 

 

<import name="message" src="../Common/ui/h-ui/feedback/c_message"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<message id="message"></message>
<h-button text="普通提醒" block="true" type="info" onclick="handleClick1"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
handleClick1() {
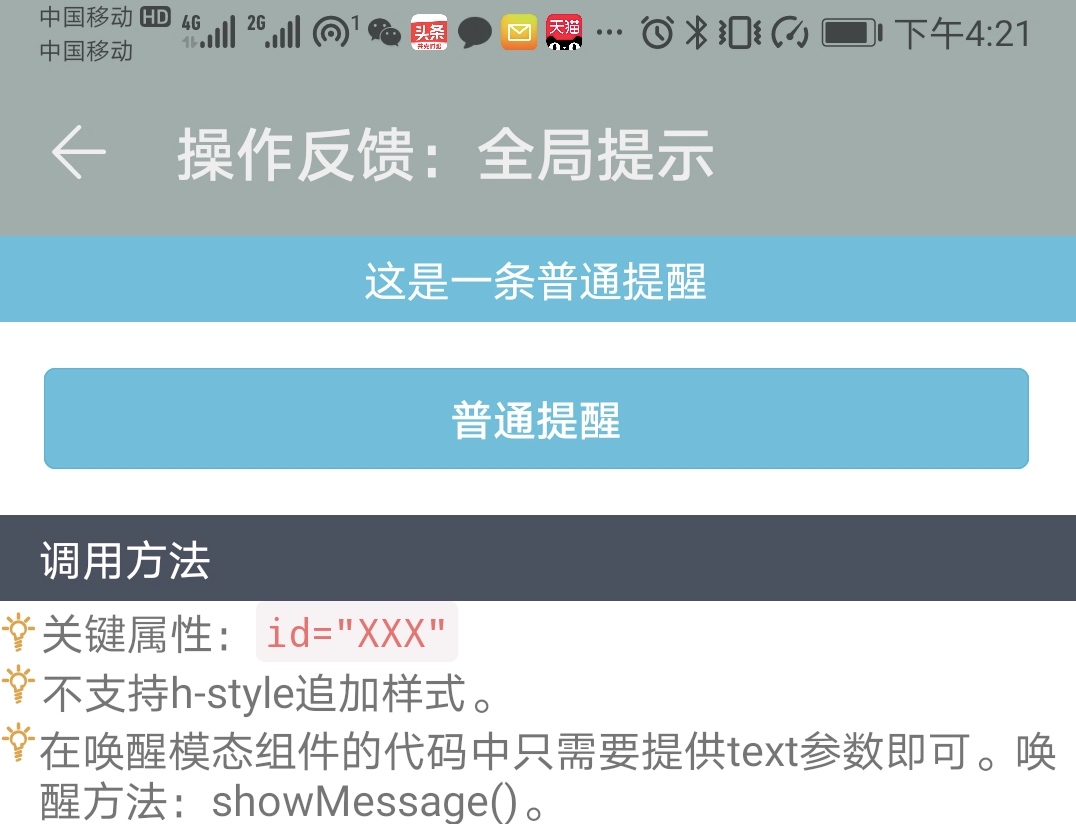
this.$child('message').showMessage({
text: '这是一条普通提醒'
});
}
}
</script>
 

 

 

 

