 

 

 

<import name="indexes" src="../Common/ui/h-ui/navigation/c_indexes"></import>
<template>
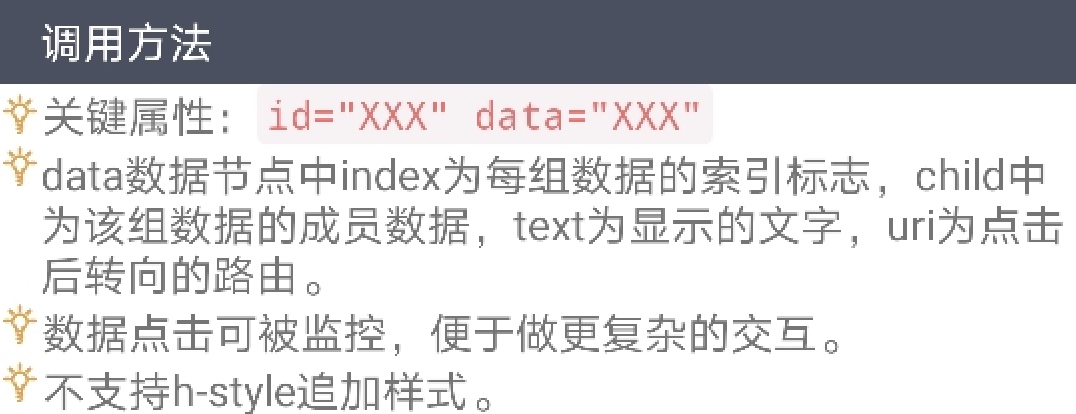
<indexes id="indexes" data="{{data}}"></indexes>
</template>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
index: 'A',
child: [
{
text: '澳门',
uri: '/About'
},
{
text: '安庆',
uri: '/About'
},
{
text: '鞍山',
uri: '/About'
}
]
},
{
index: 'B',
child: [
{
text: '北海',
uri: '/About'
},
{
text: '北京',
uri: '/About'
}
]
},
{
index: 'C',
child: [
{
text: '长春',
uri: '/About'
},
{
text: '长沙',
uri: '/About'
},
{
text: '重庆',
uri: '/About'
}
]
},
{
index: 'D',
child: [
{
text: '大理',
uri: '/About'
}
]
},
{
index: 'E',
child: [
{
text: '鄂尔多斯',
uri: '/About'
},
{
text: '恩施',
uri: '/About'
}
]
},
{
index: 'F',
child: [
{
text: '阜阳',
uri: '/About'
},
{
text: '福州',
uri: '/About'
},
{
text: '佛山',
uri: '/About'
}
]
},
{
index: 'G',
child: [
{
text: '广州',
uri: '/About'
},
{
text: '贵阳',
uri: '/About'
},
{
text: '桂林',
uri: '/About'
}
]
},
{
index: 'H',
child: [
{
text: '哈尔滨',
uri: '/About'
},
{
text: '海口',
uri: '/About'
}
]
},
{
index: 'J',
child: [
{
text: '济南',
uri: '/About'
},
{
text: '井冈山',
uri: '/About'
},
{
text: '九寨沟',
uri: '/About'
}
]
},
{
index: 'K',
child: [
{
text: '康定',
uri: '/About'
},
{
text: '昆明',
uri: '/About'
}
]
},
{
index: 'L',
child: [
{
text: '拉萨',
uri: '/About'
},
{
text: '丽江',
uri: '/About'
}
]
},
{
index: 'M',
child: [
{
text: '牡丹江',
uri: '/About'
}
]
},
{
index: 'N',
child: [
{
text: '南昌',
uri: '/About'
},
{
text: '南京',
uri: '/About'
},
{
text: '宁波',
uri: '/About'
}
]
},
{
index: 'P',
child: [
{
text: '澎湖列岛',
uri: '/About'
}
]
},
{
index: 'Q',
child: [
{
text: '青岛',
uri: '/About'
},
{
text: '泉州',
uri: '/About'
}
]
},
{
index: 'S',
child: [
{
text: '三亚',
uri: '/About'
},
{
text: '上海',
uri: '/About'
},
{
text: '深圳',
uri: '/About'
}
]
},
{
index: 'T',
child: [
{
text: '台州',
uri: '/About'
},
{
text: '唐山',
uri: '/About'
}
]
},
{
index: 'W',
child: [
{
text: '武汉',
uri: '/About'
},
{
text: '武夷山',
uri: '/About'
},
{
text: '无锡',
uri: '/About'
}
]
},
{
index: 'X',
child: [
{
text: '西安',
uri: '/About'
},
{
text: '厦门',
uri: '/About'
},
{
text: '香港',
uri: '/About'
}
]
},
{
index: 'Y',
child: [
{
text: '伊春',
uri: '/About'
},
{
text: '扬州',
uri: '/About'
},
{
text: '岳阳',
uri: '/About'
}
]
},
{
index: 'Z',
child: [
{
text: '湛江',
uri: '/About'
},
{
text: '张家界',
uri: '/About'
}
]
}
]
},
onInit() {
this.$on('indexes_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value + ' 被点击了!',
duration: 1,
gravity: 'top'
})
}
}
</script>
 

