 

 

 

 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
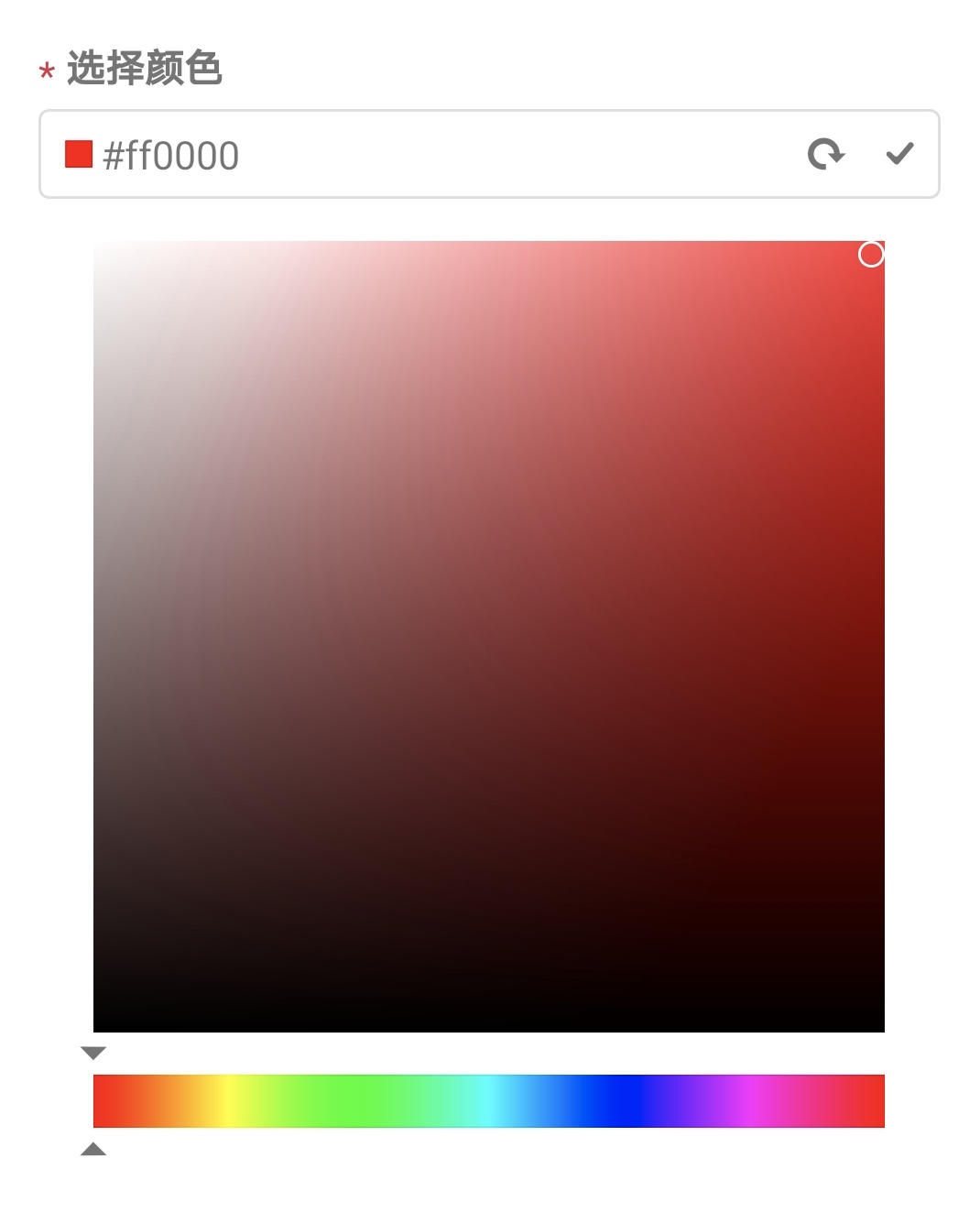
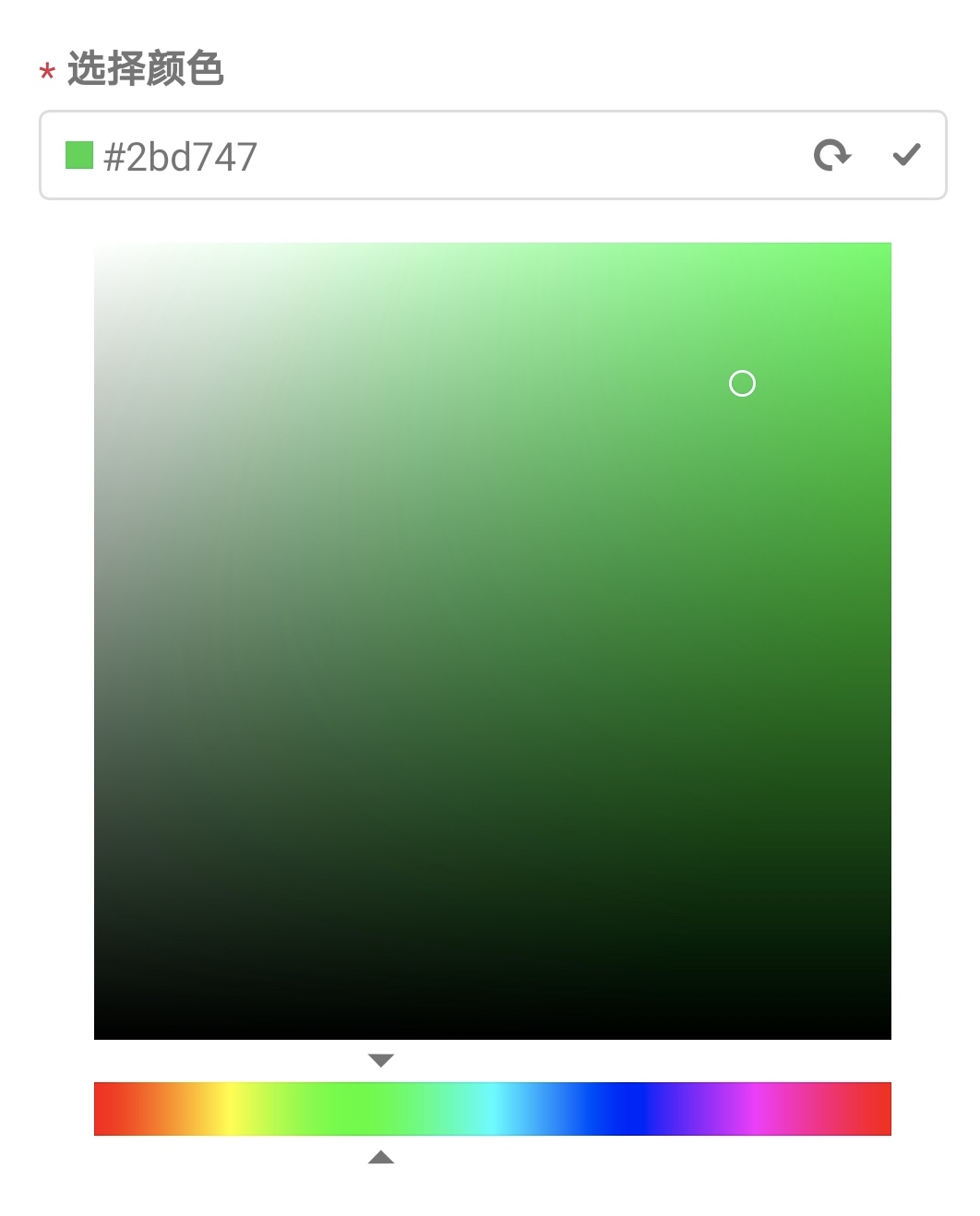
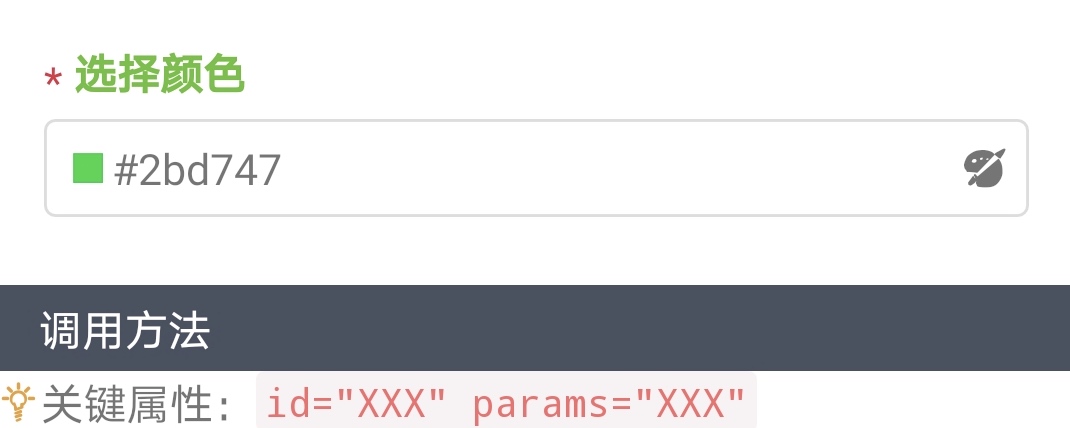
<color-picker id="colorpicker1" params="{{params}}"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker2" params="{{params}}" form-horizontal="true"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker3" params="{{params}}" form-horizontal="true" no-border="true"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
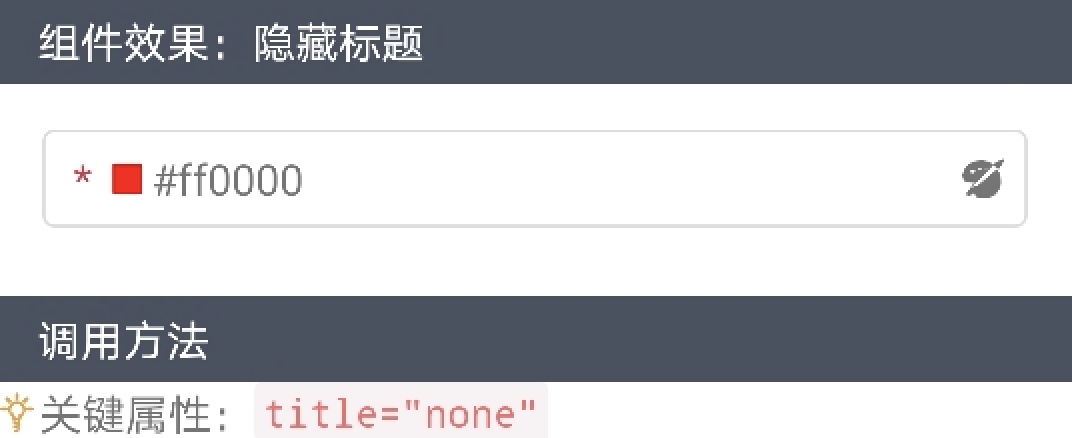
<color-picker id="colorpicker4" params="{{params}}" title="none"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker5" params="{{params}}" title="衣服颜色"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker6" params="{{params}}" value="#0000ff"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
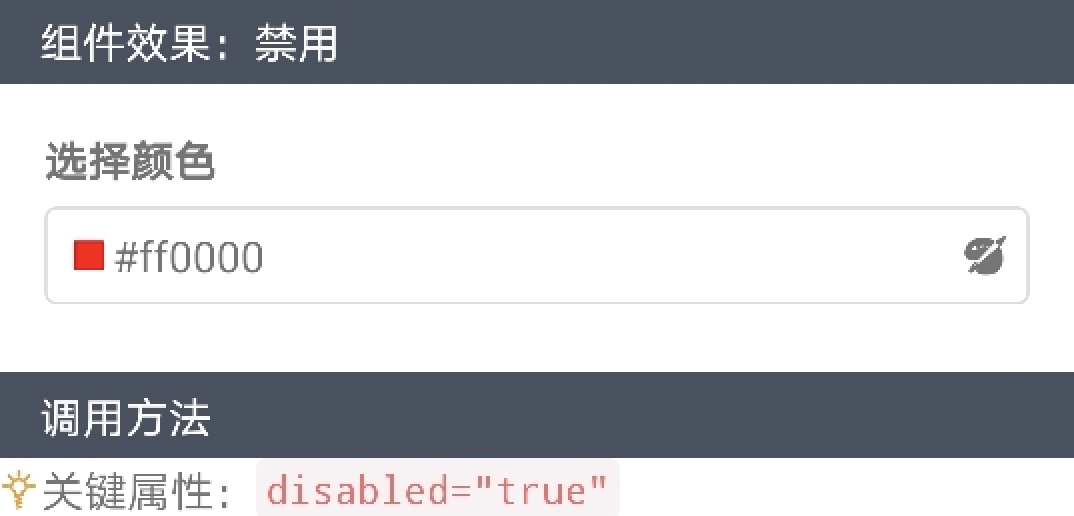
<color-picker id="colorpicker7" params="{{params}}" disabled="true"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker8" params="{{params}}" not-blank="false"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker9" params="{{params}}" valid="has-error" form-error="该颜色已存在!"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker10" params="{{params}}" valid="none" not-blank="false"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
params: {}
}
}
</script>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="color-picker" src="../Common/ui/h-ui/form/c_color_picker"></import>
<template>
<div class="container">
<form>
<color-picker id="colorpicker11" params="{{params}}"></color-picker>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('colorpicker11_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
// 弹窗显示详细说明
prompt.showToast({
message: evt.detail.value,
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
