jsoup 简单介绍
jsoup 是一款 Java 的HTML 解析器,可直接解析某个URL地址、HTML文本内容。它提供了一套很省力的API,可通过DOM。CSS以及类似于jQuery的操作方法来取出和操作数据。
jsoup的主要功能例如以下:
1. 从一个URL,文件或字符串中解析HTML。
2. 使用DOM或CSS选择器来查找、取出数据。
3. 可操作HTML元素、属性、文本。
jsoup是基于MIT协议公布的,可放心使用于商业项目。
jsoup 的主要类层次结构例如以下图所看到的:
接下来我们专门针对几种常见的应用场景举例说明 jsoup 是怎样优雅的进行 HTML 文档处理的。
文档输入
jsoup 能够从包含字符串、URL地址以及本地文件来载入 HTML 文档,并生成 Document 对象实例。
以下是相关代码:
// 直接从字符串中输入 HTML 文档
String html = "<html><head><title>开源中国社区</title></head>"
+ "<body><p>这里是 jsoup 项目的相关文章</p></body></html>";
Document doc = Jsoup.parse(html);
// 从URL直接载入 HTML 文档
Document doc = Jsoup.connect("http://www.oschina.net/").get();
String title = doc.title();
Document doc = Jsoup.connect("http://www.oschina.net/")
.data("query", "Java") //请求參数
.userAgent("I’m jsoup") //设置User-Agent
.cookie("auth", "token") //设置cookie
.timeout(3000) //设置连接超时时间
.post(); //使用POST方法訪问URL
// 从文件里载入 HTML 文档
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
请大家注意最后一种 HTML 文档输入方式中的 parse 的第三个參数,为什么须要在这里指定一个网址呢(尽管能够不指定,如第一种方法)?由于 HTML 文档中会有非常多比如链接、图片以及所引用的外部脚本、css文件等。而第三个名为 baseURL 的參数的意思就是当 HTML 文档使用相对路径方式引用外部文件时。jsoup 会自己主动为这些 URL 加上一个前缀。也就是这个 baseURL。
比如 <a href=/project>开源软件</a> 会被转换成 <a href=http://www.oschina.net/project>开源软件</a>。
解析并提取 HTML 元素
这部分涉及一个 HTML 解析器最主要的功能,但 jsoup 使用一种有别于其它开源项目的方式——选择器。我们将在最后一部分具体介绍 jsoup 选择器,本节中你将看到 jsoup 是怎样用最简单的代码实现。
只是 jsoup 也提供了传统的 DOM 方式的元素解析,看看以下的代码:
File input = new File("D:/test.html");
Document doc = Jsoup.parse(input, "UTF-8", "http://www.oschina.net/");
Element content = doc.getElementById("content");
Elements links = content.getElementsByTag("a");
for (Element link : links) {
String linkHref = link.attr("href");
String linkText = link.text();
}
你可能会认为 jsoup 的方法似曾相识,没错,像 getElementById 和 getElementsByTag 方法跟 JavaScript 的方法名称是一样的,功能也全然一致。你能够依据节点名称或者是 HTML 元素的 id 来获取相应的元素或者元素列表。
与 htmlparser 项目不同的是,jsoup 并没有为 HTML 元素定义一个相应的类。一般一个 HTML 元素的组成部分包含:节点名、属性和文本,jsoup 提供简单的方法供你自己检索这些数据,这也是 jsoup 保持瘦身的原因。
而在元素检索方面,jsoup 的选择器简直无所不能,
File input = new File("D: est.html");
Document doc = Jsoup.parse(input,"UTF-8","http://www.oschina.net/");