 

 

<import name="indexes" src="../Common/ui/h-ui/navigation/c_indexes"></import>
<template>
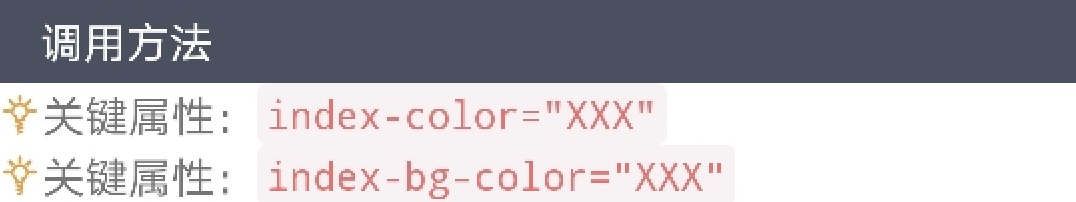
<indexes id="indexes" data="{{data}}" index-color="white" index-bg-color="bg-indigo"></indexes>
</template>
<script>
import prompt from '@system.prompt'
export default {
private: {
data: [
{
index: 'A',
child: [
{
text: '澳门',
uri: '/About'
},
{
text: '安庆',
uri: '/About'
},
{
text: '鞍山',
uri: '/About'
}
]
},
{
index: 'B',
child: [
{
text: '北海',
uri: '/About'
},
{
text: '北京',
uri: '/About'
}
]
},
{
index: 'C',
child: [
{
text: '长春',
uri: '/About'
},
{
text: '长沙',
uri: '/About'
},
{
text: '重庆',
uri: '/About'
}
]
},
{
index: 'D',
child: [
{
text: '大理',
uri: '/About'
}
]
},
{
index: 'E',
child: [
{
text: '鄂尔多斯',
uri: '/About'
},
{
text: '恩施',
uri: '/About'
}
]
},
{
index: 'F',
child: [
{
text: '阜阳',
uri: '/About'
},
{
text: '福州',
uri: '/About'
},
{
text: '佛山',
uri: '/About'
}
]
},
{
index: 'G',
child: [
{
text: '广州',
uri: '/About'
},
{
text: '贵阳',
uri: '/About'
},
{
text: '桂林',
uri: '/About'
}
]
},
{
index: 'H',
child: [
{
text: '哈尔滨',
uri: '/About'
},
{
text: '海口',
uri: '/About'
}
]
},
{
index: 'J',
child: [
{
text: '济南',
uri: '/About'
},
{
text: '井冈山',
uri: '/About'
},
{
text: '九寨沟',
uri: '/About'
}
]
},
{
index: 'K',
child: [
{
text: '康定',
uri: '/About'
},
{
text: '昆明',
uri: '/About'
}
]
},
{
index: 'L',
child: [
{
text: '拉萨',
uri: '/About'
},
{
text: '丽江',
uri: '/About'
}
]
},
{
index: 'M',
child: [
{
text: '牡丹江',
uri: '/About'
}
]
},
{
index: 'N',
child: [
{
text: '南昌',
uri: '/About'
},
{
text: '南京',
uri: '/About'
},
{
text: '宁波',
uri: '/About'
}
]
},
{
index: 'P',
child: [
{
text: '澎湖列岛',
uri: '/About'
}
]
},
{
index: 'Q',
child: [
{
text: '青岛',
uri: '/About'
},
{
text: '泉州',
uri: '/About'
}
]
},
{
index: 'S',
child: [
{
text: '三亚',
uri: '/About'
},
{
text: '上海',
uri: '/About'
},
{
text: '深圳',
uri: '/About'
}
]
},
{
index: 'T',
child: [
{
text: '台州',
uri: '/About'
},
{
text: '唐山',
uri: '/About'
}
]
},
{
index: 'W',
child: [
{
text: '武汉',
uri: '/About'
},
{
text: '武夷山',
uri: '/About'
},
{
text: '无锡',
uri: '/About'
}
]
},
{
index: 'X',
child: [
{
text: '西安',
uri: '/About'
},
{
text: '厦门',
uri: '/About'
},
{
text: '香港',
uri: '/About'
}
]
},
{
index: 'Y',
child: [
{
text: '伊春',
uri: '/About'
},
{
text: '扬州',
uri: '/About'
},
{
text: '岳阳',
uri: '/About'
}
]
},
{
index: 'Z',
child: [
{
text: '湛江',
uri: '/About'
},
{
text: '张家界',
uri: '/About'
}
]
}
]
},
onInit() {
this.$on('indexes_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value + ' 被点击了!',
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
