 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
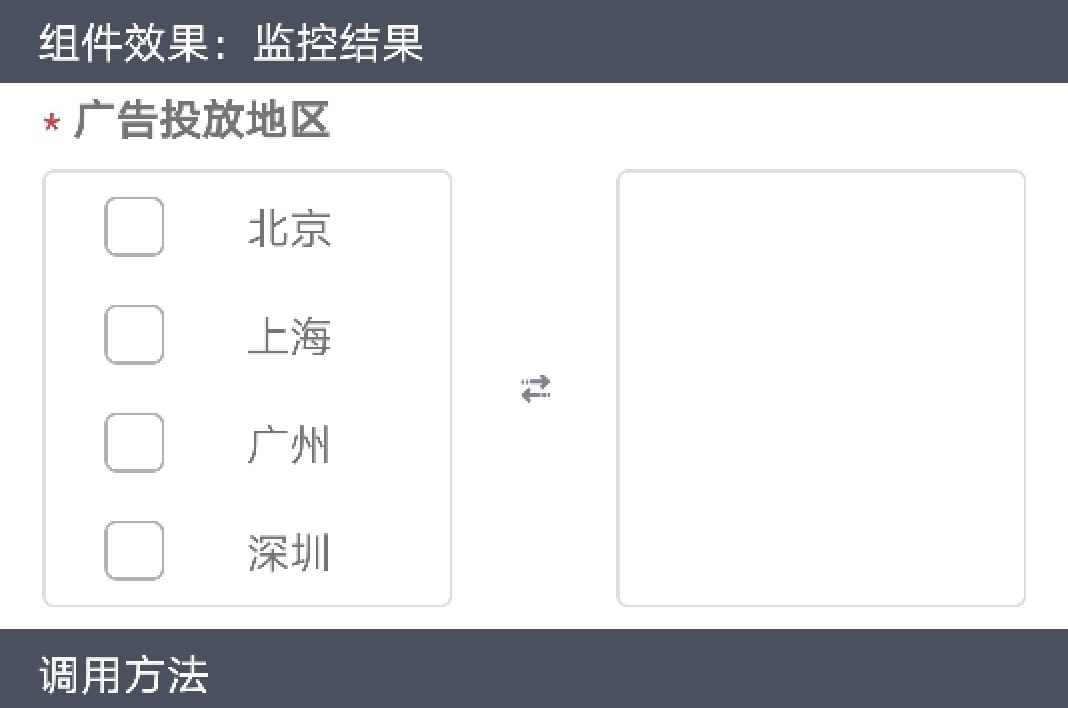
<transfer id="transfer1" params="{{params}}" title="广告投放地区" data="{{data}}"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
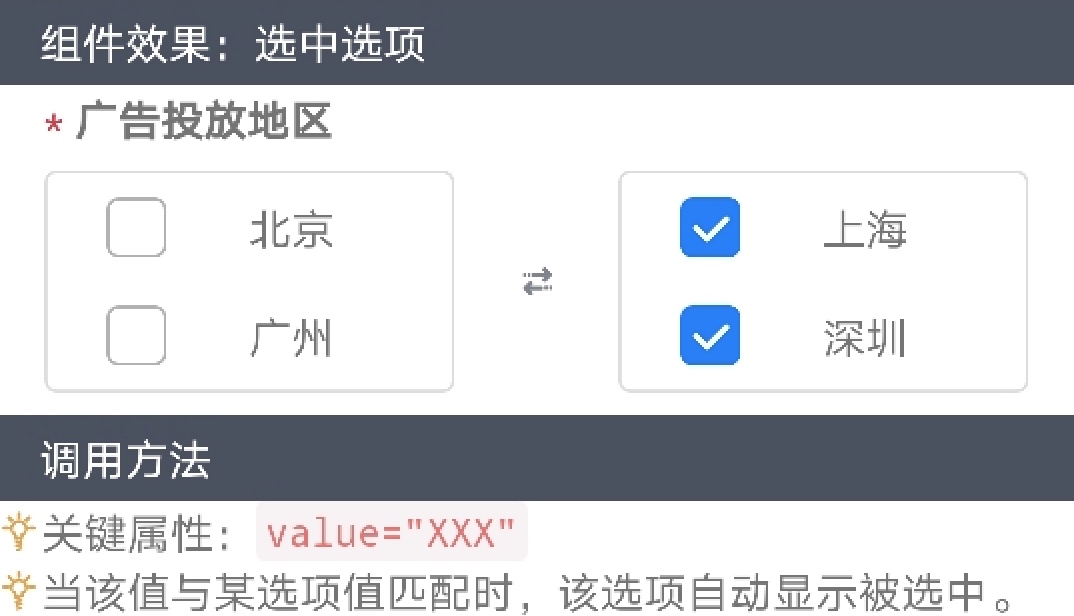
<transfer id="transfer2" params="{{params}}" title="广告投放地区" data="{{data}}" value="{{values}}"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
],
values: ["option2", "option4"]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
<transfer id="transfer3" params="{{params}}" title="广告投放地区" data="{{data}}" not-blank="false"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
