jQuery AJAX 方法
AJAX 是一种与服务器交换数据的技术,可以在不重新载入整个页面的情况下更新网页的一部分。
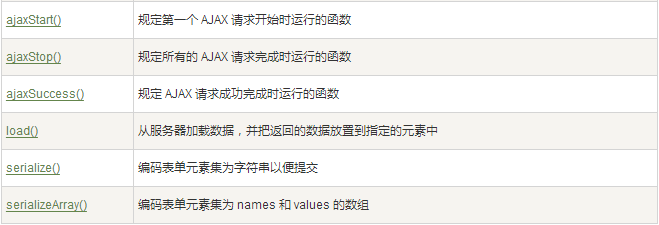
下面的表格列出了所有的 jQuery AJAX 方法:


构建页面:jqlogin.jsp
<body> <span style="color: pink" id="s"></span><br> 用户名:<input id="a" name="username" type="text" onblur="cleckUser()"/><br> 密码: <input name="upwd" type="text"/> </body>
jquery代码:
<head>
<title>登录界面</title>
<script type="text/javascript" src="jq/jquery-1.8.3.js"></script>
<script type="text/javascript">
function cleckUser() {
var value=document.getElementById("a").value;
alert(value);
$.ajax({
url:"LoginServlet",
type:"get",
data:"username="+value,
dataType:"text",
success:function (result) {
document.getElementById("s").innerText=result;
},
error:function () {
document.getElementById("s").innerText=result;
}
})
}
</script>
</head>
LoginServlet:
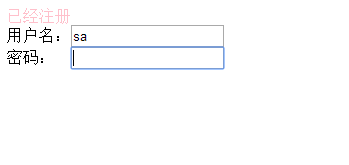
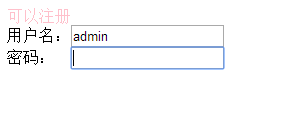
package cn.happy.servlet; import java.io.IOException; /** * Created by CKW on 2017/3/16. */ public class LoginServlet extends javax.servlet.http.HttpServlet { protected void doPost(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { request.setCharacterEncoding("utf-8"); String uname=request.getParameter("username"); System.out.println(uname); if ("sa".equals(uname)){ //返回给浏览器 已经注册 response.setCharacterEncoding("utf-8"); System.out.println("进来"); response.getWriter().write("已经注册"); }else { //返回给浏览器 没有注册 response.setCharacterEncoding("utf-8"); System.out.println("没劲了"); response.getWriter().write("可以注册"); } } protected void doGet(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response) throws javax.servlet.ServletException, IOException { doPost(request,response); } }
运行页面: