转载
作者:外行学IT
原文链接:http://www.cnblogs.com/vincestar/p/6076139.html
在写手机网页时,对于像素的问题会非常困惑,初学者很多时候会因为那么一个小点的问题解决不了,或者无法理解透彻就放弃了学习。
我在学习写手机网页时也困惑了许久,出现过下面的问题:
图片素材按照640px*330px像素设计,放入img,并且img设置了铺满全屏style:
.img{
100%;
height:16.5rem;
]
PS:我将html设置了
html{
font-size:20px;
}
所以按照rem的算法,img的高度应该是330px/20px=16.5rem(rem怎么用?下片文章会用我们外行的白话来说明)
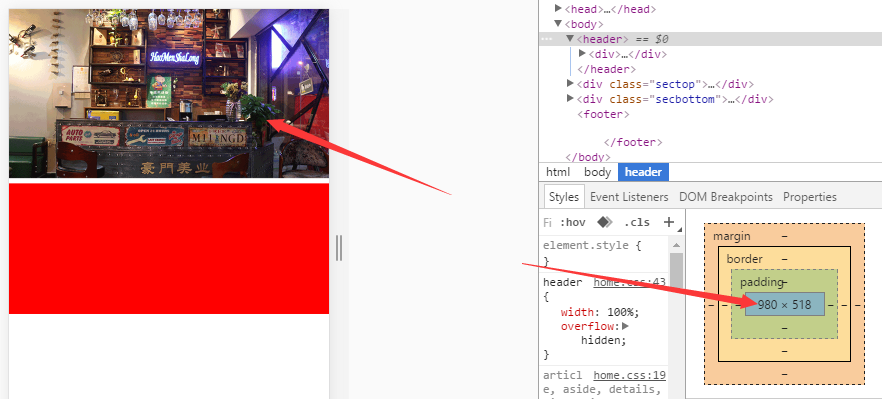
这时候在chrome谷歌浏览器中调试效果,发现图片宽度变成了980px,然后各种算rem算不对,实在没想明白,为啥自己的图片明明是640px宽,怎么到了浏览器里被放大到980了, 后来翻阅了网上各大神的文章,发现移动设备上的浏览器都会把自己默认的viewport设为980px或1024px
后来翻阅了网上各大神的文章,发现移动设备上的浏览器都会把自己默认的viewport设为980px或1024px
所以这个时候需要在<head>里面加入下面的一段代码:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。也许允不允许用户缩放不同的网站有不同的要求,但让viewport的宽度等于设备的宽度,这个应该是大家都想要的效果,如果你不这样的设定的话,那就会使用那个比屏幕宽的默认viewport,也就是说会出现横向滚动条。
这个name为viewport的meta标签到底有哪些东西呢,又都有什么作用呢?
meta viewport 标签首先是由苹果公司在其safari浏览器中引入的,目的就是解决移动设备的viewport问题。后来安卓以及各大浏览器厂商也都纷纷效仿,引入对meta viewport的支持,事实也证明这个东西还是非常有用的。
在苹果的规范中,meta viewport 有6个属性,如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。