<transfer id="transfer4" params="{{params}}" title="广告投放地区" data="{{data}}"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3", disabled: true},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
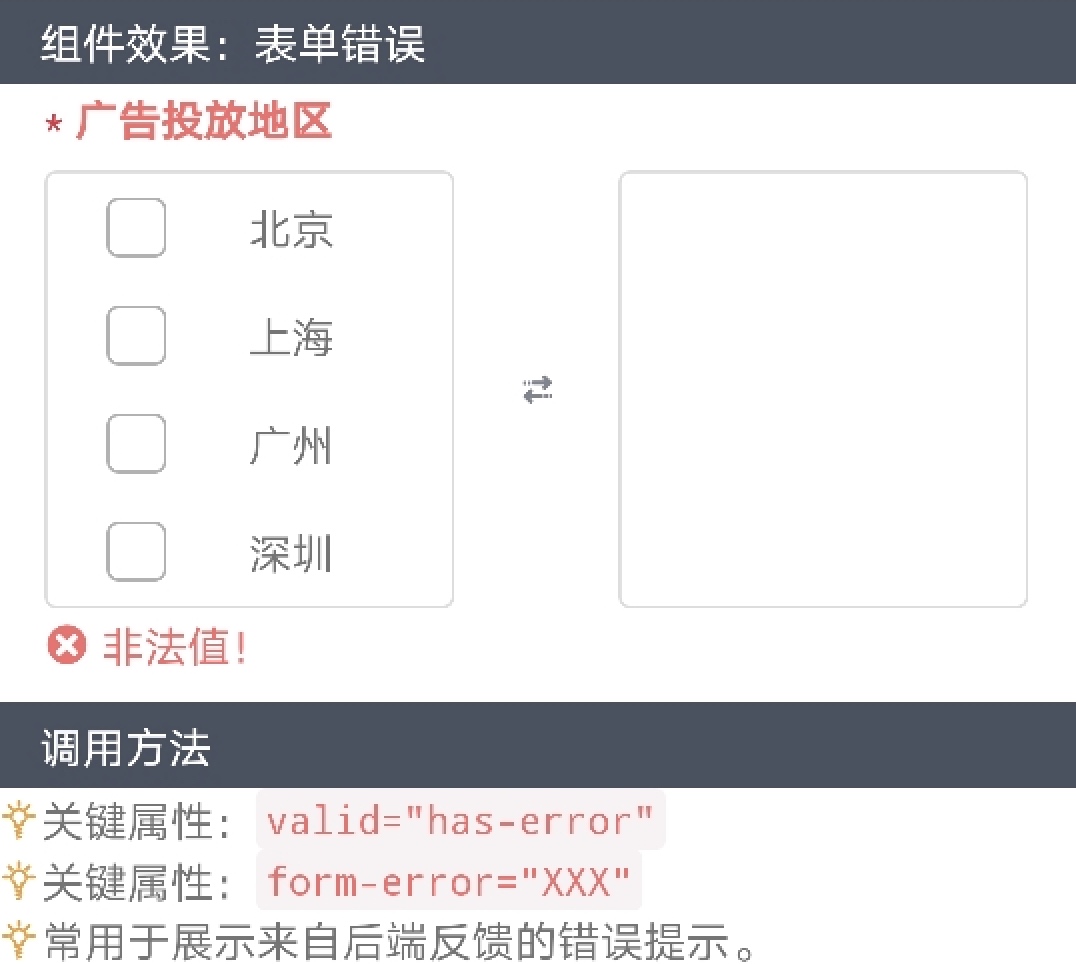
<transfer id="transfer5" params="{{params}}" title="广告投放地区" data="{{data}}" valid="has-error" form-error="非法值!"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
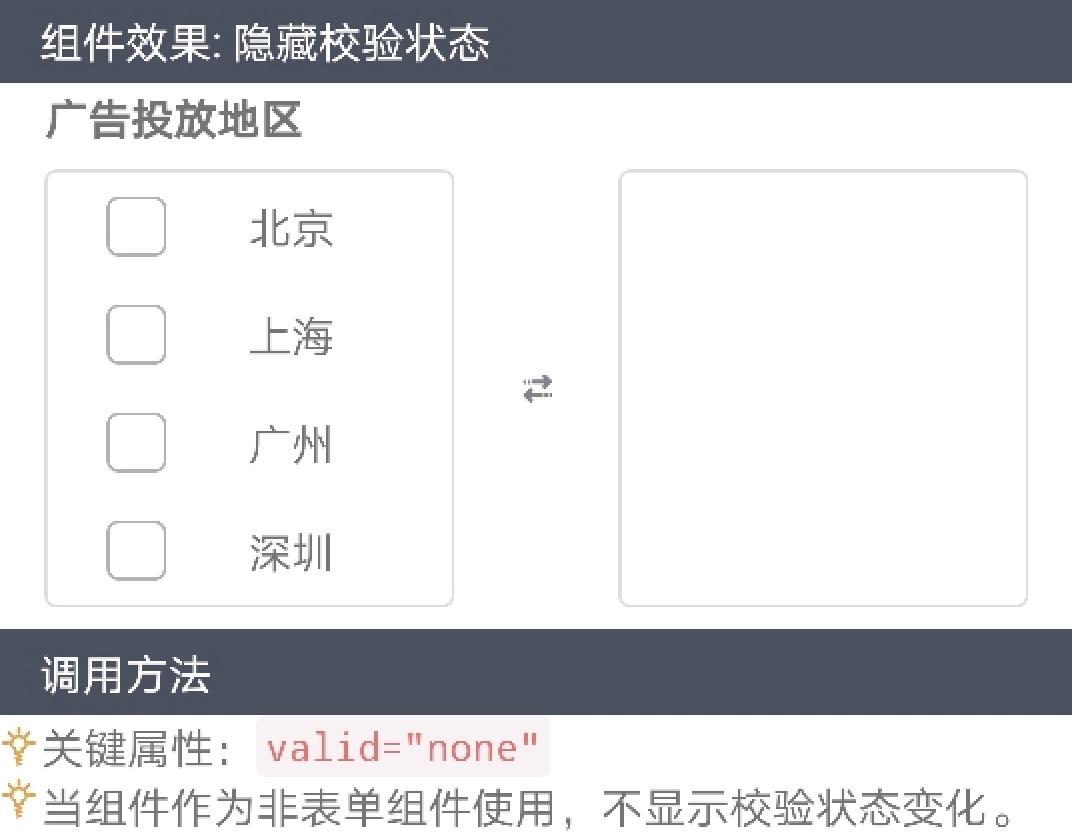
<transfer id="transfer6" params="{{params}}" title="广告投放地区" data="{{data}}" valid="none" not-blank="false"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
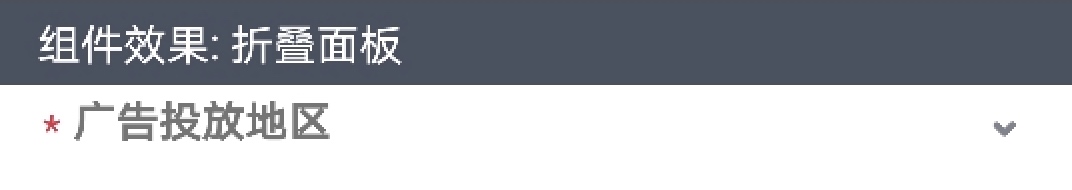
<transfer id="transfer7" params="{{params}}" title="广告投放地区" data="{{data}}" collapse="true"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
<transfer id="transfer8" params="{{params}}" title="广告投放地区" data="{{data}}" icon="bullhorn"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="transfer" src="../Common/ui/h-ui/form/c_transfer"></import>
<template>
<div class="container">
<form>
<transfer id="transfer9" params="{{params}}" title="广告投放地区" data="{{data}}"></transfer>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {},
data: [
{label: "北京", value: "option1"},
{label: "上海", value: "option2"},
{label: "广州", value: "option3"},
{label: "深圳", value: "option4"}
]
},
onInit() {
this.$on('transfer9_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
