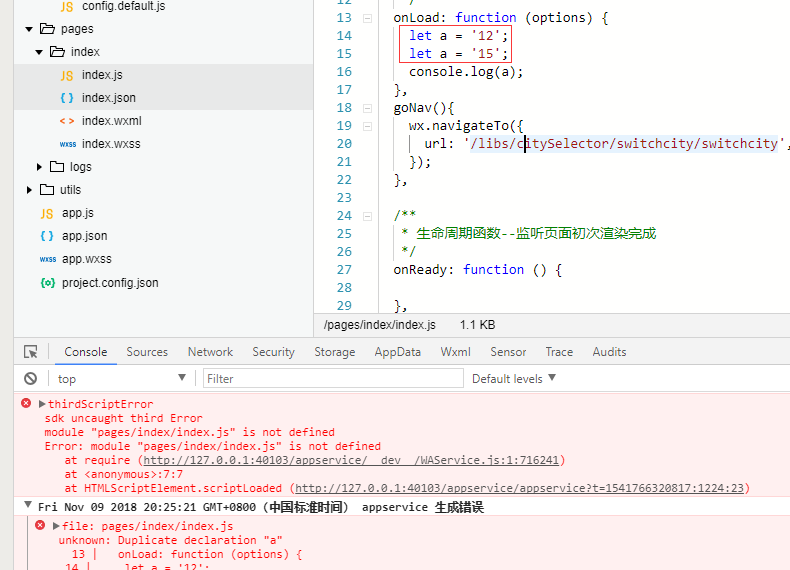
5. let同一变量名会怎样? 报错啊

6. 关于var作用域提升的解答在这