<import name="message" src="../Common/ui/h-ui/feedback/c_message"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<message id="message"></message>
<h-button text="警告提醒" block="true" type="info" onclick="handleClick2"></h-button>
<h-button text="错误提醒" block="true" type="info" onclick="handleClick3"></h-button>
<h-button text="成功提醒" block="true" type="info" onclick="handleClick4"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
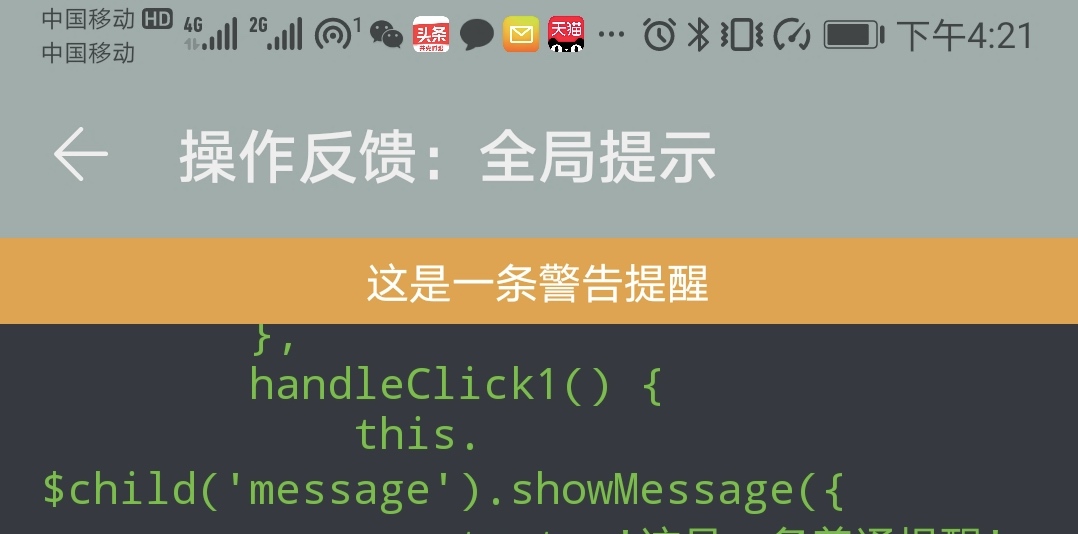
handleClick2() {
this.$child('message').showMessage({
text: '这是一条警告提醒',
type: 'warning'
});
},
handleClick3() {
this.$child('message').showMessage({
text: '这是一条错误提醒',
type: 'danger'
});
},
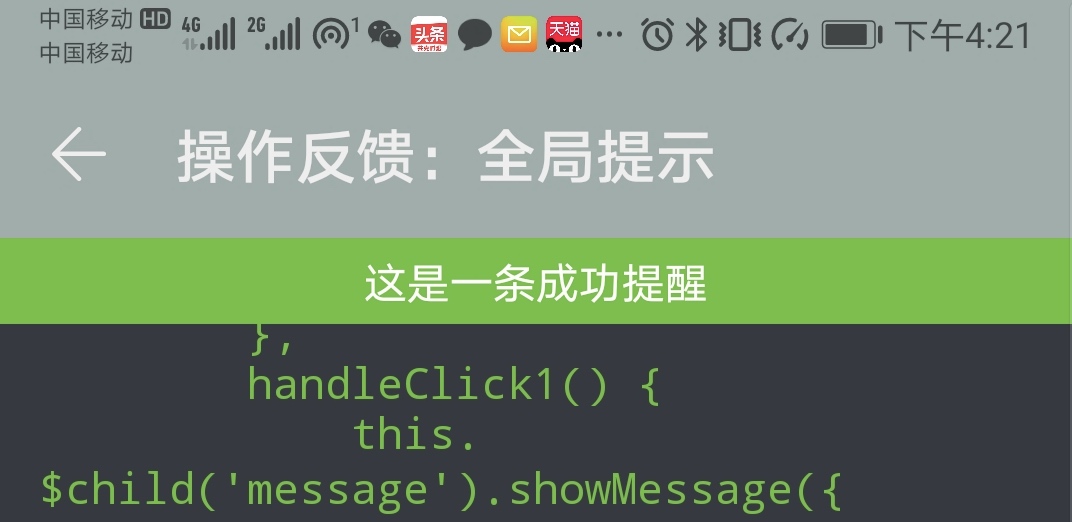
handleClick4() {
this.$child('message').showMessage({
text: '这是一条成功提醒',
type: 'success'
});
}
}
</script>
 

 

<import name="message" src="../Common/ui/h-ui/feedback/c_message"></import>
<import name="h-button" src="../Common/ui/h-ui/basic/c_button"></import>
<template>
<div class="container">
<message id="message"></message>
<h-button text="自定义持续时间" block="true" type="info" onclick="handleClick5"></h-button>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
},
handleClick5() {
this.$child('message').showMessage({
text: '我将在 5 秒后消失',
duration: 5
});
}
}
</script>
扫码体验
