 

 

 

 

 

<import name="swipe-action" src="../Common/ui/h-ui/feedback/c_swipe_action"></import>
<template>
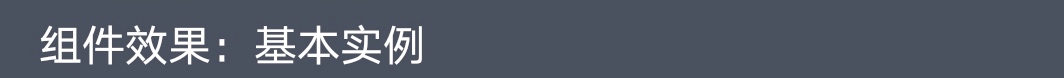
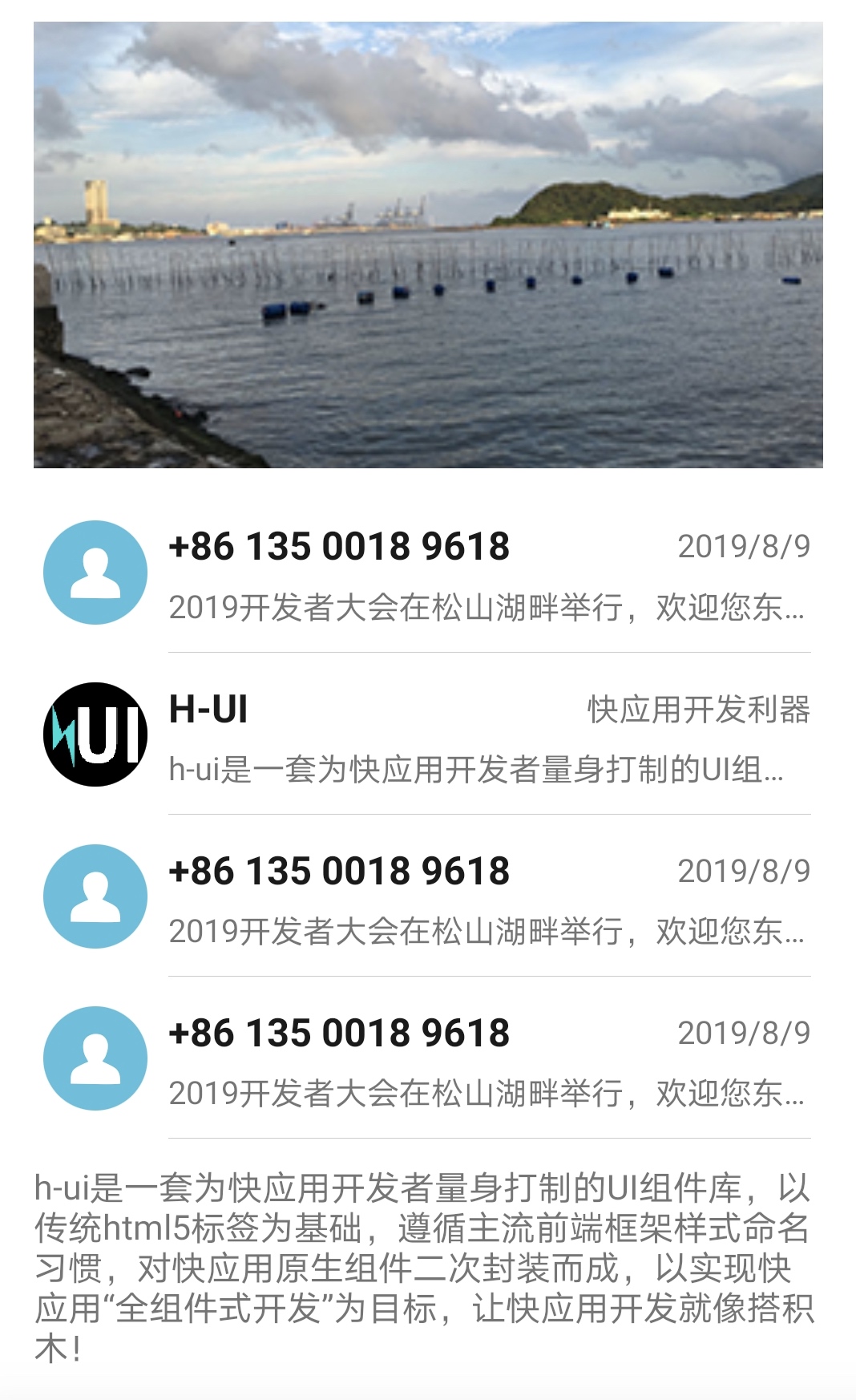
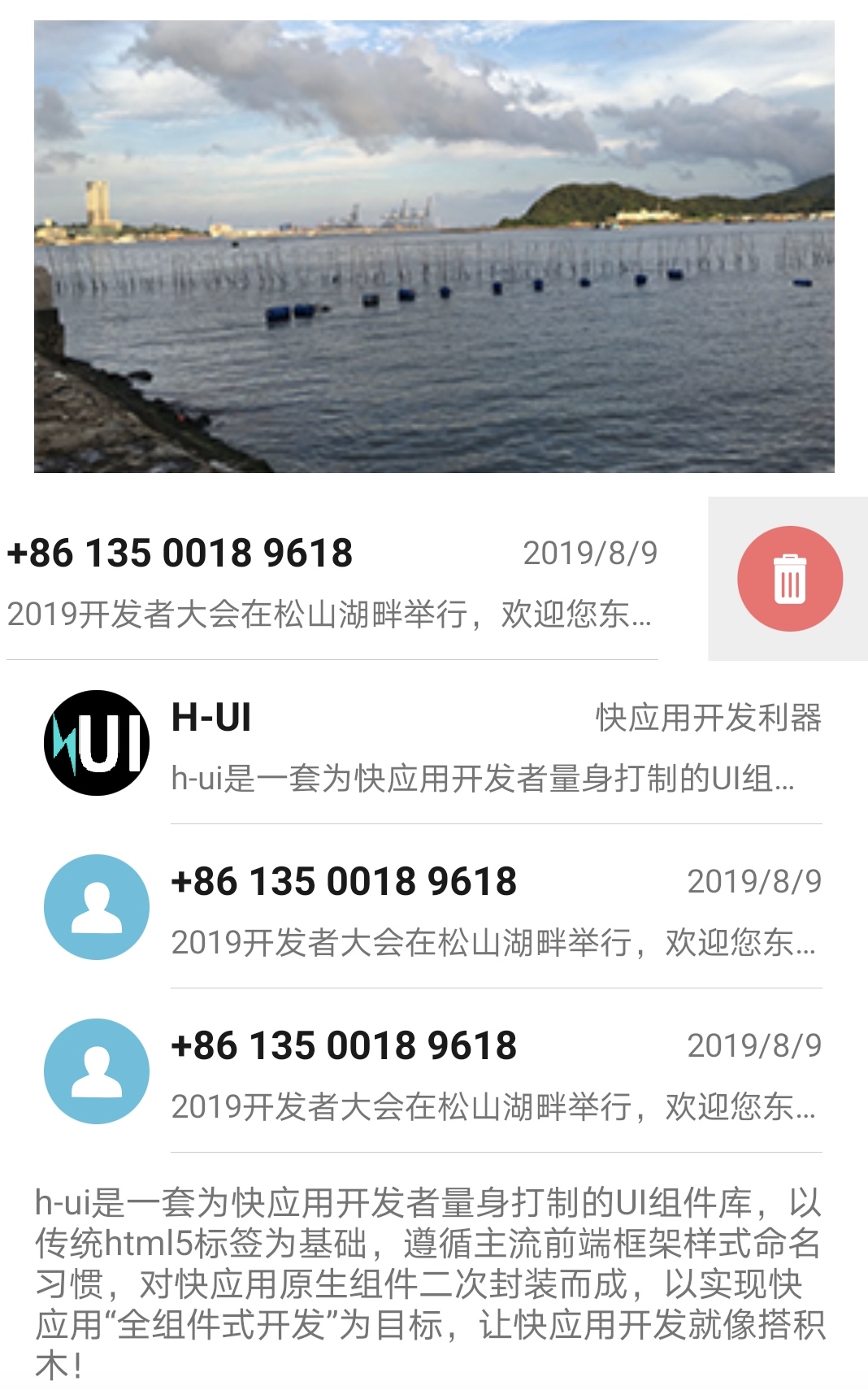
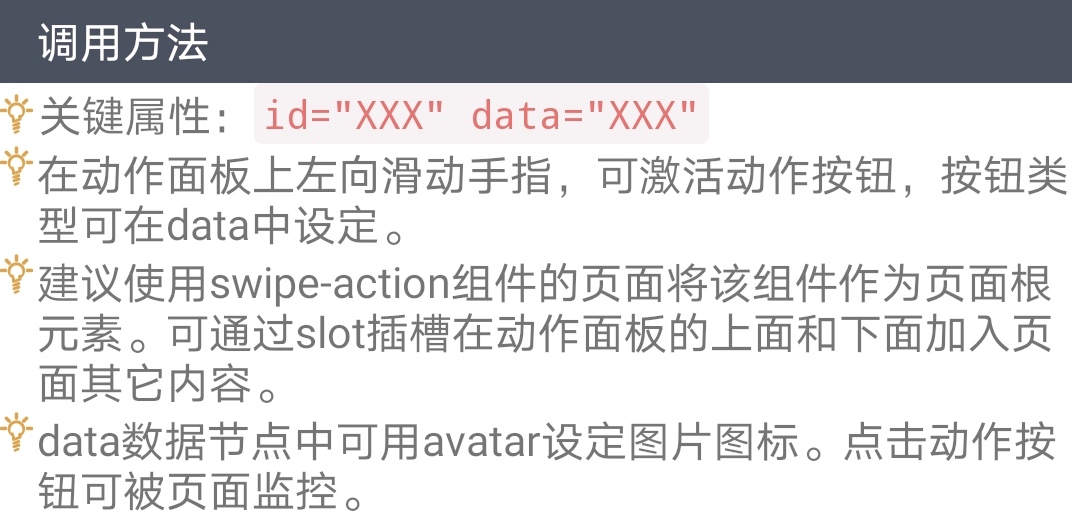
<swipe-action id="swipeaction" data="{{data}}">
<div class="container" slot="top">
<image src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"></image>
</div>
<div class="container" slot="bottom">
<text>h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!</text>
</div>
</swipe-action>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
title: '+86 135 0018 9618',
icon: 'user',
bgColor: 'bg-info',
extra: '2019/8/9',
memo: '2019开发者大会在松山湖畔举行,欢迎您东莞园区!',
actionIcon: 'trash',
actionColor: 'bg-danger'
},
{
title: 'H-UI',
avatar: '/Common/icons/logo.png',
extra: '快应用开发利器',
memo: 'h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础',
actionIcon: 'refresh',
actionColor: 'bg-warning'
},
{
title: '+86 135 0018 9618',
icon: 'user',
bgColor: 'bg-info',
extra: '2019/8/9',
memo: '2019开发者大会在松山湖畔举行,欢迎您东莞园区!',
actionIcon: 'trash',
actionColor: 'bg-danger'
},
{
title: '+86 135 0018 9618',
icon: 'user',
bgColor: 'bg-info',
extra: '2019/8/9',
memo: '2019开发者大会在松山湖畔举行,欢迎您东莞园区!',
actionIcon: 'trash',
actionColor: 'bg-danger'
}
]
},
onInit() {
this.$on('swipeaction_dispatchEvt', this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: '第' + (Number(evt.detail.value) + 1) + '条数据的操作按钮被点击了!',
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
