plugin plugin是插件的意思,通常用来对某个现有的架构就行拓展 webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等 loader和plugin区别 loader主要用于转换某些类型的模块,它是一个转换器 plugin是插件,它是对webpack本身的扩展,是一个扩展器 plugin的使用过程 步骤一:通过npm安装需要使用的plugin(某些webpack已经内置的插件不需要安装 步骤二:在webpack.config.js中plugins中配置插件 我们先来使用一个最简单的插件,为打包的文件添加版权声明 该插件名字叫BannerPlugin,属于webpack自带的插件 第二个插件,打包html的plugin 目前,我们的demo.html 文件是存放在项目的根目录下。 我们知道,在真实发布项目时,发布的是dist文件夹的内容。 所以我们需要将index.hmtl文件打包到dist文件夹中 HtmlWebpackPlugin插件可以为我们做的事情: 自动生成一个inde.html文件(可以指定模板来生成 将打包的js文件,自动通过script标签插入到body中 安装HtmlWebpackPlugin插件 npm install html-webpack-plugin --save-dev 第三个插件,js压缩的Plugin 在项目发布之前,我们必然需要对js等文件进行压缩处理 我们使用一个第三方的插件uglifyis-webpack-plugin npm install uglifyjs-webpack-plugin@1.1.1 --save-dev
以上插件都需要在webpack.config.js里面配置
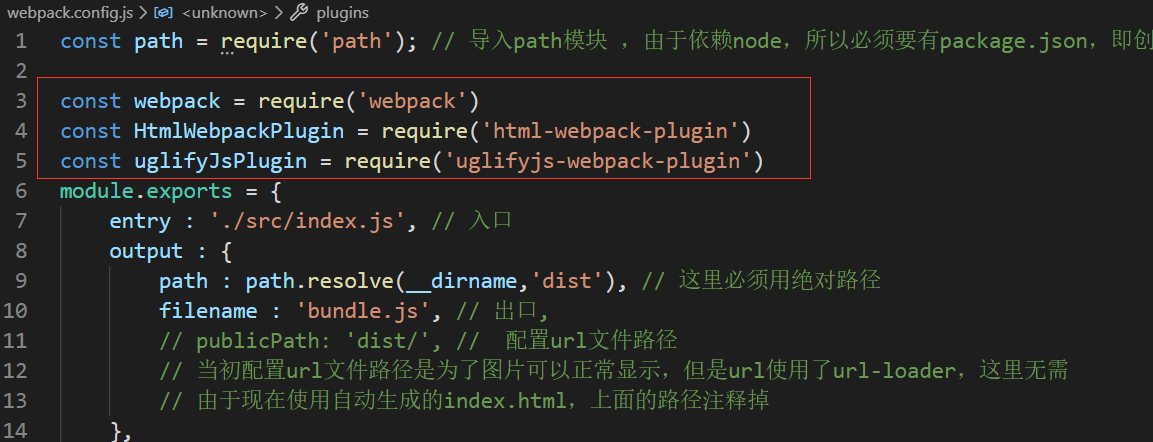
三个插件的引入

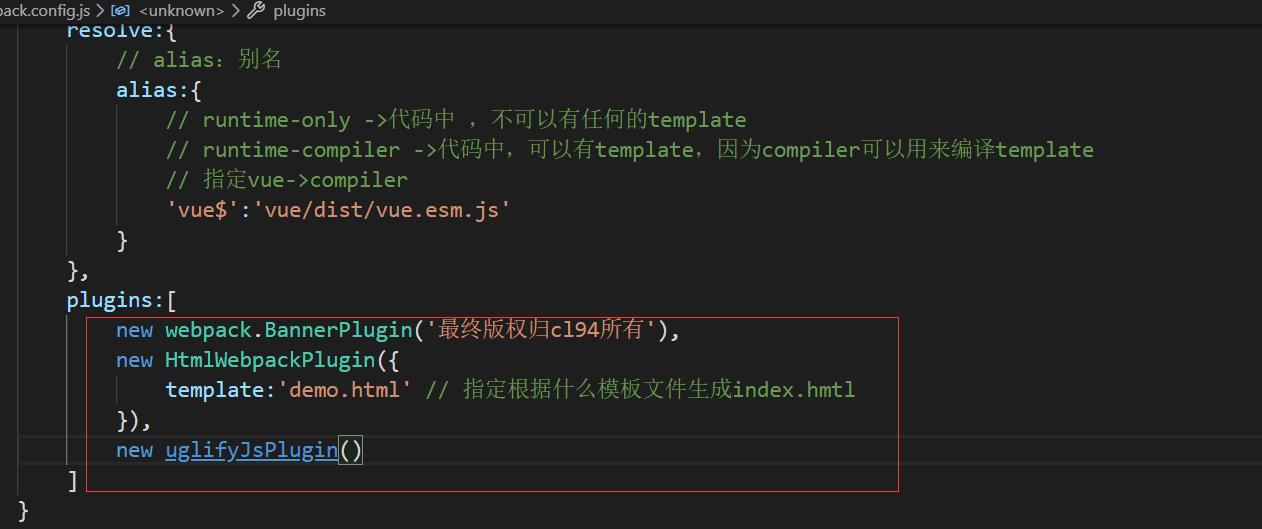
三个插件的配置:

由于第一个插件的注释会被第三个插件删掉,这里就不赘述了
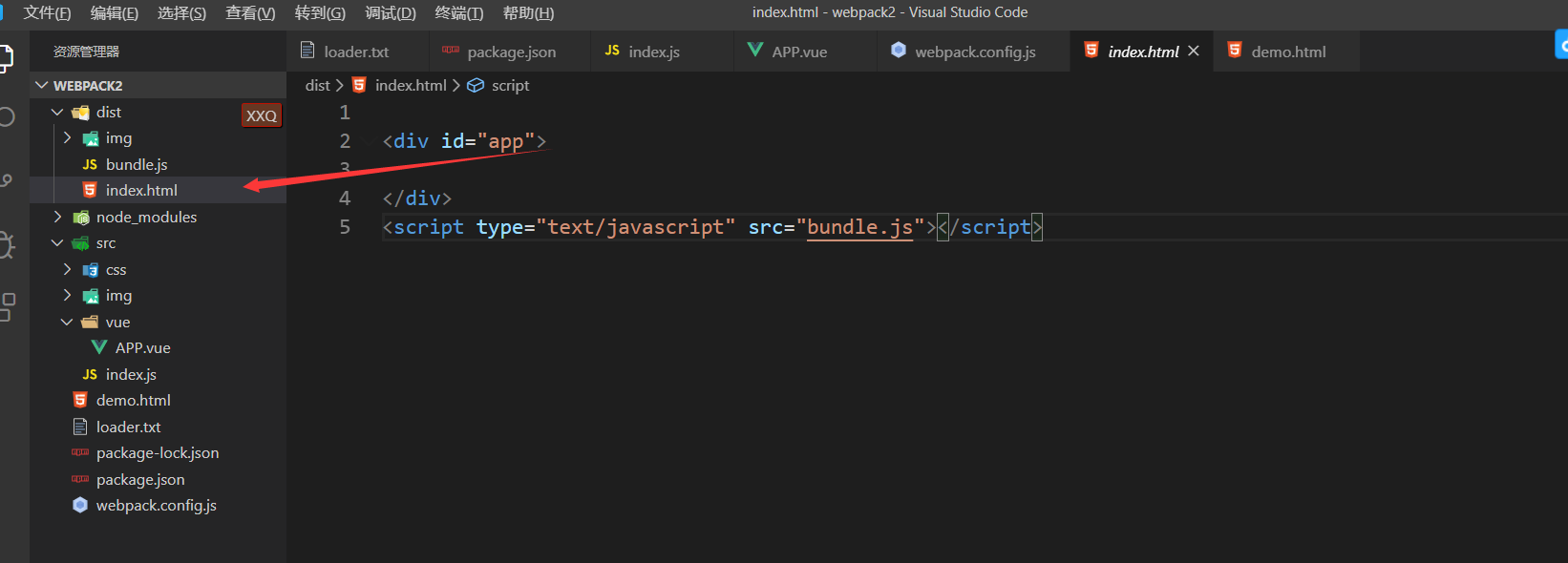
第二个插件效果:

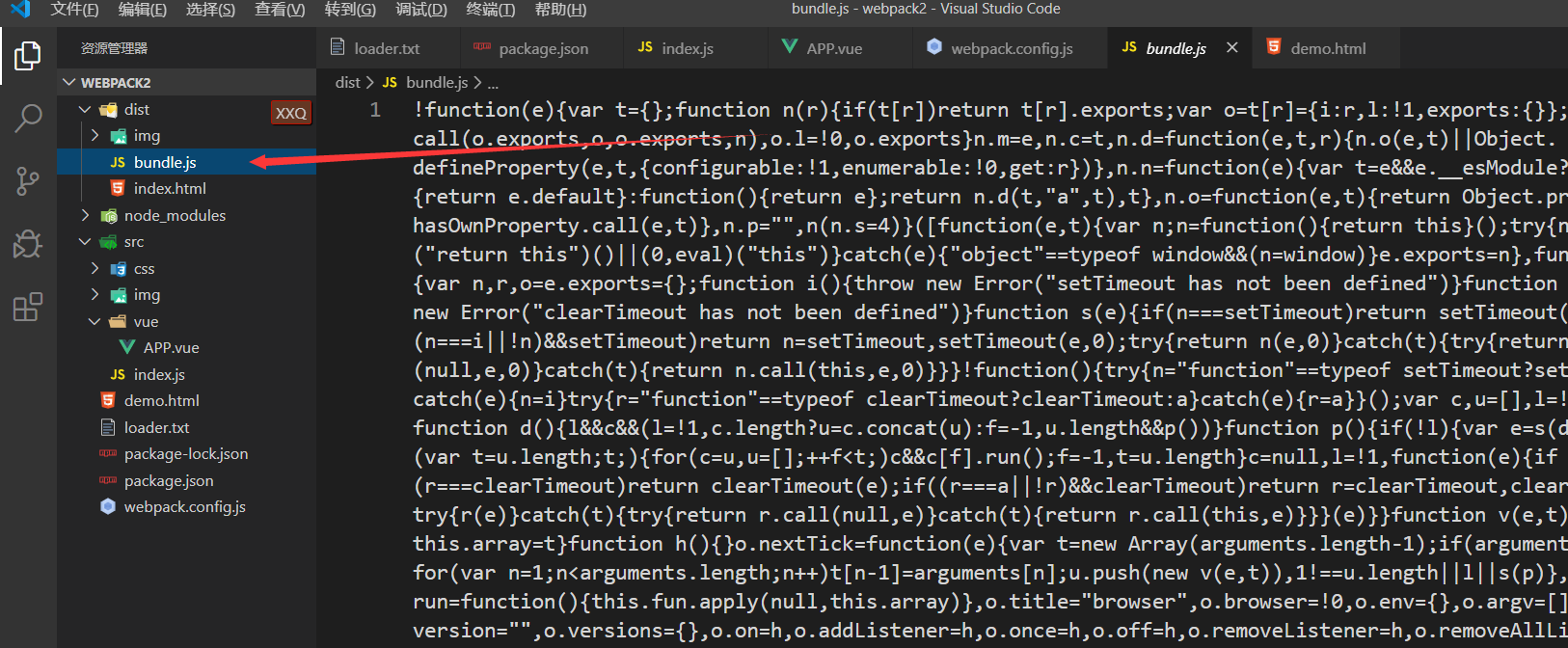
第三个插件效果: