 

 

 

 

<import name="ceiling" src="../Common/ui/h-ui/advance/c_ceiling"></import>
<import name="news-detail" src="../Common/ui/h-ui/scene/c_news_detail"></import>
<template>
<ceiling>
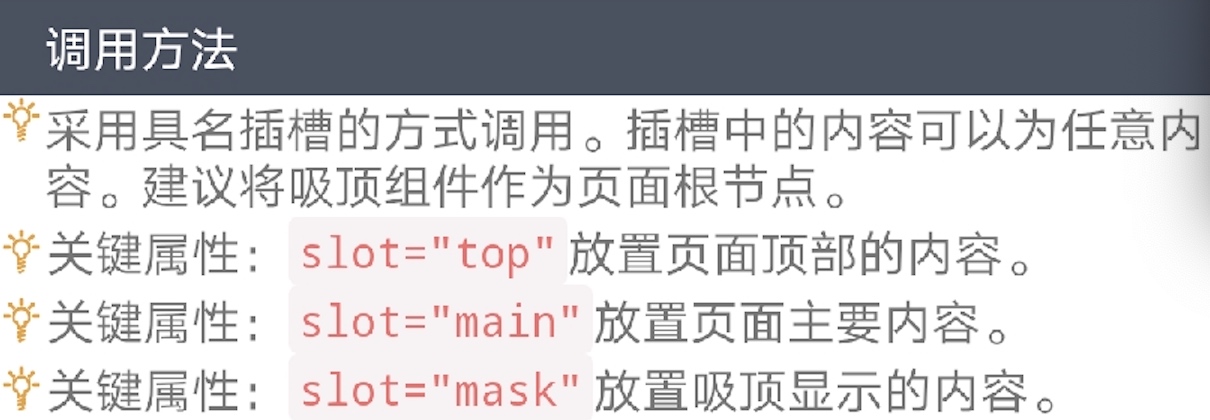
<div slot="top" class="container-full">
<image src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/ceiling1.png"></image>
</div>
<div slot="main" class="container">
<news-detail title="H-UI——做体验最好的快应用UI库" creator="H-UI" creation-time="2020/3/15 10:23" data="{{data}}"></news-detail>
</div>
<div slot="mask" class="container-full">
<image src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/ceiling2.png"></image>
</div>
</ceiling>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data:[{
type: "text",
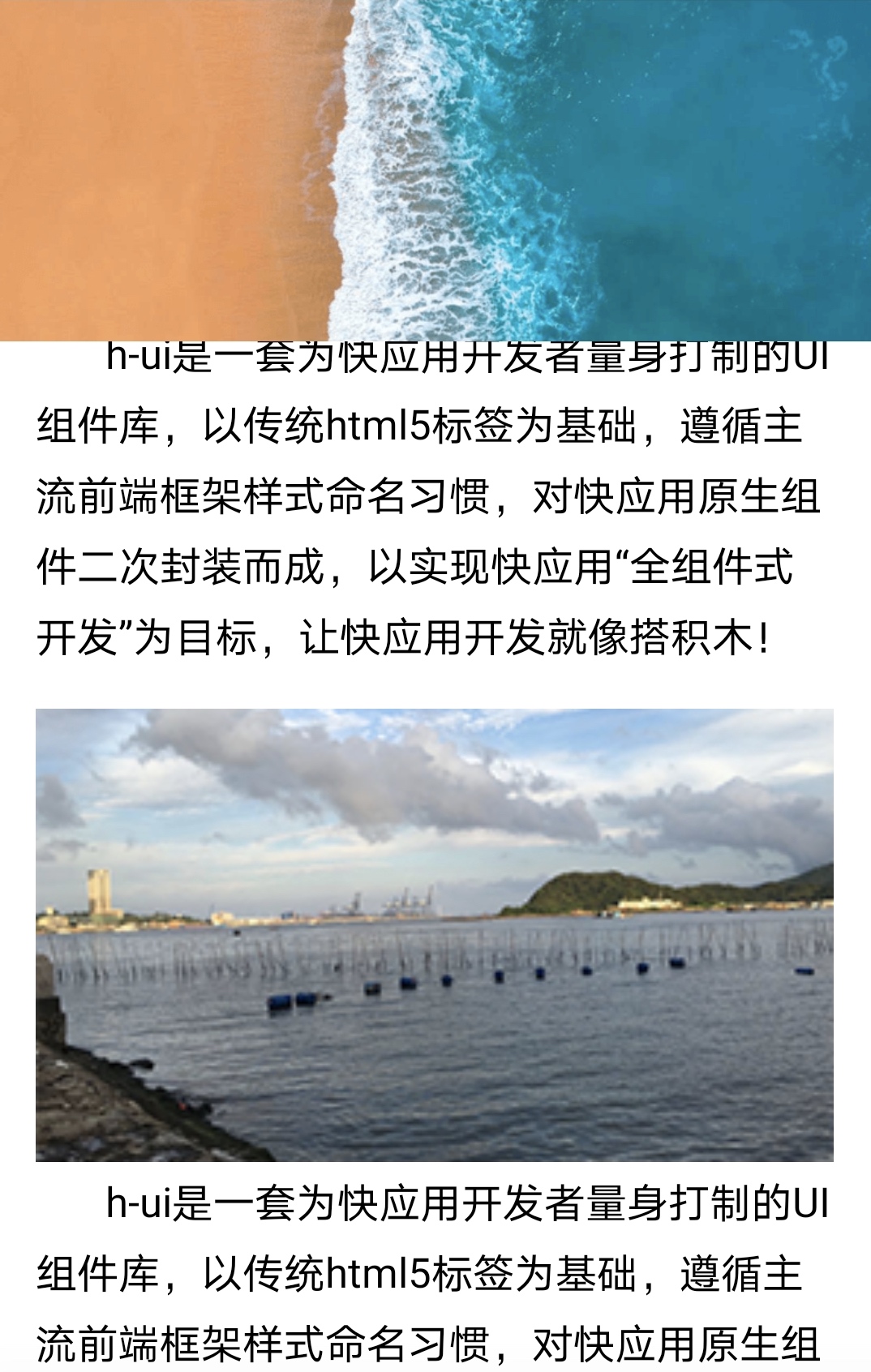
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
},{
type: "image",
value: "https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/p_news_four_p1.png"
},{
type: "text",
value: "h-ui是一套为快应用开发者量身打制的UI组件库,以传统html5标签为基础,遵循主流前端框架样式命名习惯,对快应用原生组件二次封装而成,以实现快应用“全组件式开发”为目标,让快应用开发就像搭积木!"
}]
}
}
</script>
 

