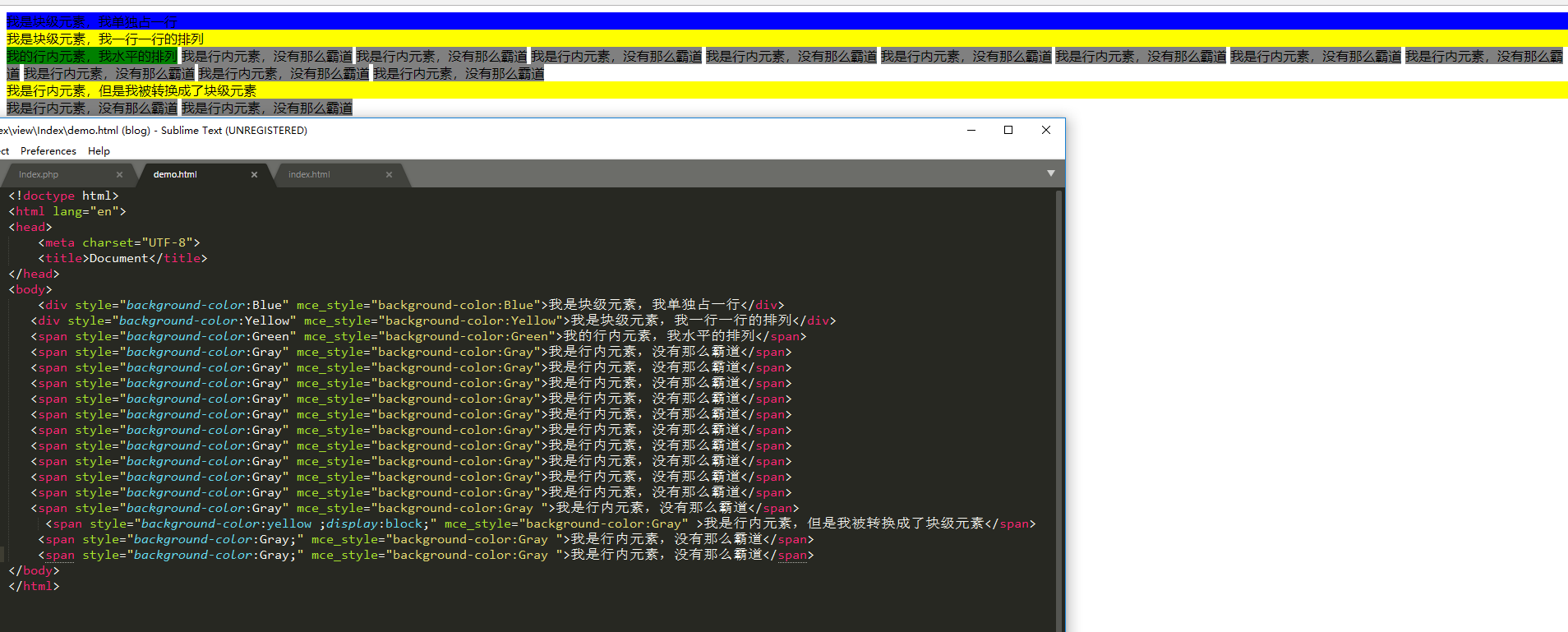
文档流,即(position:stiatic),是html布局机制的默认状态。
文档流在排列的过程中,块级元素从上到下,行内元素,从左到右。
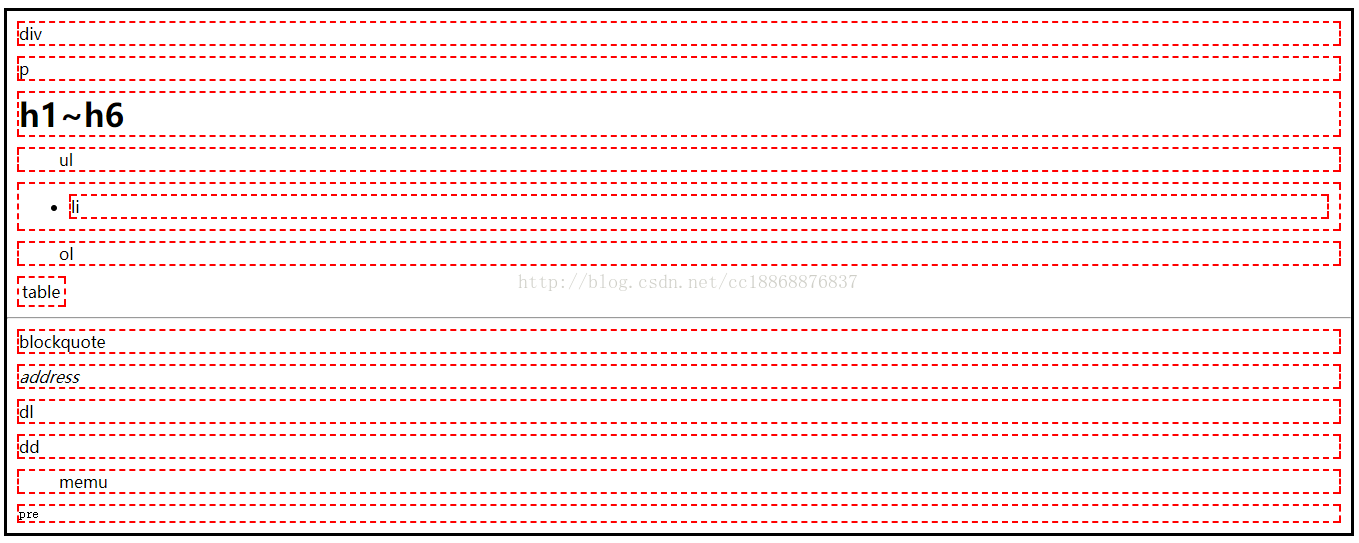
·块级元素
<div>
<h系列>
<form>
<table>
<p>
...
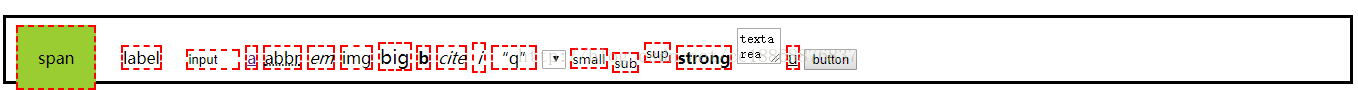
·行内元素
<span>
<title>
<strong>
<input>
<select>
<img>
<a>
...
此处延伸文档流中块级元素以及行内元素的特点:
·块级元素
1,垂直排列,不能以其他任何元素并列
2,能设置宽高,默认宽度是它本身父容器宽度的100%
3,可容纳其他元素

·行内元素
1,水平排列,和其他元素在同一行
2,宽度与内容有关
3,只能容纳其他行内元素和文本
4,width/height无效,margin上下无效,padding上下无效,可设置line-height

·块级元素与行内元素的互相转换
display:block; (字面意思表现形式设为块级元素)
display:inline; (字面意思表现形式设为行内元素)
除了块级元素和行内元素,还有一种行内块元素(inline-block),inline-block元素表现其实和inline一样,只是其可以设置width和height属性。这里不再阐述。