项目背景
项目中需要使用实现modal组件。 在项目开发中发现,在半浮层时,mask和浮层内容同时从底部slide上来,无法满足产品需求。 首先使用的方案就是使用ModalVisible属性来劫持父组件传进来的visible属性,在打开浮层时,自定义使用Animate.View来实现slide动画。在关闭浮层时,动画结束时,使用this.setState来更新ModalVisible属性,实现关闭的slide动画。
遇到的问题: 动画运行完,设置modal的visible属性为false后,会造成Modal的闪屏。
解决方案
- 使用原生的Modal实现的slide动画,关闭Modal时,不设置关闭动画。 直接将Modal的visible属性修改为false,关闭弹层。
- 使用自定义Modal来模拟RN组件Modal的行为,并实现自定义操作动画(这里需要使用到Portal);
实现方案
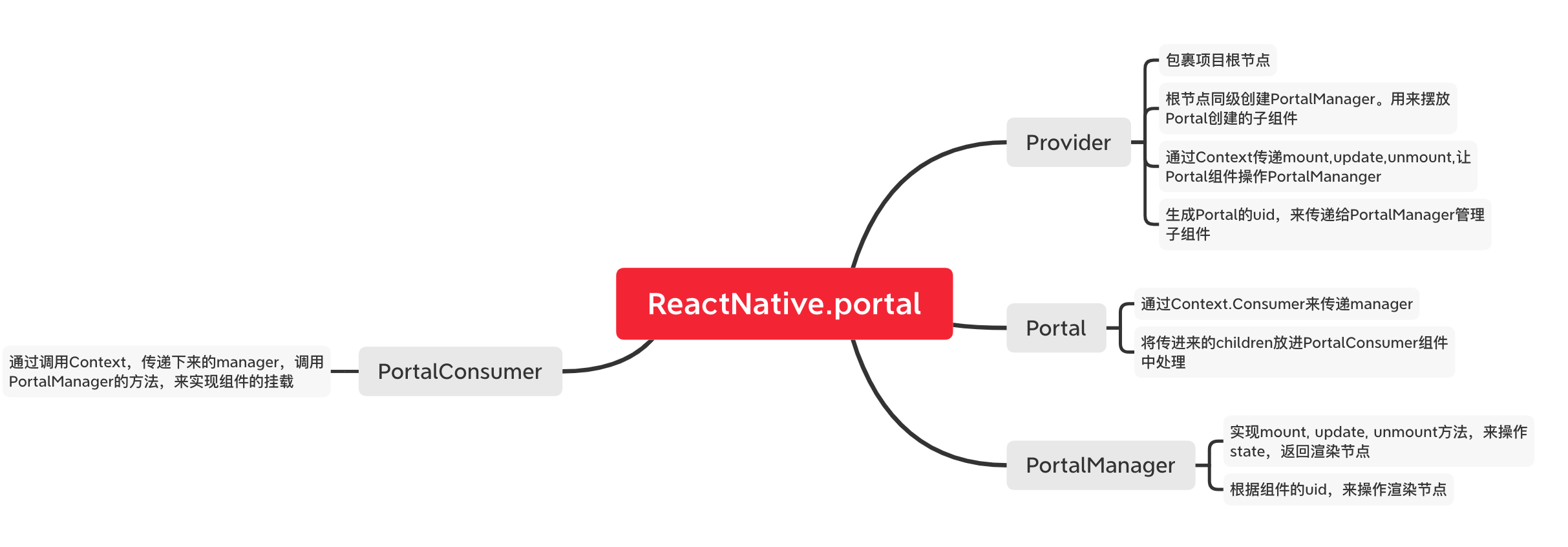
- 在react 16.3中我们可以通过React.createContext的消息传递,来在RN下实现React.createPortal的方法
了解React.createContext
处理方案