 

 

 

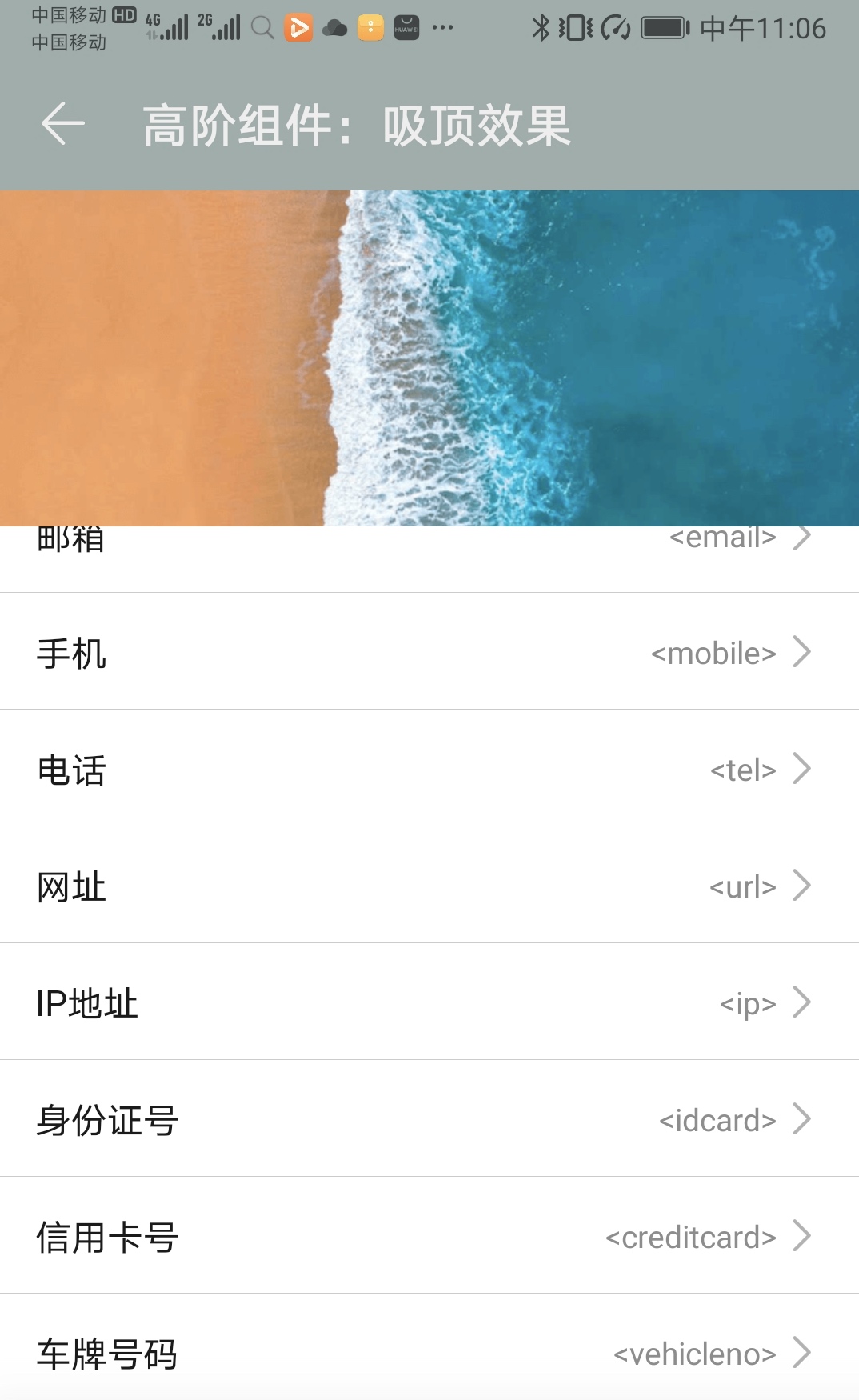
<import name="ceiling" src="../Common/ui/h-ui/advance/c_ceiling"></import>
<import name="list-nav" src="../Common/ui/h-ui/data/c_list_nav"></import>
<template>
<ceiling>
<div slot="top" class="container-full">
<image src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/ceiling1.png"></image>
</div>
<div slot="main" class="container">
<list-nav list="{{data}}"></list-nav>
</div>
<div slot="mask" class="container-full">
<image src="https://h-ui.obs.cn-south-1.myhuaweicloud.com/image/ceiling2.png"></image>
</div>
</ceiling>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
data: [
{
title: "单行文本输入-增强版",
subTitle: "<h-input>",
src: "Form_Input"
},
{
title: "用户名",
subTitle: "<username>",
src: "Form_Username"
},
{
title: "密码",
subTitle: "<password>",
src: "Form_Password"
},
{
title: "邮箱",
subTitle: "<email>",
src: "Form_Email"
},
{
title: "手机",
subTitle: "<mobile>",
src: "Form_Mobile"
},
{
title: "电话",
subTitle: "<tel>",
src: "Form_Tel"
},
{
title: "网址",
subTitle: "<url>",
src: "Form_Url"
},
{
title: "IP地址",
subTitle: "<ip>",
src: "Form_Ip"
},
{
title: "身份证号",
subTitle: "<idcard>",
src: "Form_Idcard"
},
{
title: "信用卡号",
subTitle: "<creditcard>",
src: "Form_Creditcard"
},
{
title: "车牌号码",
subTitle: "<vehicleno>",
src: "Form_Vehicleno"
},
{
title: "邮政编码",
subTitle: "<postcode>",
src: "Form_Postcode"
},
{
title: "手机验证码",
subTitle: "<smscode>",
src: "Form_Smscode"
},
{
title: "图片验证码",
subTitle: "<vcode>",
src: "Form_Vcode"
}
]
}
}
</script>
扫码体验