Elements links = doc.select("a[href]"); // 具有 href 属性的链接
Elements pngs = doc.select("img[src$=.png]");//全部引用png图片的元素
Element masthead = doc.select("div.masthead").first();
// 找出定义了 class=masthead 的元素
Elements resultLinks = doc.select("h3.r > a"); // direct a after h3
这是 jsoup 真正让我折服的地方,jsoup 使用跟 jQuery 一模一样的选择器对元素进行检索,以上的检索方法假设换成是其它的 HTML 解释器,至少都须要非常多行代码,而 jsoup 仅仅须要一行代码就可以完毕。
jsoup 的选择器还支持表达式功能,我们将在最后一节介绍这个超强的选择器。
改动数据
在解析文档的同一时候,我们可能会须要对文档中的某些元素进行改动。比如我们能够为文档中的全部图片添加可点击链接、改动链接地址或者是改动文本等。
以下是一些简单的样例:
doc.select("div.comments a").attr("rel", "nofollow");
//为全部链接添加 rel=nofollow 属性
doc.select("div.comments a").addClass("mylinkclass");
//为全部链接添加 class=mylinkclass 属性
doc.select("img").removeAttr("onclick"); //删除全部图片的onclick属性
doc.select("input[type=text]").val(""); //清空全部文本输入框中的文本
道理非常easy,你仅仅须要利用 jsoup 的选择器找出元素,然后就能够通过以上的方法来进行改动。除了无法改动标签名外(能够删除后再插入新的元素)。包含元素的属性和文本都能够改动。
改动完直接调用 Element(s) 的 html() 方法就能够获取改动完的 HTML 文档。
HTML 文档清理
jsoup 在提供强大的 API 同一时候,人性化方面也做得很好。在做站点的时候,常常会提供用户评论的功能。有些用户比較淘气。会搞一些脚本到评论内容中,而这些脚本可能会破坏整个页面的行为,更严重的是获取一些机要信息。比如 XSS 跨站点攻击之类的。
jsoup 对这方面的支持很强大,使用很easy。
看看以下这段代码:
String unsafe = "<p><a href='http://www.oschina.net/' onclick='stealCookies()'>开源中国社区</a></p>"; String safe = Jsoup.clean(unsafe, Whitelist.basic()); // 输出: // <p><a href="http://www.oschina.net/" rel="nofollow">开源中国社区</a></p>
jsoup 使用一个 Whitelist 类用来对 HTML 文档进行过滤,该类提供几个经常用法:
假设这五个过滤器都无法满足你的要求呢,比如你同意用户插入 flash 动画,没关系,Whitelist 提供扩展功能。比如 whitelist.addTags("embed","object","param","span","div"); 也可调用 addAttributes 为某些元素添加属性。
jsoup 的过人之处——选择器
前面我们已经简单的介绍了 jsoup 是怎样使用选择器来对元素进行检索的。
本节我们把重点放在选择器本身强大的语法上。下表是 jsoup 选择器的全部语法具体列表。
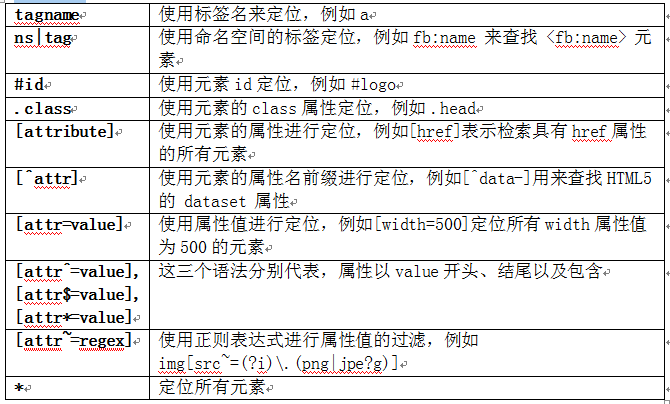
基本使用方法

以上是最主要的选择器语法,这些语法也能够组合起来使用,以下是 jsoup 支持的组合使用方法:
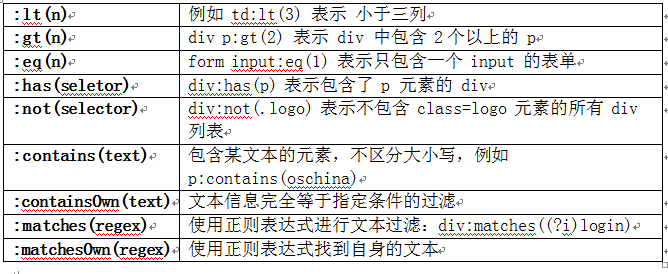
除了一些主要的语法以及这些语法进行组合外,jsoup 还支持使用表达式进行元素过滤选择。以下是 jsoup 支持的全部表达式一览表:
总结
jsoup 的基本功能到这里就介绍完成,但因为 jsoup 良好的可扩展性 API 设计,你能够通过选择器的定义来开发出很强大的 HTML 解析功能。
再加上 jsoup 项目本身的开发也很活跃,因此假设你正在使用 Java 。须要对 HTML 进行处理。最好还是试试。
以上摘自开源中国社区:http://www.oschina.net/question/12_14127
附: