均值滤波
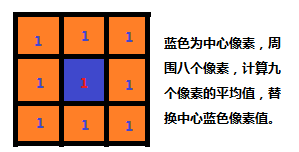
均值滤波,是图像处理中最常用的手段,从频率域观点来看均值滤波是一种低通滤波器,高频信号将会去掉,因此可以帮助消除图像尖锐噪声,实现图像平滑,模糊等功能。理想的均值滤波是用每个像素和它周围像素计算出来的平均值替换图像中每个像素。采样Kernel数据通常是3X3的矩阵,如下表示:

从左到右从上到下计算图像中的每个像素,最终得到处理后的图像。均值滤波可以加上两个参数,即迭代次数,Kernel数据大小。一个相同的Kernel,但是多次迭代就会效果越来越好。同样,迭代次数相同,Kernel矩阵越大,均值滤波的效果就越明显。

function average(imgData, size) {
pixelData = tmppixelData = imgData.data,
size = size || 3;
var count = Math.pow(size, 2);
for (var i = 0; i < canvas.height; i++) {
for (var j = 0; j < canvas.width; j++) {
var totalr = 0,
totalg = 0,
totalb = 0;
for (var dx = 0; dx < size; dx++) {
for (var dy = 0; dy < size; dy++) {
var x = i + dx;
var y = j + dy;
var p = x * canvas.width + y;
totalr += tmppixelData[p * 4 + 0];
totalg += tmppixelData[p * 4 + 1];
totalb += tmppixelData[p * 4 + 2];
}
}
var p = i * canvas.width + j;
var avgr = totalr / count;
var avgg = totalg / count;
var avgb = totalb / count;
pixelData[p * 4 + 0] = avgr;
pixelData[p * 4 + 1] = avgg;
pixelData[p * 4 + 2] = avgb;
}
}
imgData.data = pixelData;
return imgData;
}